Bootstrap Carousel Position
Intro
Who exactly doesn't appreciate shifting photos with amazing interesting captions and text message revealing just what they speak of, more effective delivering the text message or even why not actually much more effective-- also providing a number of buttons too talking to the visitor to have some activity at the very beginning of the webpage considering that these are normally positioned in the start. This stuff has been actually looked after in the Bootstrap system with the integrateded carousel feature which is absolutely supported and pretty convenient to obtain together with a plain and clean building.
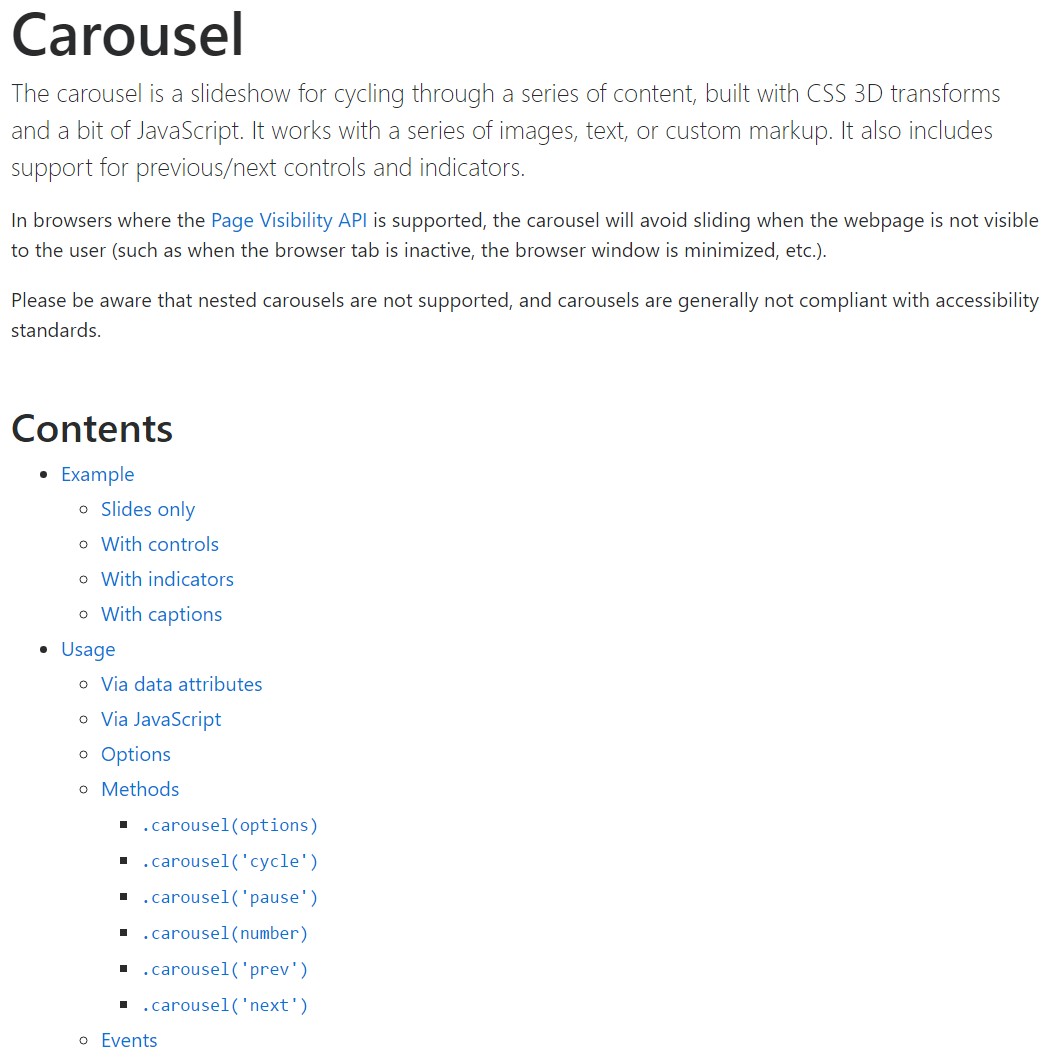
The Bootstrap Carousel Example is a slide show for cycling across a set of material, established with CSS 3D transforms and a some JavaScript. It coordinates with a set of pictures, text message, or else custom-made markup. It as well includes support for previous/next controls and signs.
Tips on how to put into action the Bootstrap Carousel Effect:
All you require is a wrapper feature along with an ID to include the whole carousel element possessing the .carousel and also-- .slide classes (if the second one is omitted the images will certainly just shift free from the great sliding shift) and a data-ride="carousel" property in case you prefer the slideshow to automatically start at web page load. There should as well be another feature in it holding the carousel-inner class to provide the slides and finally-- wrap the images in a .carousel-inner feature.
Some example
Carousels do not promptly stabilize slide dimensions. As such, you may will need to utilize extra utilities or else custom looks to appropriately shape material. Although slide carousels support previous/next regulations and indications, they're not explicitly needed. Bring in and customize as you see fit.
Ensure to set up a original id on the .carousel for extra directions, specially in the event that you're employing various slide carousels in a single webpage.
Single slides
Here is a Bootstrap Carousel Slide using slides solely . Keep in mind the presence of the .d-block and .img-fluid on slide carousel illustrations to keep browser default picture arrangement.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>What's more?
You can easily in addition specify the time each slide gets shown on web page by including a data-interval=" ~ number in milliseconds ~" property to the main . carousel wrapper in the event you really want your illustrations being simply seen for a various amount of time compared to the predefined by default 5 seconds (5000 milliseconds) period oftime.
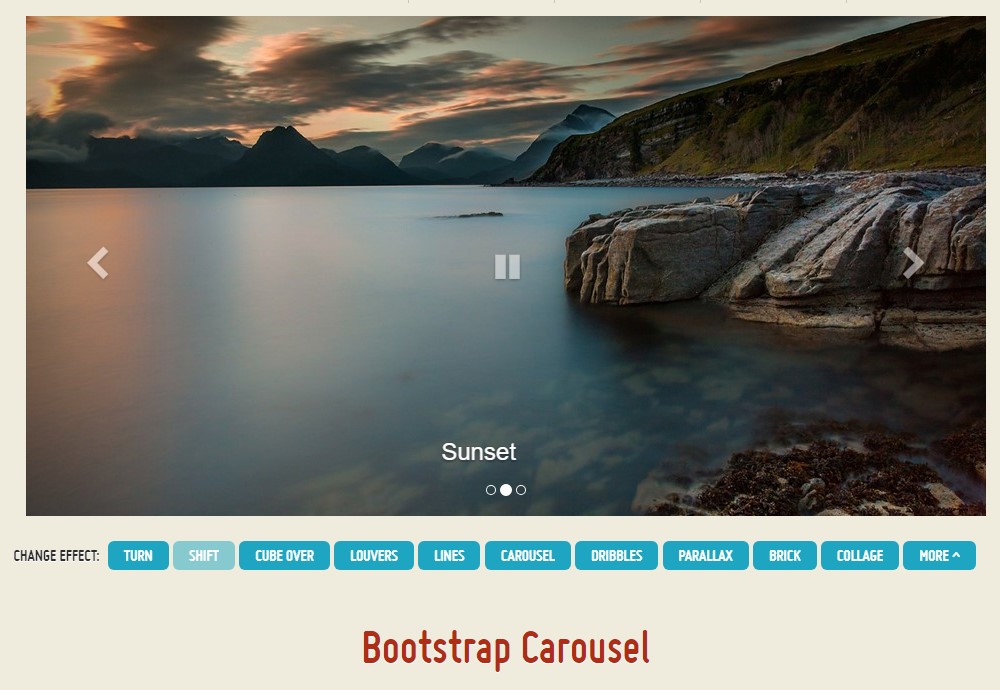
Slideshow including controls
The site navigation around the slides becomes handled by determining two hyperlink features having the class .carousel-control as well as an additional .left and .right classes if you want to pace them properly. For mark of these needs to be applied the ID of the main carousel component itself together with several properties like role=" button" and data-slide="prev" or next.
This so far comes down to make sure the regulations will work the proper way but to also ensure the site visitor knows these are currently there and realizes what they are performing. It also is a really good idea to apply a number of <span> elements within them-- one particular having the .icon-prev and one particular-- having .icon-next class as well as a .sr-only revealing to the screen readers which one is previous and which one-- following.
Now for the necessary factor-- inserting the concrete pictures that should be in the slider. Each and every illustration element must be wrapped inside a .carousel-item which is a brand new class for Bootstrap 4 Framework-- the earlier version used to work with the .item class which wasn't much intuitive-- we suppose that is definitely why now it's substituted .
Putting in the previous and next controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Applying indications
You can absolutely also incorporate the indicators to the slide carousel, alongside the controls, too
Within the main .carousel element you could possibly also have an ordered listing for the slide carousel signs using the class of .carousel-indicators plus a few list objects every holding the data-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~" properties in which the very first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
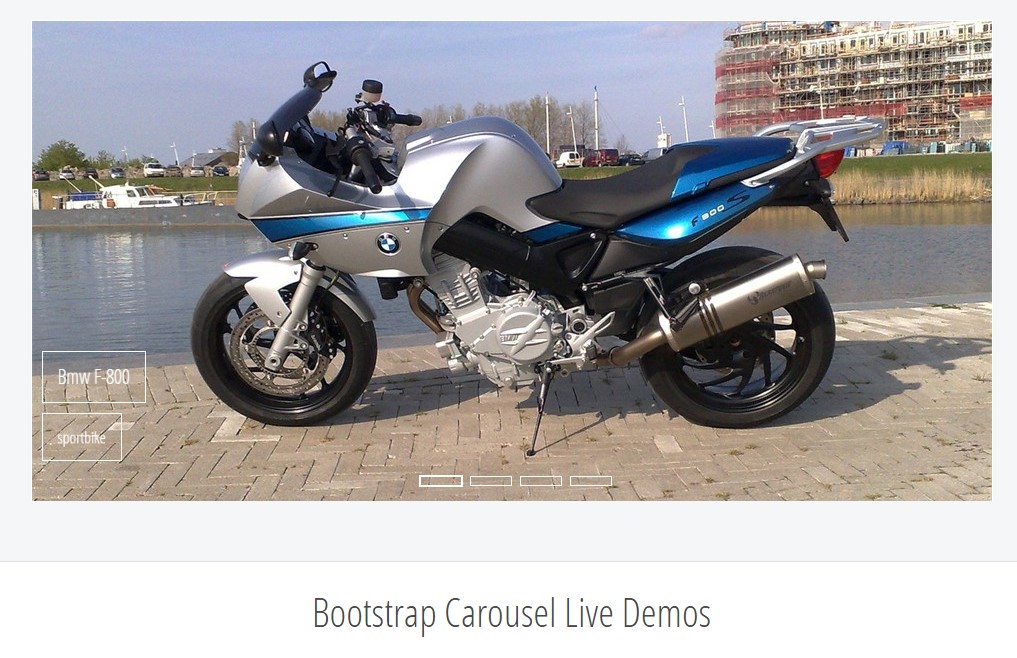
</div>Put in a few underlines in addition.
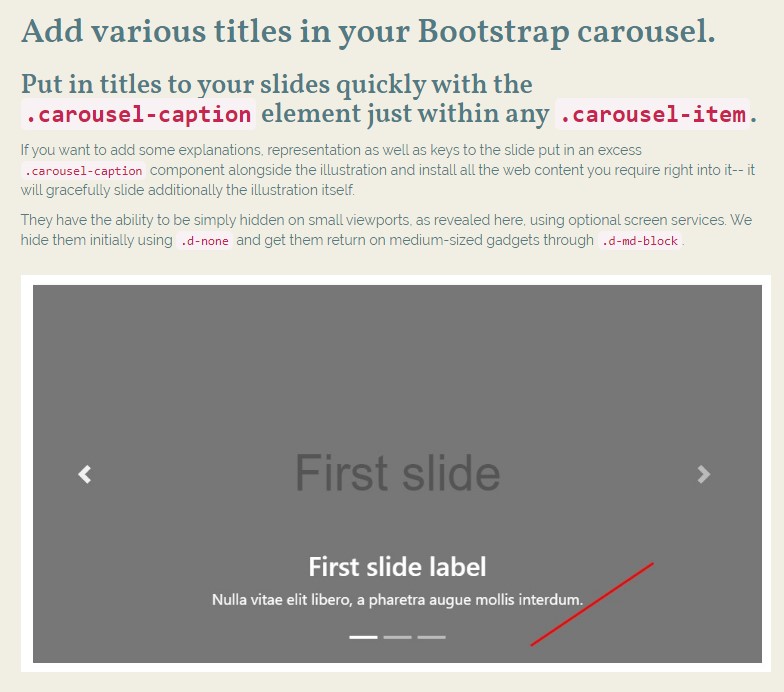
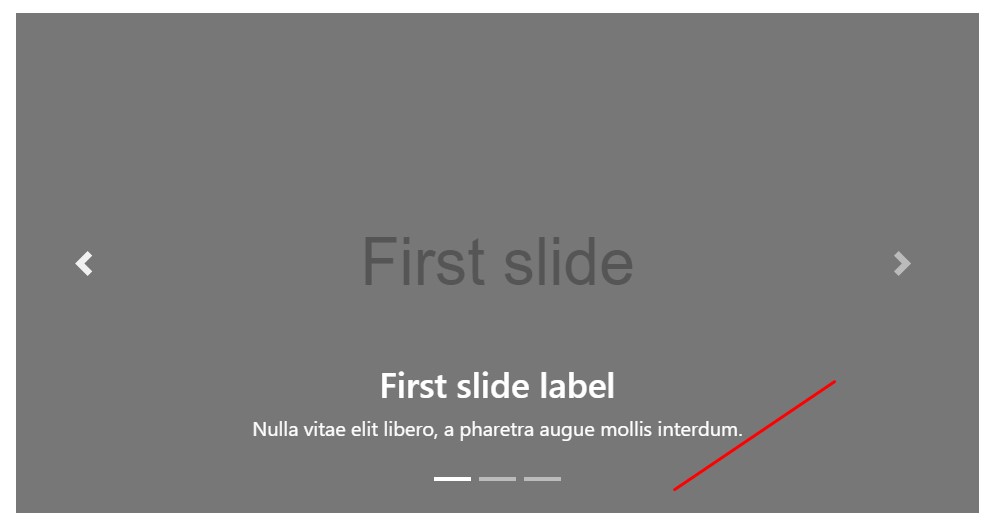
Incorporate subtitles to your slides quickly with the .carousel-caption feature inside of any .carousel-item.
In order to include some explanations, specification and even keys to the slide put in an extra .carousel-caption element next to the pic and put all the material you wish directly into it-- it will beautifully slide together with the illustration itself.
They can certainly be efficiently covered on compact viewports, as shown here, together with alternative display functions. We cover all of them first using .d-none and deliver them back on medium-sized tools through .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra secrets
A nice method is when ever you really want a hyperlink or a switch in your page to lead to the carousel but as well a particular slide within it being exposed at the time. You can definitely do this with appointing onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );" property to it. Just be sure you have indeed looked at the slides count literally begins with 0.
Application
By means of information attributes
Work with data attributes to easily manage the setting of the carousel .data-slide approves the keywords prev as well as next, that alters the slide location about its existing setting. Alternatively, employ data-slide-to to pass on a raw slide index to the slide carousel data-slide-to="2", which moves the slide location to a certain index beginning with 0.
The data-ride="carousel" attribute is put to use to indicate a carousel as animating starting off with webpage load. It can not be employed in mixture with ( redundant and unnecessary ) specific JavaScript initialization of the same carousel.
By JavaScript
Call carousel by hand by having:
$('.carousel').carousel()Features
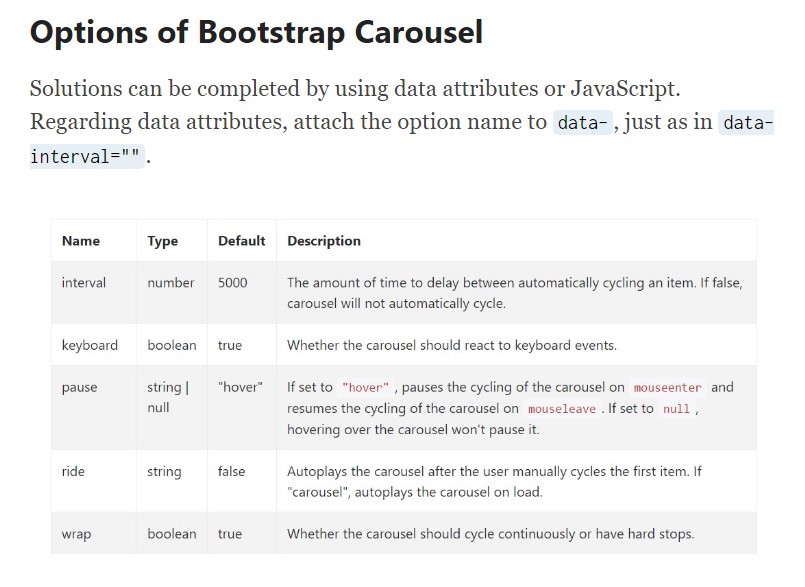
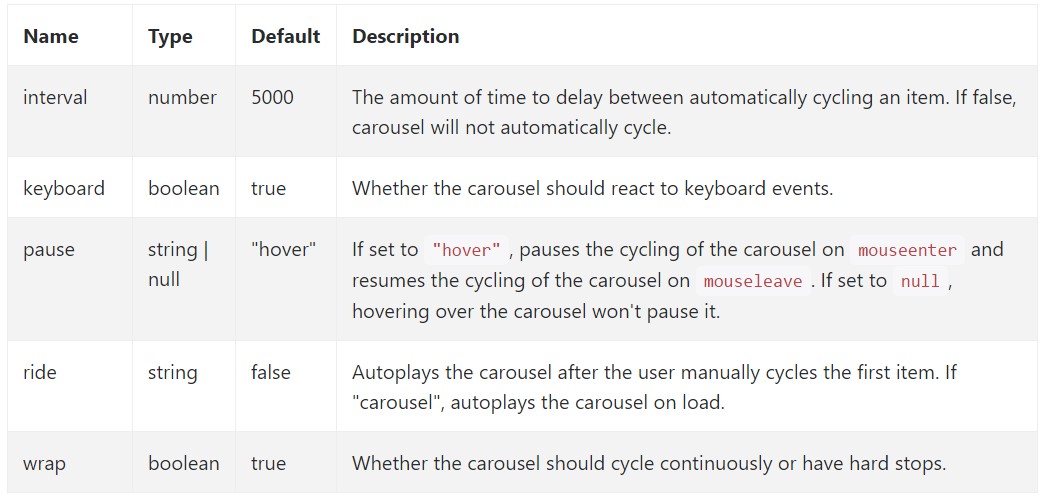
Alternatives may be completed using data attributes or JavaScript. Regarding data attributes, append the option name to data-, as in data-interval="".

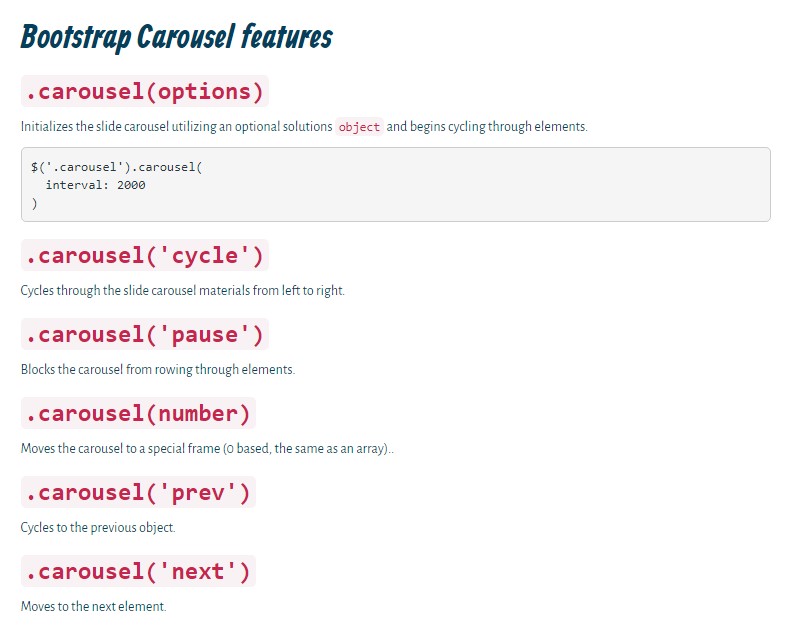
Tactics
.carousel(options)
Initializes the carousel by using an optionally available solutions object and starts cycling through items.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the carousel items coming from left to right.
.carousel('pause')
Blocks the carousel from cycling through elements.
.carousel(number)
Cycles the carousel to a specific frame (0 based, much like an array)..
.carousel('prev')
Moves to the prior item.
.carousel('next')
Moves to the next element.
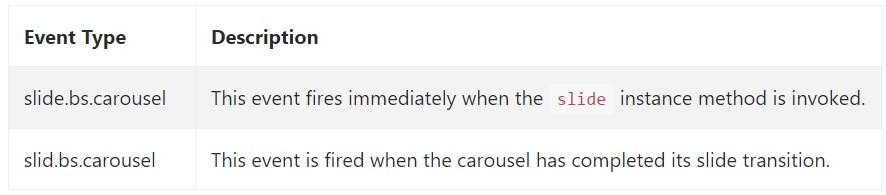
Occasions
Bootstrap's slide carousel class exhibits two occurrences for hooking into carousel capability. Both activities have the following additional properties:
- direction: The direction in which the slide carousel is sliding (either "left" as well as "right").
- relatedTarget: The DOM feature that is being actually pulled right into place as the active element.
Each of the slide carousel activities are launched at the slide carousel in itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so actually this is the approach the slide carousel element is structured in the Bootstrap 4 framework. It is certainly really elementary and straightforward . However it is fairly an convenient and beautiful technique of presenting a ton of content in much less area the slide carousel element should however be applied carefully considering the clarity of { the message and the site visitor's comfort.
Excessive pictures might be missed to get viewed with scrolling downward the page and in case they move too quick it could come to be very difficult really spotting all of them or review the text messages which might just sooner or later mislead or maybe anger the webpage visitors or an necessary request to activity could be skipped out-- we definitely really don't want this stuff to take place.
Review a few youtube video training relating to Bootstrap Carousel:
Linked topics:
Bootstrap Carousel main documents

Bootstrap 4 Сarousel issue