Bootstrap Multiselect Plugin
Intro
Forms are a important component of the web pages we establish-- a priceless way we have the ability to get the website visitors required in whatever we are presenting and supply them an easy and convenient approach delivering back some words, data and even apply an order in the event we are actually applying the page like an online store. Properly crafting the form's layout we are simply trying to imagine just how the visitor would discover it more easy and exciting having an action on it due to the fact that if it is certainly too simple it could be tough to sum up the submissions though if it's too challenging the visitor can be really get annoyed and pressed away-- in this way the harmony definitely matters. Let's picture for example a standard product that can be additionally equipped with multiple supplements and the site visitors gets inquired to pick which ones need to materialize. Wouldn't it be really great if this could be performed in a single element not helping make them endlessly scroll down and clicking checkboxes or Yes/No dropdowns?
The so beloved and highly popular Bootstrap framework in its latest 4th edition (currently up to alpha 6) has you covered upholding all the native HTML5 form components presenting great styling and layout solutions for a real style independence however since it is really not a magic wand solution there are certainly a number of small-sized and pretty special stuff like the <select> element efficient in keeping a few practical possibilities are not a aspect of the package yet there is really pretty easy to use and handy 3rd party plugin to perform the project-- it's named Bootstrap Multiselect Set and you can certainly include it to your projects in quite a few simple measures. The operation is pretty plain additionally and you can surely regularly look for samples and some ideas on its own page considering that Bootstrap Multiselect Dropdown is also pretty well detailed.
The ways to apply the Bootstrap Multiselect Value:
Let us take a short glimpse how it operates:
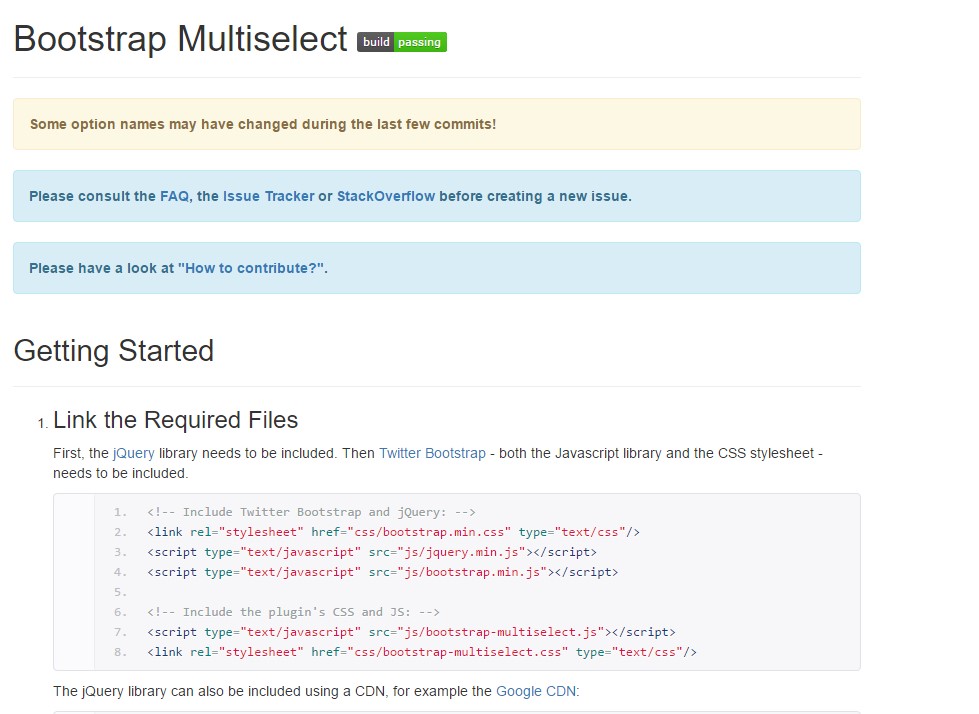
Adding it: In turn the plugin to perform you need to include the jQuery Javascript library and accomplish it right before providing the Bootstrap's major Javascript file. Next the plugins CSS and JS files need to happen in your <head> you can easily as well download them from the developer's GitHub web page over here https://github.com/davidstutz/bootstrap-multiselect or else employ them by means of a CDN similar to this one https://cdnjs.com/libraries/bootstrap-multiselect by the manner the plugin's information can possibly be discovered over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN web pages have some web links to it too.
Using it: Just as been mentioned-- fairly simple-- generate a <select> element ensuring you have specified and unique id="my-multiselect-1" attribute to it. You ought to likewise identify the attribute multiple="multiple". value="some-value". Of course since it's a selection of selections we are really speaking of you need to wrap inside this feature several <option> elements incorporating them the suitable value="some-value" attributes and setting certain small purposeful content to be shown in the select within.
Then everything you need to perform is calling the plugin inside a single line <script> tag leading it to the simply just produced <select> like this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
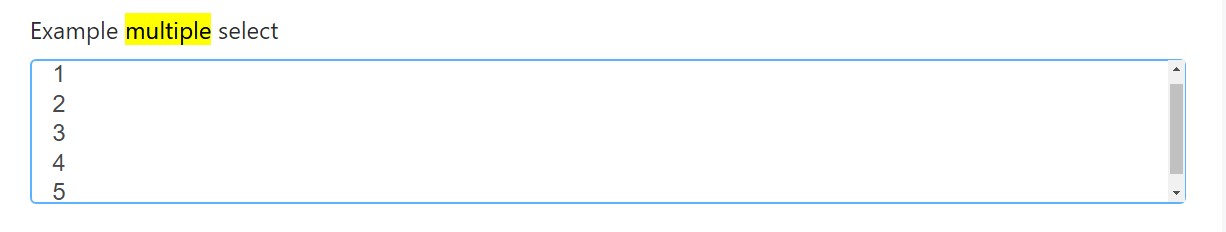
For example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
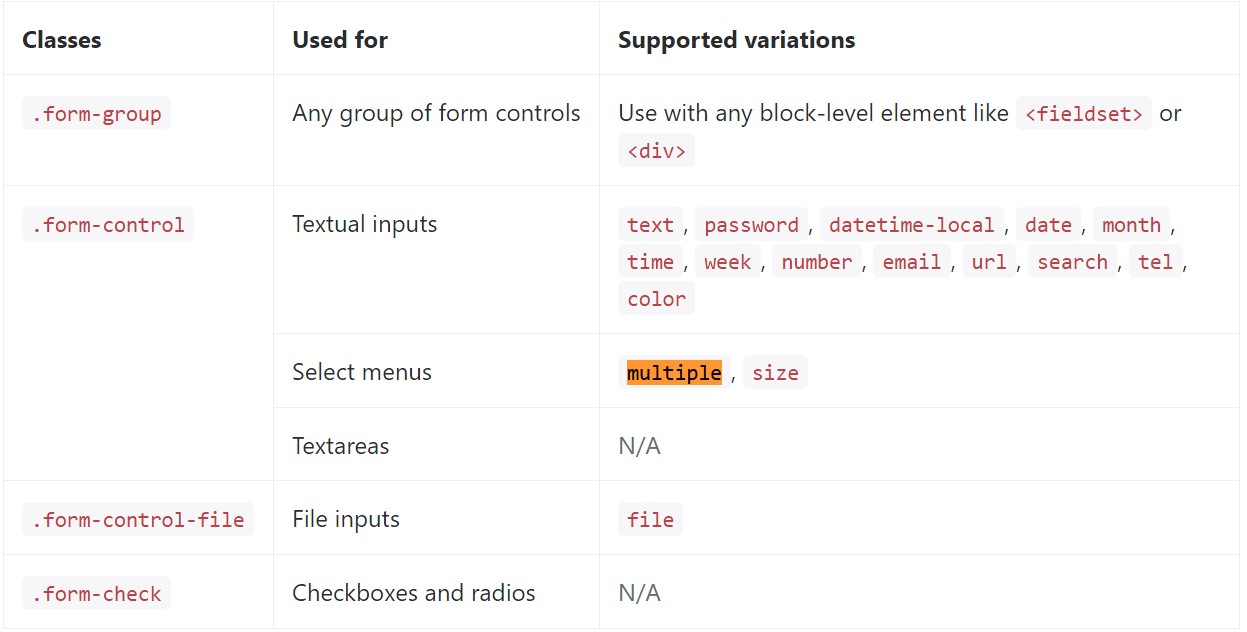
</div>Below is a full selection of the special form controls sustained by means of Bootstrap plus the classes that customize them. Additional information is attainable for every group.

Conclusions
And that's it-- you possess a functioning and fairly great looking dropdown with a checkbox in front of each and every opportunity-- all the visitors ought to do now is selecting the ones they need. If you want to create things even more fascinating-- check out the plugin's docs to notice just how adding several basic limitations can spice items up even further.
Check out several video clip information relating to Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not actually operate with Bootstrap V4 alpha