Bootstrap Breakpoints Example
Intro
Accepting in thought all of the attainable display screen widths in which our web pages could ultimately show it is important to make up them in a manner approving universal very clear and impressive appeal-- normally utilizing the assistance of a highly effective responsive framework such as probably the most well-known one-- the Bootstrap framework in which newest version is now 4 alpha 6. However, what it actually executes to assist the webpages pop up terrific on any sort of screen-- why don't we take a look and discover.
The fundamental standard in Bootstrap in general is positioning some system in the unlimited practical device display screen widths (or viewports) placing them in a few variations and styling/rearranging the content appropriately. These particular are also called grid tiers or else display sizes and have progressed quite a bit throughout the numerous variations of probably the most prominent lately responsive framework around-- Bootstrap 4.
The best way to employ the Bootstrap Breakpoints Default:
Basically the media queries get specified with the following format @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The conditions have the ability to limit one end of the interval such as min-width: 768px of each of them like min-width: 768px - while the viewport size in within or else same to the values in the demands the rule employs. Due to the fact that media queries belong the CSS language there certainly may be much more than one query for a single viewport size-- if so the one being simply checked out by the internet browser last has the word-- just like typical CSS rules.
Varieties of Bootstrap versions
In Bootstrap 4 in contrast to its own forerunner there are 5 display sizes yet since the current alpha 6 build-- basically only 4 media query groups-- we'll return to this in just a sec. Given that you most probably realise a .row within bootstrap incorporates column items keeping the actual web page content which can extend up to 12/12's of the visible size provided-- this is simplifying but it's another thing we are actually speaking about here. Each and every column element get determined by just one of the column classes consisting of .col - for column, screen scale infixes defining down to what display scale the material will remain inline and will cover the entire horizontal width below and a number showing how many columns will the element span when in its screen size or just above.
Display dimensions
The display screen dimensions in Bootstrap generally incorporate the min-width requirement and arrive as follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- widths under 576px-- This display really does not come with a media query yet the styling for it instead gets used just as a usual regulations being overwritten by the queries for the sizes just above. What's also fresh within Bootstrap 4 alpha 6 is it simply doesn't make use of any kind of scale infix-- and so the column design classes for this particular screen scale get identified such as col-6 - this type of element for example will span half width no matter the viewport.
Small screens-- applies @media (min-width: 576px) ... and the -sm- infix. { As an example element having .col-sm-6 class will cover half size on viewports 576px and larger and full width below.
Medium displays-- works with @media (min-width: 768px) ... as well as the -md- infix. As an example component coming with .col-md-6 class is going to span half size on viewports 768px and wider and full width below-- you've most probably got the drill actually.
Large display screens - uses @media (min-width: 992px) ... and the -lg- infix.
And lastly-- extra-large screens - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Considering Bootstrap is certainly built to get mobile first, we apply a fistful of media queries to establish sensible breakpoints for styles and user interfaces . These particular Bootstrap Breakpoints Grid are primarily founded on minimum viewport sizes and let us to adjust up components when the viewport changes.
Bootstrap primarily uses the following media query varies-- or breakpoints-- in source Sass files for layout, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we create resource CSS in Sass, each media queries are actually accessible by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances use media queries which proceed in the some other course (the supplied display screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are as well provided by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a single part of display dimensions employing the minimum and highest Bootstrap Breakpoints Table widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries can span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the identical display size selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With specifying the width of the web page's elements the media queries happen around the Bootstrap framework ordinarily becoming determined simply by it - ~screen size ~ infixes. Once seen in numerous classes they have to be interpreted just like-- no matter what this class is handling it is actually executing it down to the display screen size they are referring.
Check some youtube video training relating to Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints main records"

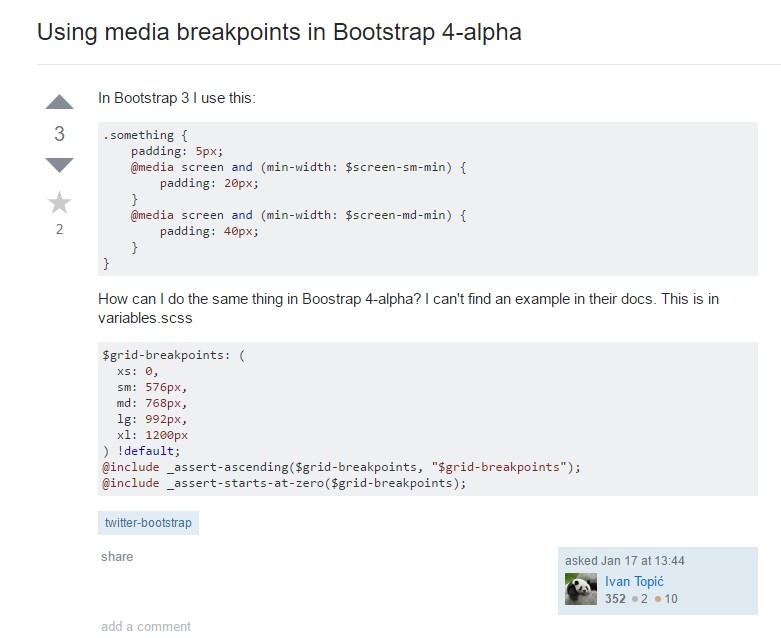
Bootstrap Breakpoints problem

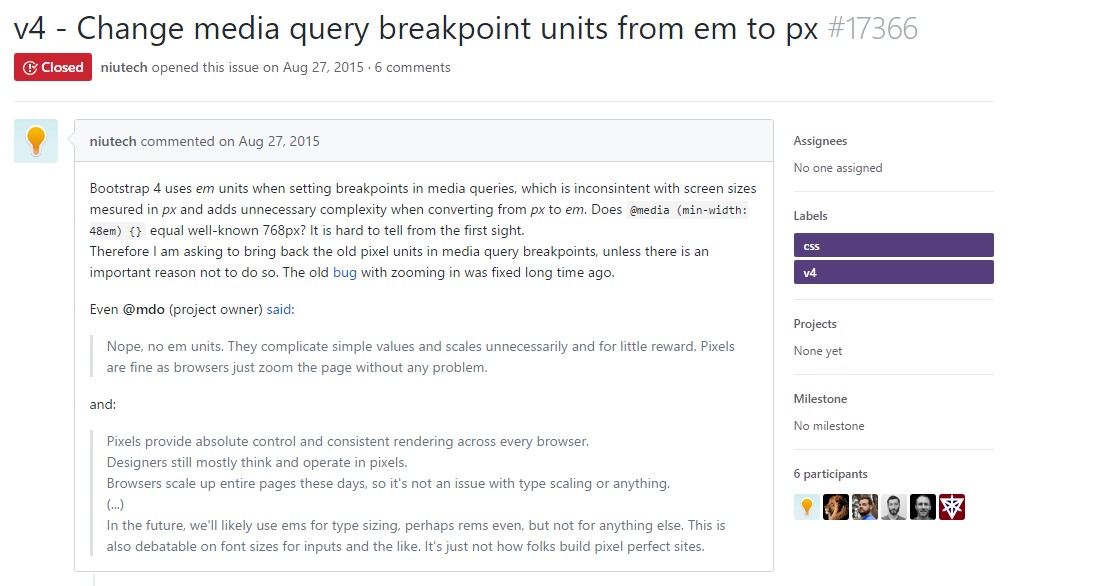
Transform media query breakpoint systems from em to px

breakpoints, breakpoints using