Bootstrap Grid Panel
Overview
Bootstrap includes a great mobile-first flexbox grid system for developing layouts of any proportions and looks . It is actually founded on a 12 column format and provides numerous tiers, one for each and every media query variation. You are able to use it using Sass mixins or of the predefined classes.
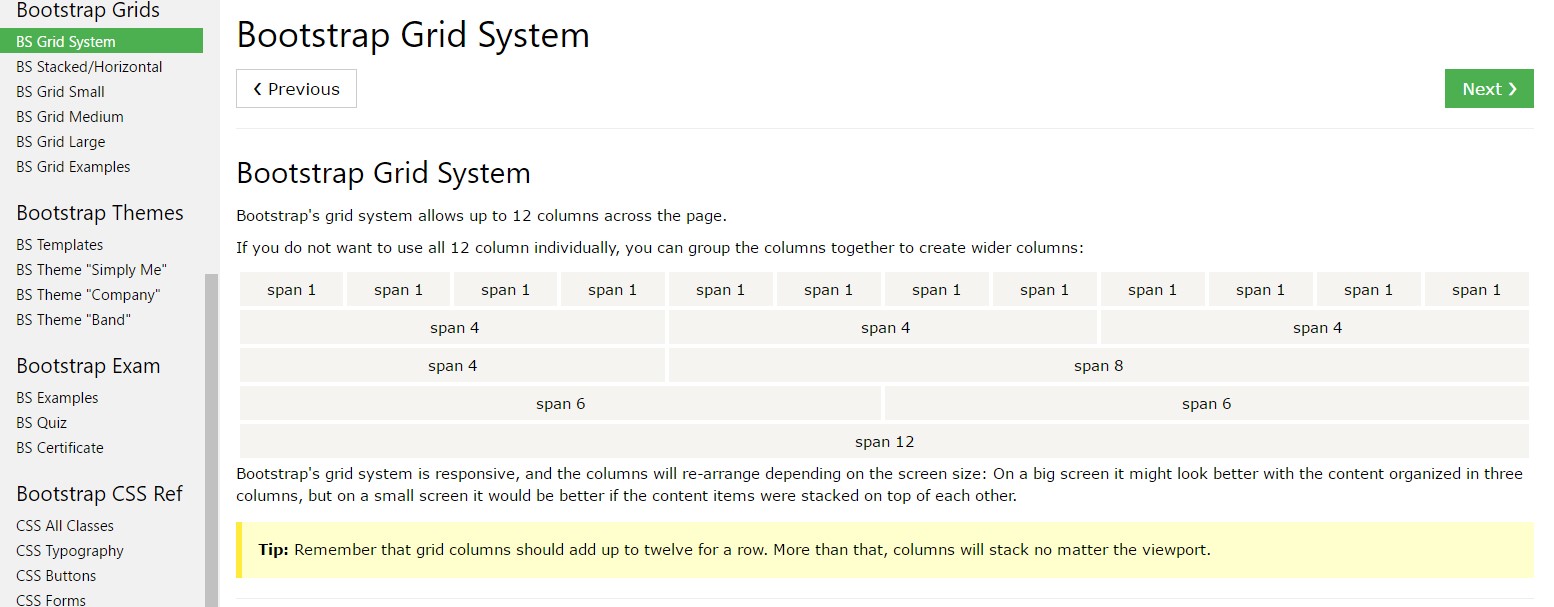
Probably the most important part of the Bootstrap system enabling us to make responsive web pages interactively converting to always provide the width of the screen they get shown on still looking nicely is the so called grid structure. Things that it mainly executes is providing us the ability of establishing challenging layouts integrating row and a specific variety of column elements held within it. Visualize that the detectable size of the display screen is separated in twelve matching components vertically.
How you can work with the Bootstrap grid:
Bootstrap Grid Panel employs a variety of columns, containers, and rows to format plus align material. It's created utilizing flexbox and is entirely responsive. Shown below is an illustration and an in-depth check out ways the grid comes together.

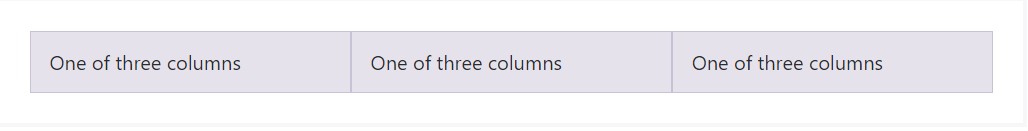
The mentioned above situation produces three equal-width columns on small, standard, large, and also extra big devices applying our predefined grid classes. All those columns are centralized in the web page with the parent .container.
Here's in what way it does the trick:
- Containers deliver a way to center your web site's contents. Use .container for concentrated width or else .container-fluid for whole width.
- Rows are horizontal groups of columns which ensure your columns are certainly lined up appropriately. We work with the negative margin method regarding .row to assure all your content is fixed appropriately down the left side.
- Material needs to be put within columns, and just columns may be immediate children of rows.
- Due to flexbox, grid columns with no a specified width is going to instantly design having identical widths. For example, four instances of
.col-sm will each instantly be 25% large for small breakpoints.
- Column classes signify the quantity of columns you want to utilize outside of the possible 12 per row. { So, if you need three equal-width columns, you are able to utilize .col-sm-4.
- Column widths are specified in percentages, in such manner they're always fluid plus sized relative to their parent component.
- Columns come with horizontal padding to develop the gutters between specific columns, but, you can surely clear away the margin from rows and also padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), little, medium, huge, and extra large.
- Grid tiers are built on minimal widths, implying they concern that tier plus all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large devices).
- You have the ability to use predefined grid classes or Sass mixins for more semantic markup.
Bear in mind the restrictions plus defects about flexbox, such as the inability to employ certain HTML elements such as flex containers.
Sounds very good? Great, let's go on to viewing everything in an instance.
Bootstrap Grid HTML solutions
Basically the column classes are really something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- always remains the same.
Once it approaches the Bootstrap Grid Tutorial sizes-- all of the possible widths of the viewport ( or else the visual part on the display screen) have been parted in five varieties just as comes after:
Extra small-- sizes under 544px or 34em ( that comes to be the default measuring system in Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and anything bigger than it .col-xl-*>
While Bootstrap uses em-s or else rem-s for defining the majority of sizes, px-s are used for grid breakpoints and container widths. This is because the viewport width is in pixels and does not transform with the font size.
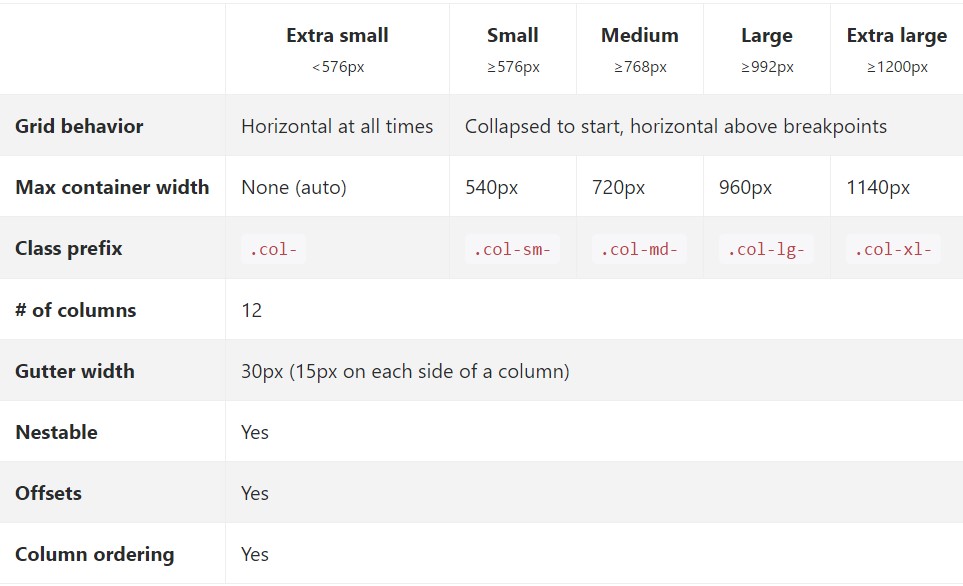
View the way in which features of the Bootstrap grid system work around a number of devices having a useful table.

The updated and various from Bootstrap 3 here is one additional width range-- 34em-- 48em being actually assigned to the xs size changing all the widths one range down. With this the sizes of 75em and over get with no a identified size in this way in Bootstrap 4 the Extra Large size becomes introduced to cover it.
All of the elements designated having a specific viewport width and columns care for its overall size in width with regard to this viewport and all above it. Once the width of the screen gets below the defined viewport size the components pile above each other filling up the whole width of the view .
You can as well designate an offset to an element through a specified number of columns in a specified screen size and more than this is completeded with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for instance. This was of representing the offsets is new for Bootstrap 4-- the prior edition used the .col- ~ size ~-offset- ~ columns ~ syntax.
A number of things to consider anytime designing the markup-- the grids featuring rows and columns ought to be positioned in a .container elements. There are actually two varieties of containers readily available -- the secured .container element which size remains unscathed until the following viewport size breakpoint is hit and .container-fluid which spans all width of the viewport.
Primary kins of the containers are the .row elements which consequently get filled in by columns. In the case that you happen to apply components with more than 12 columns in width around a single row the last components which width goes above the 12 columns limit will certainly wrap to a new line. Multiple classes maybe used for a single element to design its visual appeal in other viewports likewise.
Auto format columns
Make use of breakpoint-specific column classes for equal-width columns. Add any variety of unit-less classes for each and every breakpoint you require and every single column will certainly be the same width.
Identical size
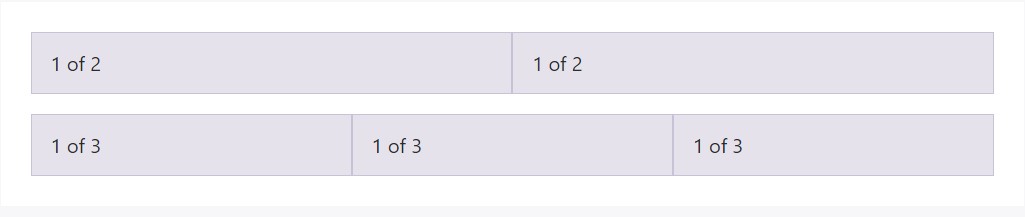
For example, listed below are two grid designs that placed on each device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
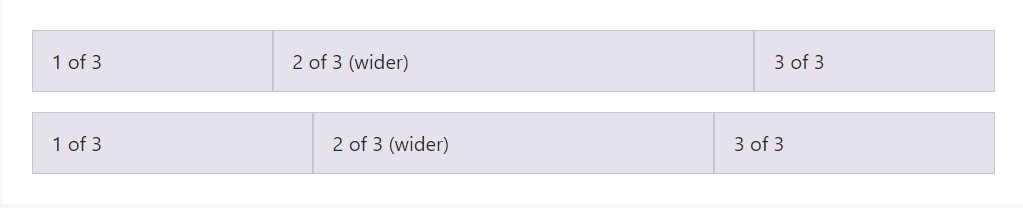
Auto-layout for the flexbox grid columns also indicates you can establish the width of one column and the others will automatically resize all around it. You may possibly use predefined grid classes ( just as revealed below), grid mixins, as well as inline widths. Bear in mind that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width information
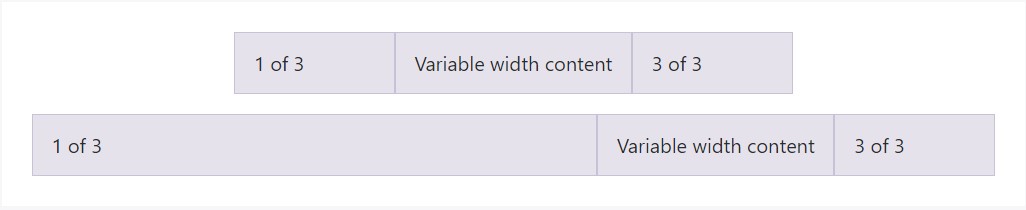
Employing the col- breakpoint -auto classes, columns can absolutely size on its own based on the regular width of its material. This is extremely handy along with single line material such as inputs, numbers, and so on. This specific, together with a horizontal alignment classes, is extremely effective for focusing configurations together with irregular column sizes as viewport width changes.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal size multi-row
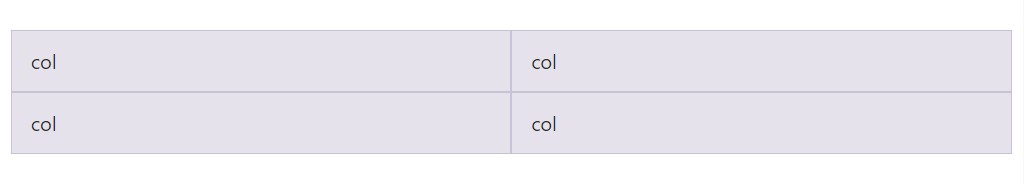
Set up equal-width columns that go across multiple rows simply by fitting a .w-100 where exactly you really want the columns to break to a new line. Produce the splits responsive by means of combining the .w-100 along with some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid consists of five tiers of predefined classes in order to get building complex responsive styles. Customize the size of your columns on extra small, small, medium, large, or possibly extra large gadgets however you want.
All of the breakpoints
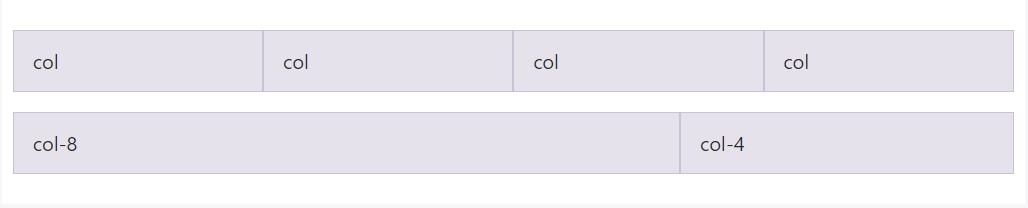
To grids that are the very same from the smallest of devices to the biggest, use the .col and .col-* classes. Point out a numbered class whenever you need to have a specially sized column; in addition, do not hesitate to stay with .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Piled to horizontal
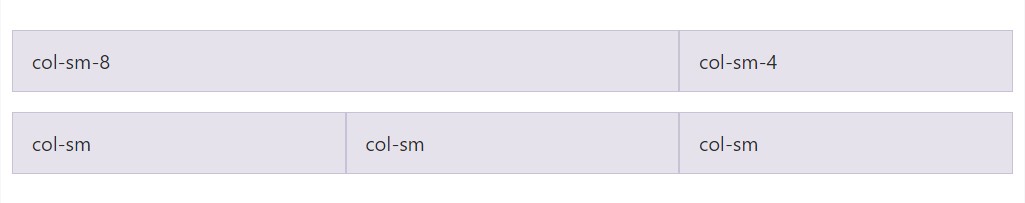
Employing a singular set of .col-sm-* classes, you can easily generate a basic grid program that gets start stacked on extra small devices prior to becoming horizontal on computer ( standard) devices.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Combine and suit
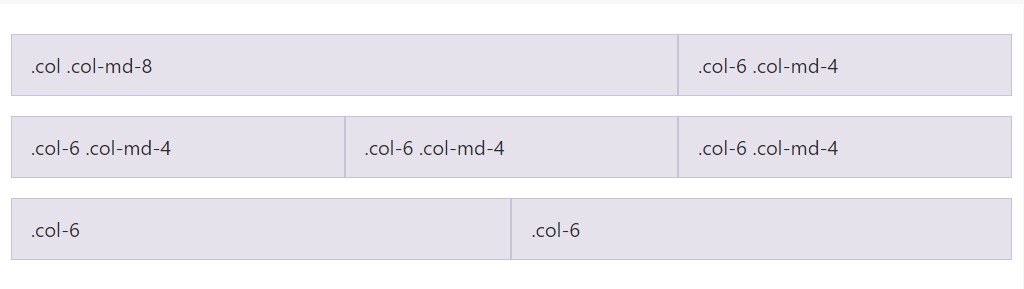
Really don't prefer your columns to just simply pile in some grid tiers? Employ a combo of different classes for each and every tier as desired. Discover the good example listed below for a more suitable tip of exactly how it all acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Utilize flexbox arrangement utilities to vertically and horizontally fix columns.
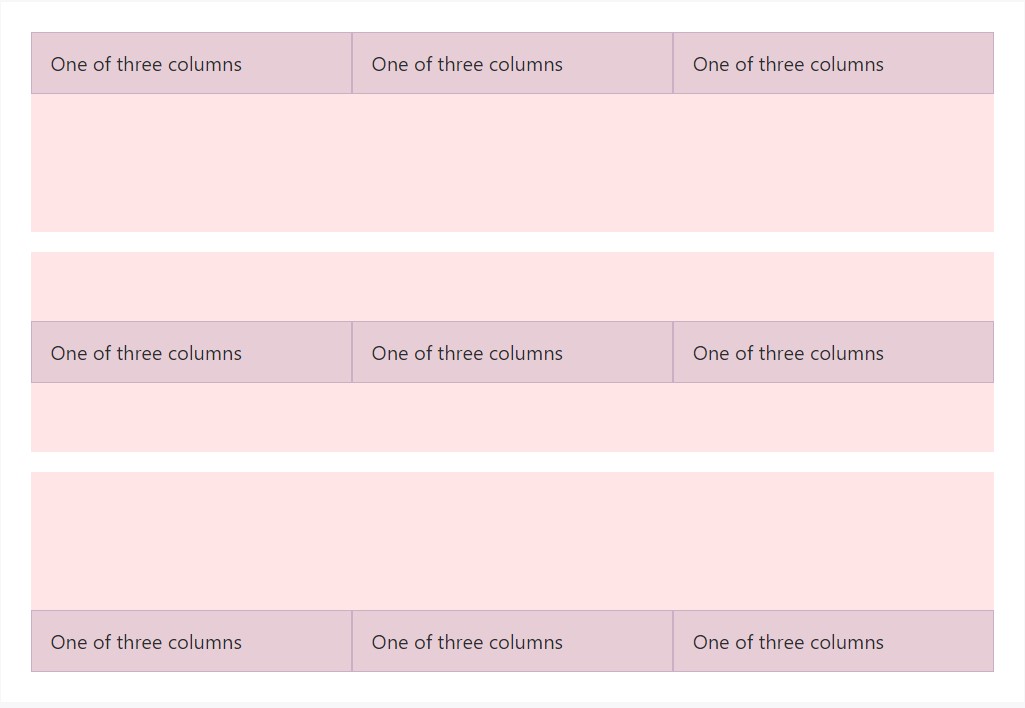
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
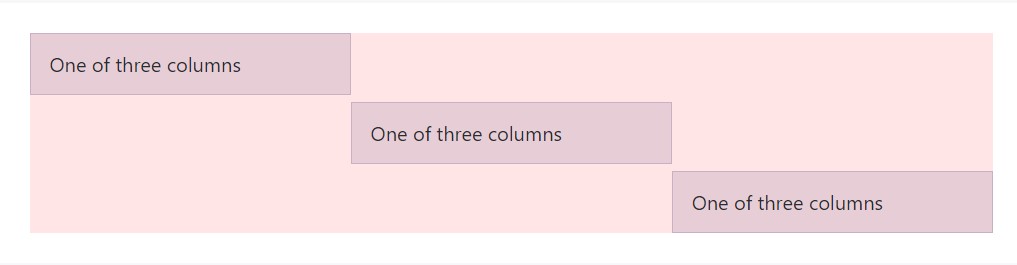
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
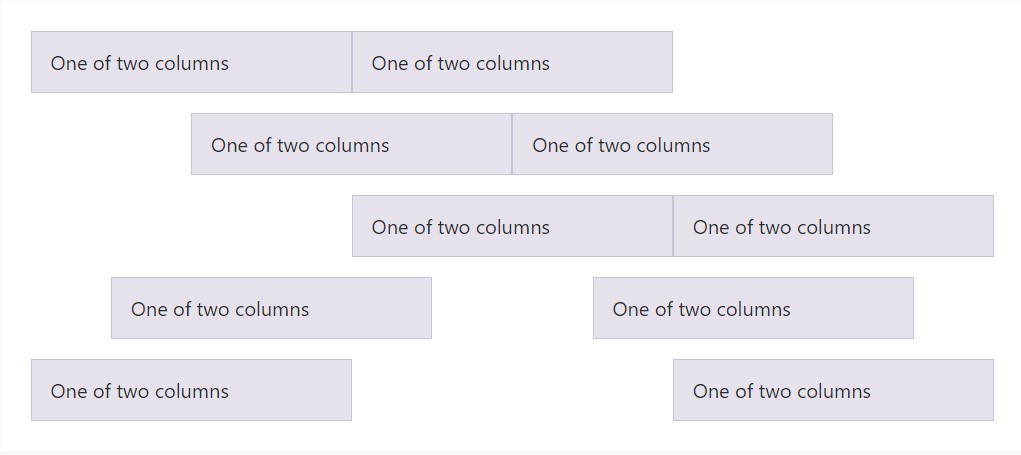
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters within columns inside our predefined grid classes can be taken out with .no-gutters. This extracts the negative margin-s from .row also the horizontal padding from all of immediate children columns.
Here is actually the source code for designing these designs. Keep in mind that column overrides are scoped to simply the primary children columns and are actually focused by means of attribute selector. While this develops a further specific selector, column padding can easily still be further customised along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
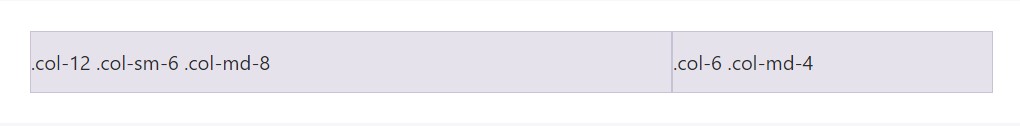
padding-left: 0;In practice, here's specifically how it appears. Take note you have the ability to continuously use this with all of various other predefined grid classes (including column widths, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
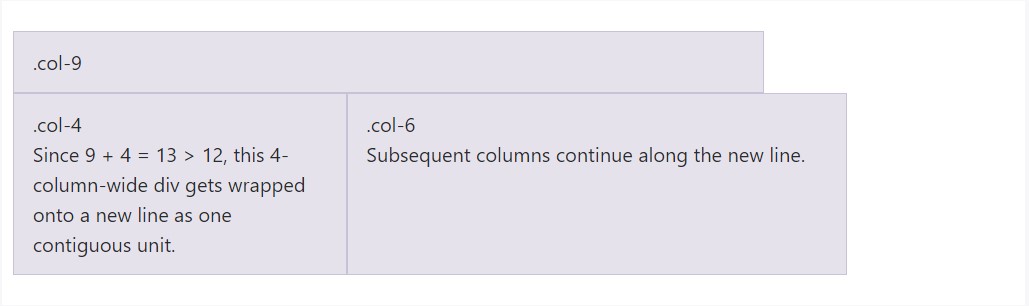
</div>Column wrapping
In case that greater than 12 columns are placed inside a single row, each and every group of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
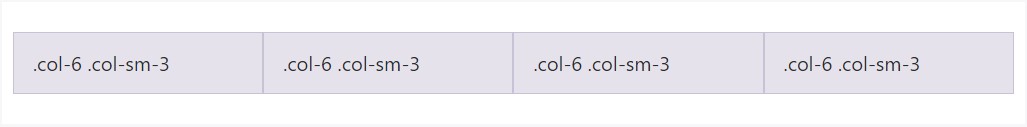
</div>Reseting of the columns
With the handful of grid tiers obtainable, you're tied to meet difficulties where, at particular breakpoints, your columns really don't clear quite appropriate being one is taller in comparison to the various other. To resolve that, employ a mixture of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
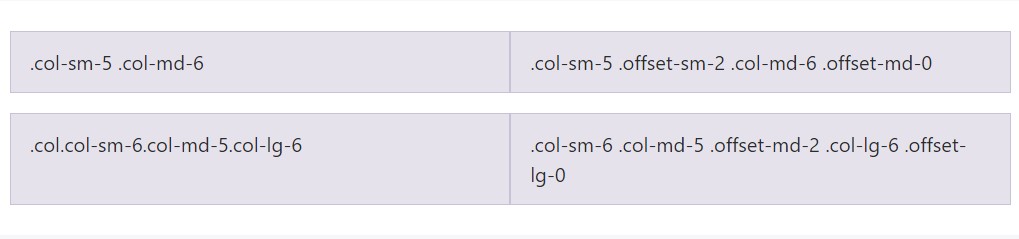
</div>In addition to column clearing up at responsive breakpoints, you may will want to reset offsets, pushes, or pulls. See this in action in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
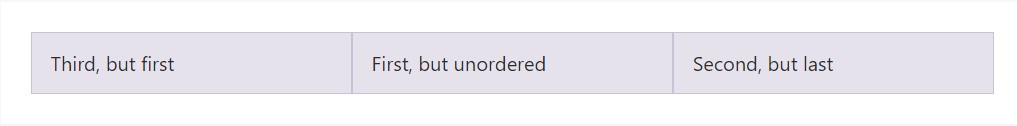
Flex purchase
Work with flexbox utilities for handling the vision setup of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
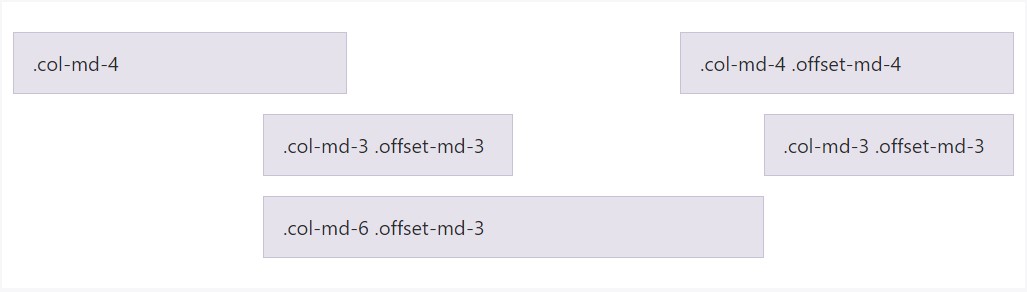
</div>Offsetting columns
Transfer columns to the right utilizing .offset-md-* classes. Such classes enhance the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
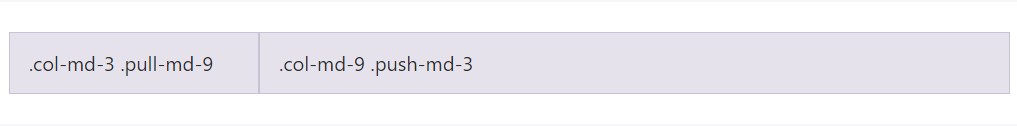
</div>Pulling and pushing
Conveniently transform the order of our built-in grid columns along with .push-md-* and .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Material placing
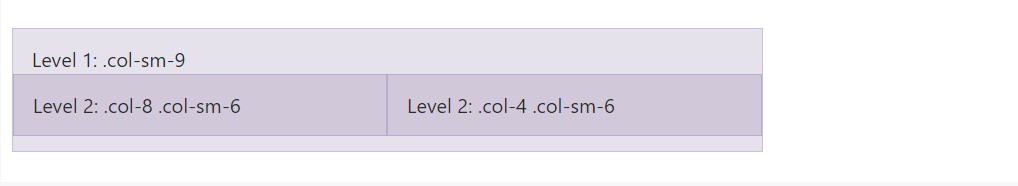
To roost your material with the default grid, put in a brand new .row and set of .col-sm-* columns within an existing .col-sm-* column. Embedded rows should certainly provide a pack of columns that add up to 12 or else lesser (it is not required that you work with all of the 12 provided columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making the most of Bootstrap's resource Sass documents
Whenever putting to use Bootstrap's origin Sass files, you have the alternative of applying Sass variables and mixins to create custom made, semantic, and responsive page configurations. Our predefined grid classes utilize these similar variables and mixins to deliver a whole set of ready-to-use classes for quick responsive designs .
Solutions
Maps and variables establish the variety of columns, the gutter width, and also the media query point. We use these to create the predefined grid classes recorded just above, and also for the custom made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken with the grid variables to provide semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example operation
You can easily transform the variables to your very own custom made values, or else simply just apply the mixins using their default values. Here is actually an illustration of employing the default configurations to build a two-column configuration with a divide in between.
See it in action in this delivered case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Applying our integrated grid Sass maps and variables , it is really attainable to absolutely customize the predefined grid classes. Alter the amount of tiers, the media query dimensions, and also the container widths-- then recompile.
Columns and gutters
The amount of grid columns and their horizontal padding (aka, gutters) may possibly be changed by using Sass variables. $grid-columns is utilized to bring in the widths (in percent) of each and every specific column while $grid-gutter-widths permits breakpoint-specific widths that are separated evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Going more than the columns themselves, you may additionally customise the number of grid tiers. In case you desired just three grid tiers, you 'd upgrade the $ grid-breakpoints plus $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When producing any changes to the Sass variables or maps , you'll require to save your modifications and recompile. Accomplishing this will out a brand new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will additionally be upgraded to apply the customized breakpoints.
Conclusions
These are basically the primitive column grids in the framework. Operating particular classes we are able to tell the specific features to span a determined amount of columns depending on the actual width in pixels of the exposed place where the webpage gets demonstrated. And since there are simply a plenty of classes identifying the column width of the items rather than examining everyone it is simply more suitable to try to learn just how they certainly become designed-- it is undoubtedly quite easy to remember having just a handful of things in mind.
Review a number of online video tutorials regarding Bootstrap grid
Connected topics:
Bootstrap grid authoritative documents

W3schools:Bootstrap grid training

Bootstrap Grid column