Bootstrap Input Style
Introduction
The majority of the components we utilize in applications to catch site visitor data are coming from the <input> tag.
You may with ease add to form regulations simply by incorporating text, buttons, or tab groups on each side of textual <input>-s.
The many different kinds of Bootstrap Input Group are established due to the value of their option attribute.
Next, we'll describe the approved types with regard to this specific tag.
Text message
<Input type ="text" name ="username">
Quite possibly easily the most typical type of input, which owns the attribute type ="text", is put to use each time we desire the user to give a elementary textual details, due to the fact that this feature does not enable the access of line breaks.
Every time sending the form, the data inputed by the site visitor is easily accessible on the server side throughout the "name" attribute, used to determine every single relevant information contained in the request parameters.
To have access to the details typed in anytime we deal with the form along with some type of script, to validate the information as an example, it is necessary to get the elements of the value property of the object in the DOM.
Security password
<Input type="password" name="pswd">
Bootstrap Input Form that gets the type="password" attribute is quite similar to the text type, apart from that it does not reveal exactly the message inserted by the user, on the other hand instead a group of signs "*" or another being dependent on the web browser and working system .
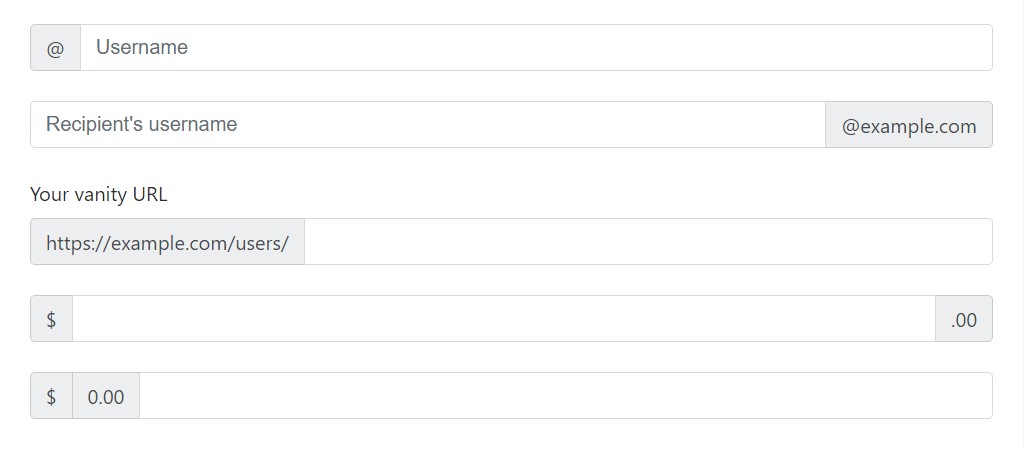
Standard Bootstrap Input Text example
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Sizing
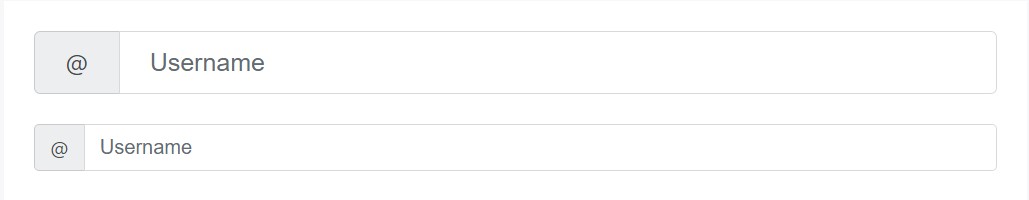
Bring in the connected form proportions classes to the .input-group in itself and details within will instantly resize-- no requirement for reproducing the form regulation sizing classes on every single component.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
</div>Place any sort of checkbox or radio solution within an input group’s addon as an alternative to of text.
Checkbox button approach
The input component of the checkbox variation is quite oftentimes utilized at the time we have an feature that can be registered as yes or no, for instance "I accept the terms of the buyer agreement", or even " Manage the active treatment" in forms Login.
Widely used with the value true, you are able to certify any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button approach
We can utilize input features of the radio style when we want the user to choose simply one of a series of selections.
Just one particular have the ability to be picked if there is higher than one element of this style along with the equivalent value within the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Different addons
Plenty of additions are upheld and may be crossed together with checkbox as well as radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: alternative buttons varieties
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input feature using the type="button" attribute states a tab into the form, and yet this particular switch has no direct use about it and is frequently used to activate events regarding script performance.
The switch text is determined due to the value of the "value" attribute.
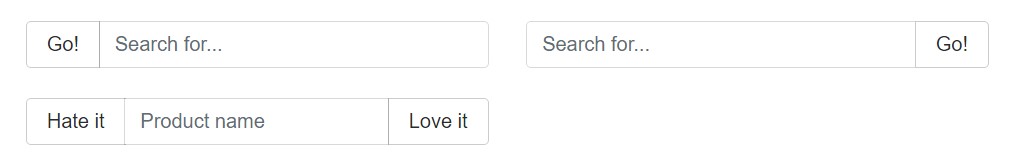
Add-ons of the buttons
Buttons in input groups have to be wrapped in a .input-group-btn for effective alignment and scale. This is demanded because of the default browser designs that can not actually be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
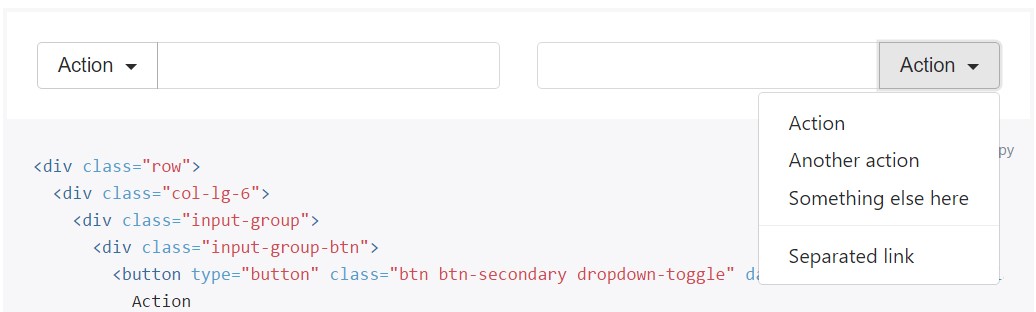
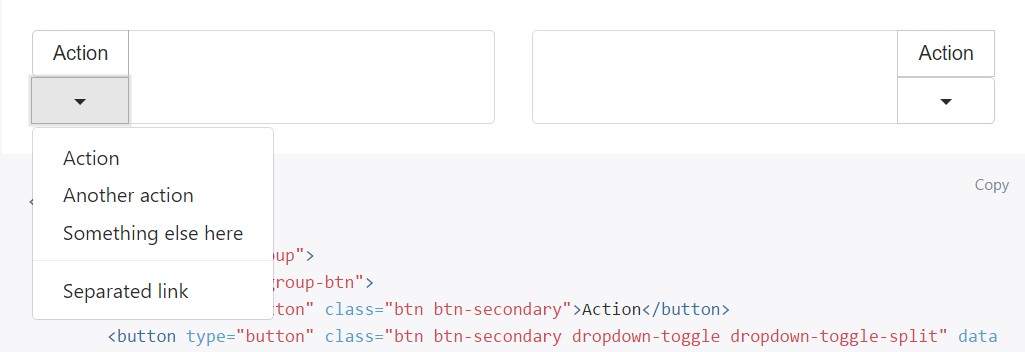
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Buttons can easily be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input component together with the type "submit" attribute is quite similar to the button, but as soon as triggered this particular element starts the call that provides the form information to the place of business revealed in the action attribute of <form>.
Image
You can easily substitute the submit form tab using an picture, making it attainable to create a better beautiful effect for the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input utilizing type="reset" abolishes the values entered once in the details of a form, making it possible for the site visitor to clear up the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the button, submit, and reset categories may be changed by the <button> tag.
Within this scenario, the text message of the switch is currently revealed as the information of the tag.
It is still necessary to specify the value of the type attribute, even if it is a button.
File
<Input type ="file" name ="attachment">
When it is needed for the user to send out a file to the application on the web server part, it is needed to apply the file type input.
For the proper transferring of the information, it is regularly also needed to add in the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Sometimes we require to send and receive details that is of no straight usage to the user and because of this really should not be presented on the form.
For this kind of purpose, there is the input of the hidden type, which just brings a value.
Convenience
Screen readers will have problem with your forms in the event that you don't include a label for every single input. For these particular input groups, ensure that every added label or capability is conveyed to assistive technologies.
The precise method to get utilized (<label> features hidden applying the . sr-only class, or use the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute) and what alternative info will certainly require to be conveyed will vary depending on the particular option of interface widget you are actually executing. The examples within this part offer a number of recommended, case-specific solutions.
Review a few on-line video training regarding Bootstrap Input
Connected topics:
Bootstrap input: approved documents

Bootstrap input tutorial

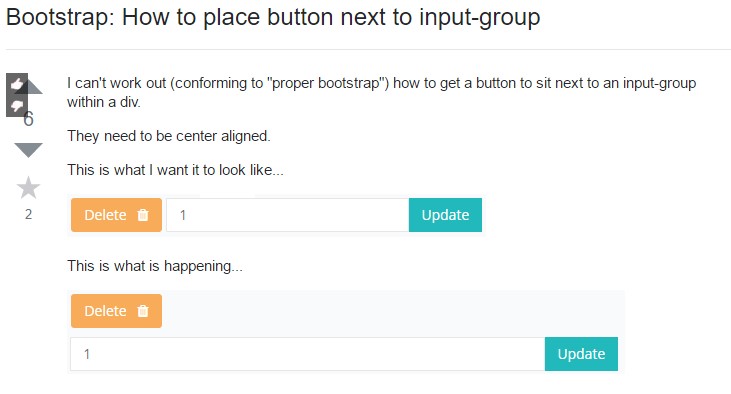
Bootstrap: How you can put button upon input-group