Bootstrap Slider Bar
Overview
Movement is among the most incredible thing-- it buys our interest and keeps us evolved at the very least for some time. For how much time-- well all of it depends on what's really flowing-- assuming that it is definitely something beautiful and terrific we watch it longer, in the case that it's uninteresting and dull-- well, currently there typically is the close tab button. So in case you think you possess some wonderful information out there and desire it incorporated in your pages the picture slider is often the one you primarily consider. This element became definitely so favored in the most recent several years so the net truly go flooded along with sliders-- just browse around and you'll discover almost every second webpage starts with one. That is actually exactly why the current web design trends inquiries reveal increasingly more designers are really attempting to removed and replace the sliders with other expression indicates in order to add in a little more personality to their web pages.
Maybe the golden true is buried somewhere between-- like using the slider element however not really with the good old filling up the full element area pictures yet possibly some with opaque areas to make them it just like a particular elements and not the entire background of the slider moves-- the decision is fully right up to you and certainly is separate for each project.
In any case-- the slider component stays the basic and highly convenient resolution if it involves adding in some shifting illustrations followed with highly effective text and invite to action keys to your webpages.
How to make use of Bootstrap Slider Template:
The image slider is a component of the major Bootstrap 4 framework and is entirely assisted by both the style sheet and the JavaScript files of the most recent version of currently the most preferred responsive framework around. When we talk about picture sliders in Bootstrap we in fact manage the element just as Carousel-- which is just exactly the exact thing simply with a different name.
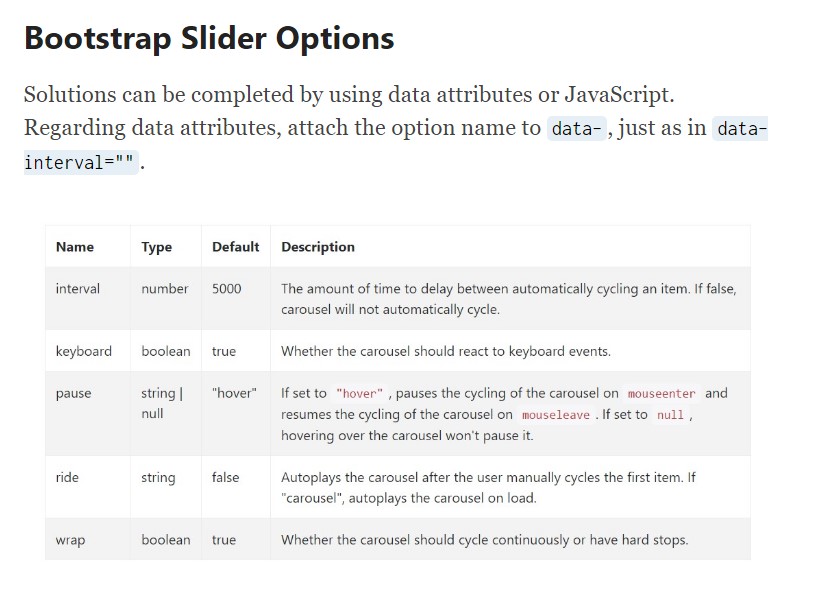
Setting up a carousel component with Bootstrap is rather simple-- all you need to do is follow a useful structure-- to begin cover the entire thing inside a <div> with the classes .carousel and .slide - the second one is optional describing the subtle sliding shift among the images as an alternative if just jumpy transforming them after a few seconds. You'll in addition ought to designate the data-ride = “carousel” to this one in the event you want it to auto play on page load. The default timeout is 5s or else 5000ms-- if that is actually too speedy or too slowly for you-- adjust it with the data-interval=” ~ some value in milliseconds here ~ “ attribute designated to the primary .carousel element. This need to also have an unique id = “” attribute specified.
Carousel signs-- these are the small-sized features displaying you the location each illustrations takes in the Bootstrap Slider Menu-- you have the ability to as well click them to jump to a specific picture. For you to incorporate indicators component create an ordered list <ol> selecting it the .carousel-indicators class. The <li> components within it need to provide pair of data- attributes appointed like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Significant detail to take note here is the very first picture from the ones we'll provide in just a minute has the index of 0 yet not 1 as though expected.
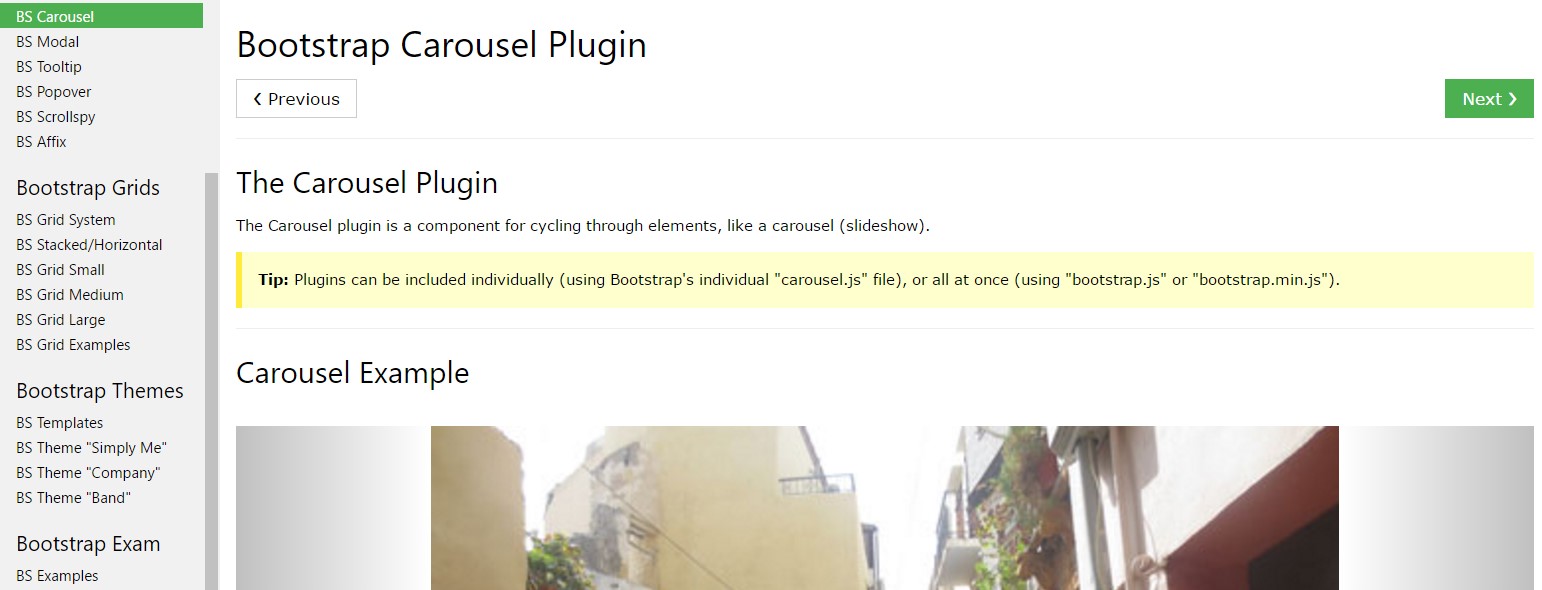
Representation
You are able to in addition add the signs to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active component wanted
The .active class ought to be included in one of the slides. Otherwise, the slide carousel will definitely not be in sight.
Images container-- this one particular is a usual <div> element together with the .carousel-inner class delegated to it.Inside this container we can start including the specific slides in <div> features everyone of them getting the .carousel item class used. This one particular is brand new for Bootstrap 4-- the early framework used the .item class for this particular objective. Significant factor to consider here as well as in the carousel signs is the initial slide and indicator which either have to in addition be associated to one another additionally carry the .active class considering that they will be the ones being displayed upon page load.
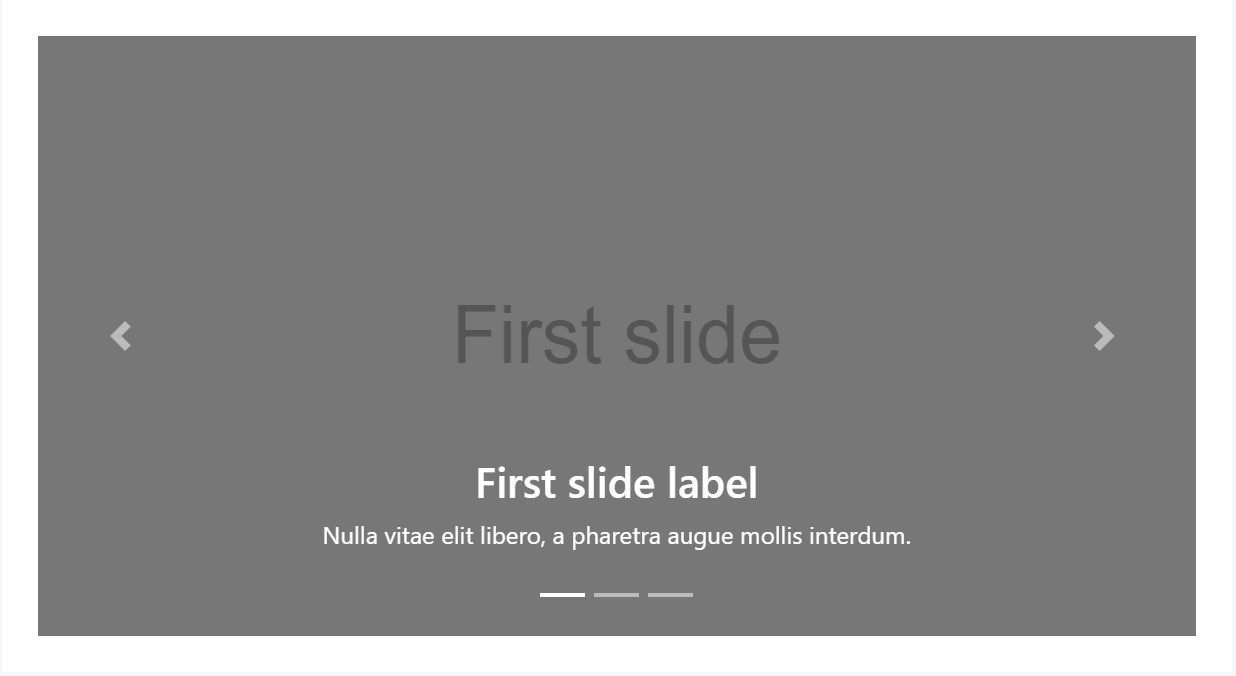
Inscriptions
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Put in underlines to your slides easily with the .carousel-caption feature inside of any .carousel-item. They have the ability to be efficiently covered on compact viewports, as shown here, with optional display screen functions. We hide them first using .d-none and get them return on medium-sized devices with .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last within the primary .carousel component we must in addition made some markup developing the arrows on the edges of the slider supporting the visitor to explore around the pics provided. These along having the carousel guides are certainly optional and may possibly be passed over.But if ever you decide to add such exactly what you'll require is two <a> tags both equally carrying .carousel-control class and every one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed assigned. They really should in addition have the href attribute indicating the major carousel wrapper like href= “~MyCarousel-ID“. It is actually a good idea to in addition incorporate some form of an icon in a <span> so the customer actually comes to view them considering that so far they will show up as opaque components over the Bootstrap Slider Bar.
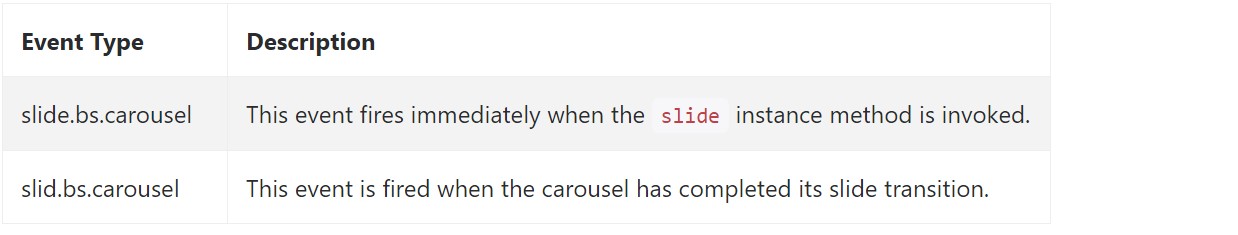
Events
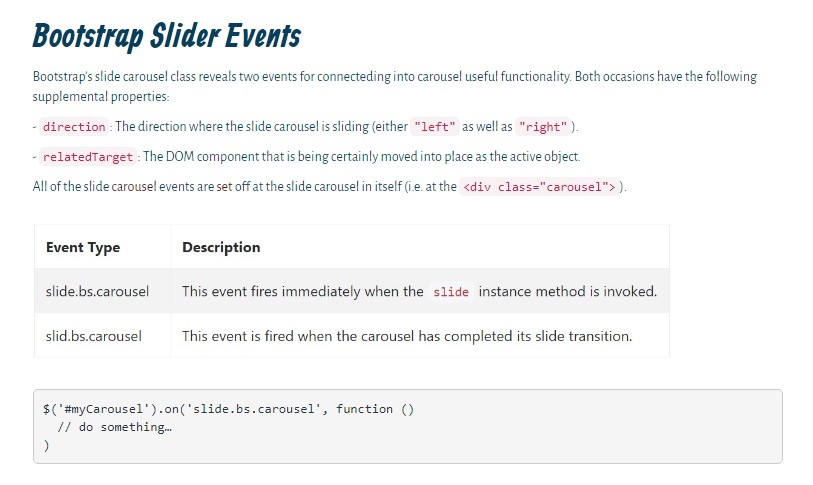
Bootstrap's slide carousel class exposes two events for connecteding into carousel functionality. Both occasions have the following added properties:
- direction: The direction in which the carousel is moving (either "left" as well as "right").
- relatedTarget: The DOM element which is being certainly slid in to place just as the active thing.
All carousel activities are set off at the carousel in itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that's the construction an pic slider (or carousel) should have using the Bootstrap 4 system. Right now all you desire to do is think about a number of attractive pictures and text message to place within it.
Check out a few video clip short training regarding Bootstrap slider:
Linked topics:
Bootstrap slider approved documentation

Bootstrap slider article

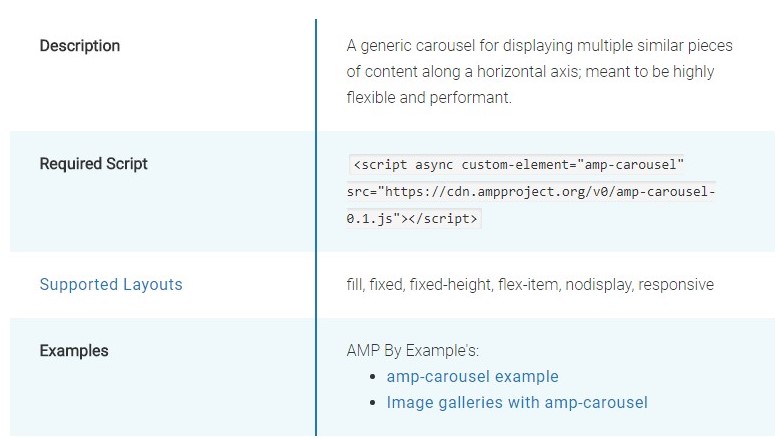
Let us consider AMP project and AMP-carousel element

jQuery Bootstrap Slider Carousel
CSS Bootstrap Image Slider Slideshow
Bootstrap Slider Template
Responsive Bootstrap Image Slider with Thumbnails
Bootstrap Slider Template
jQuery Bootstrap Slider with Swipe
Responsive Bootstrap Slider with Autoplay
HTML Bootstrap 4 Slider Template