Bootstrap List View
Overview
List group is a effective and convenient component which is looked up in Bootstrap 4. The component is taken for presenting a set or 'list' information. The list group materials can be changed and enhanced to promote basically any type of web content just within together with a variety of opportunities accessible for modification within the list in itself. These particular list groups can surely also be used for site navigation with the use of the proper modifier class.
In Bootstrap 4, the Bootstrap List View is a component that designs the unordered lists in a certain approach considering that it paves the way for creating custom-made web content just within complex lists without any having to concerned about the presentation trouble ( given that the language deals with that on its own).
Possibilities of Bootstrap List Group:
Displayed lower are the specialities which are available in the list group component in Bootstrap 4:
• Unordered list: The absolute most basic type of list group that you may generate in Bootstrap 4 is an unordered list that has a number of elements by having the appropriate classes. You are able to built upon it by having the additional options which are readily available in the component.
• Active materials: You have the ability to pointed out the present active choice through simply including the .active command to a .list-group-item. This is useful for whenever you desire to develop a list of objects that is clickable.
• Disabled pieces: You can certainly additionally de-highlight a list item to make it appear as despite the fact that it has been disabled. You just need to add in the .disabled extension to the .list-group-item for doing so.
• Hyper-links and Buttons: With help from the buttons tag, you are able to easily make an workable thing in the Bootstrap List View what means that you will certainly be able to include hover, active, and disabled states to these types of things via the use of the .list-group-item-action feature. { You have the ability to split these kinds of pseudo-classes from the remaining classes to assure that the non-interactive features in your code like <div>-s or <lis>s are workable or not clickable as well. It is recommended that you do not work with the typical button classes such as .btn here.
• Contextual classes: This is a further clever feature that belongs to the list group element which permits you to style each and every list object having a descriptive color and background. These are especially effective for highlighting specific items as well as grouping all of them according to color-'s code.
• • Badges: You are able to also add in badges to a list thing to show the unread counts, activity on the object, and help other involved elements via making use of a few other services.
Let us view a number of examples
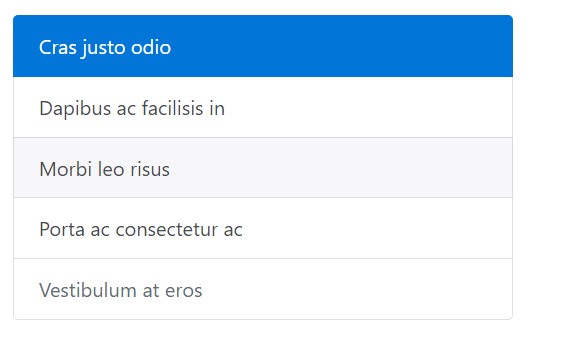
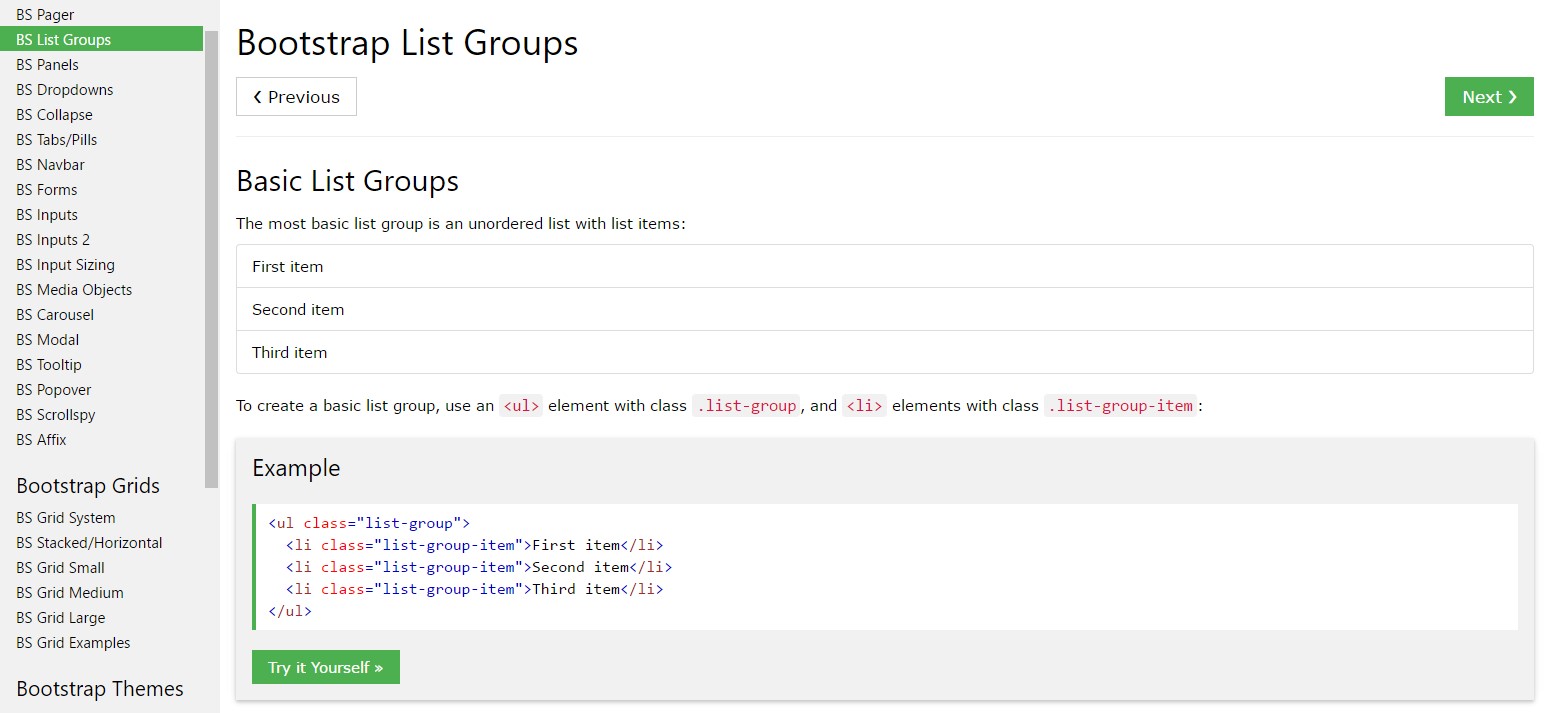
Fundamental model
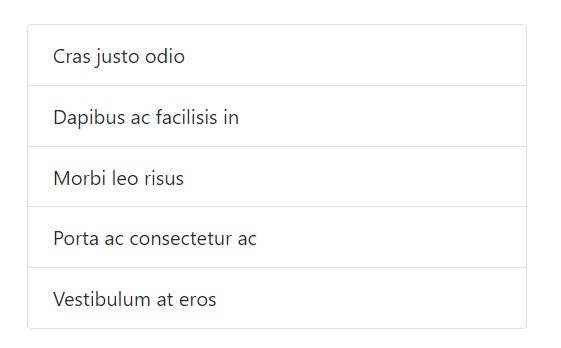
Probably the most basic list group is an unordered list together with list items and the correct classes. Build on it having the features that follow, or utilizing your special CSS as needed.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
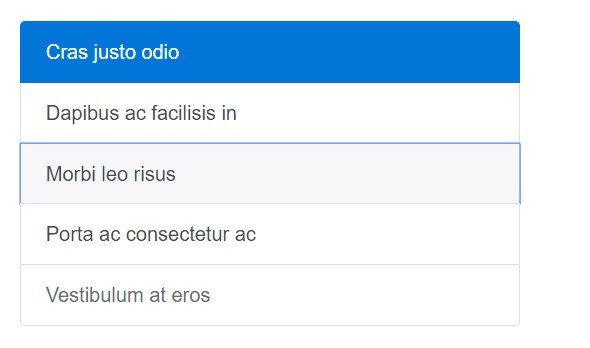
</ul>Active things
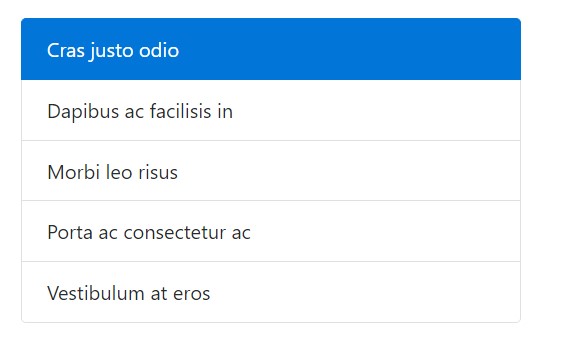
Include in a .active to a .list-group-item to show the present active variety.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled items
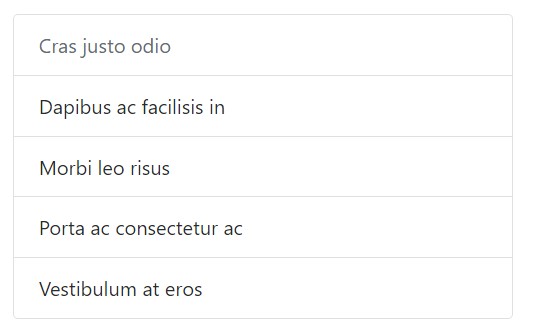
Incorporate .disabled to a .list-group-item making it seem like disabled. Keep in mind that various components with will certainly likewise expect custom JavaScript to completely eliminate their click on events (e.g., hyperlinks).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and tabs
Put to use <a>-s or else <button>-s in order to build actionable list group elements with hover, disabled, and active conditions by incorporating .list-group-item-action. We split up these pseudo-classes to make sure list groups constructed from non-interactive features (like <li>-s as well as <div>-s) do not produce a click or even tap affordance.
Be sure to not employ the typical .btn classes in this case.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having <button>-s, you are able to additionally make use of the disabled attribute as an alternative to .disabled the class. Sad to say, <a>-s don't support the disabled feature.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
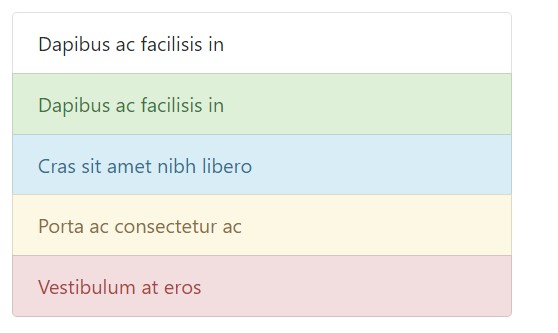
</div>Contextual classes
Use contextual classes to design list things by a stateful background plus color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
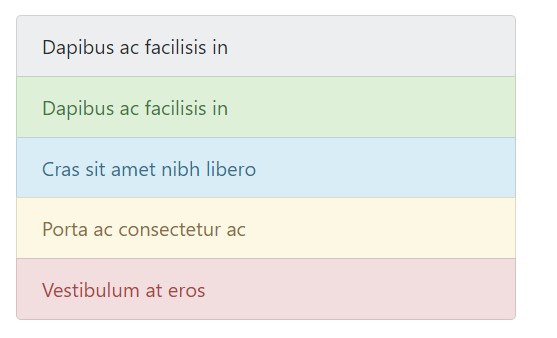
</ul>Contextual classes additionally do the job with .list-group-item-action. Note the inclusion of the hover styles here not present in the previous example. Also supported is the .active; utilize it to reveal an active selection on a contextual list group item.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning to assistive systems.
Working with coloration to add indicating just gives a visional indication, which will definitely not be shown to operators of assistive technologies -- like display screen readers. Be sure that information signified through the different colors is either evident directly from the content in itself (e.g. the detectable words), or is incorporated via different methods, for example, added text covered with the .sr-only class.
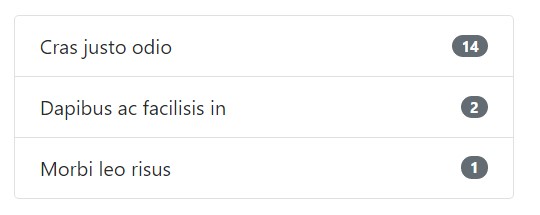
With badges
Put in badges to any kind of list group thing to display unread totals, activity, and more using certain utilities. Consider the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
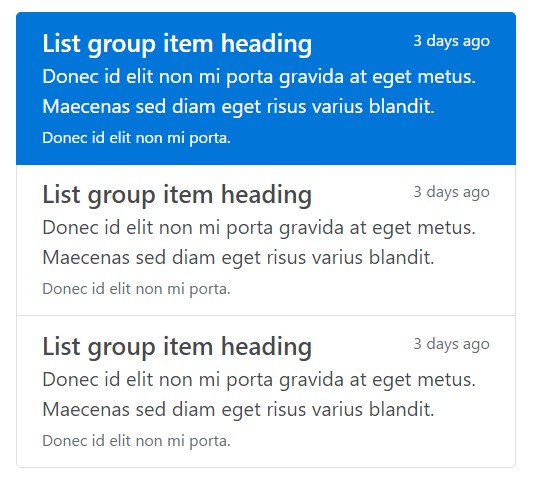
</ul>Custom-made content
Add basically any kind of HTML inside, even for related list groups such as the one below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a robust and helpful component within Bootstrap 4 that empowers you to get an unordered list much more handled, interactive, and responsive without ruining on the visual aspect or else layout of the list elements themselves.
Take a look at several online video tutorials regarding Bootstrap list:
Linked topics:
Bootstrap list approved documentation

Bootstrap list training

Bootstrap list issue