Bootstrap Login forms Popup
Intro
Sometimes we require to take care of our precious content in order to provide access to only certain people to it or else dynamically customize a part of our web sites baseding upon the certain customer that has been viewing it. But just how could we possibly know each specific visitor's persona considering that there are simply a lot of of them-- we should look for an simple and reliable solution learning about who is who.
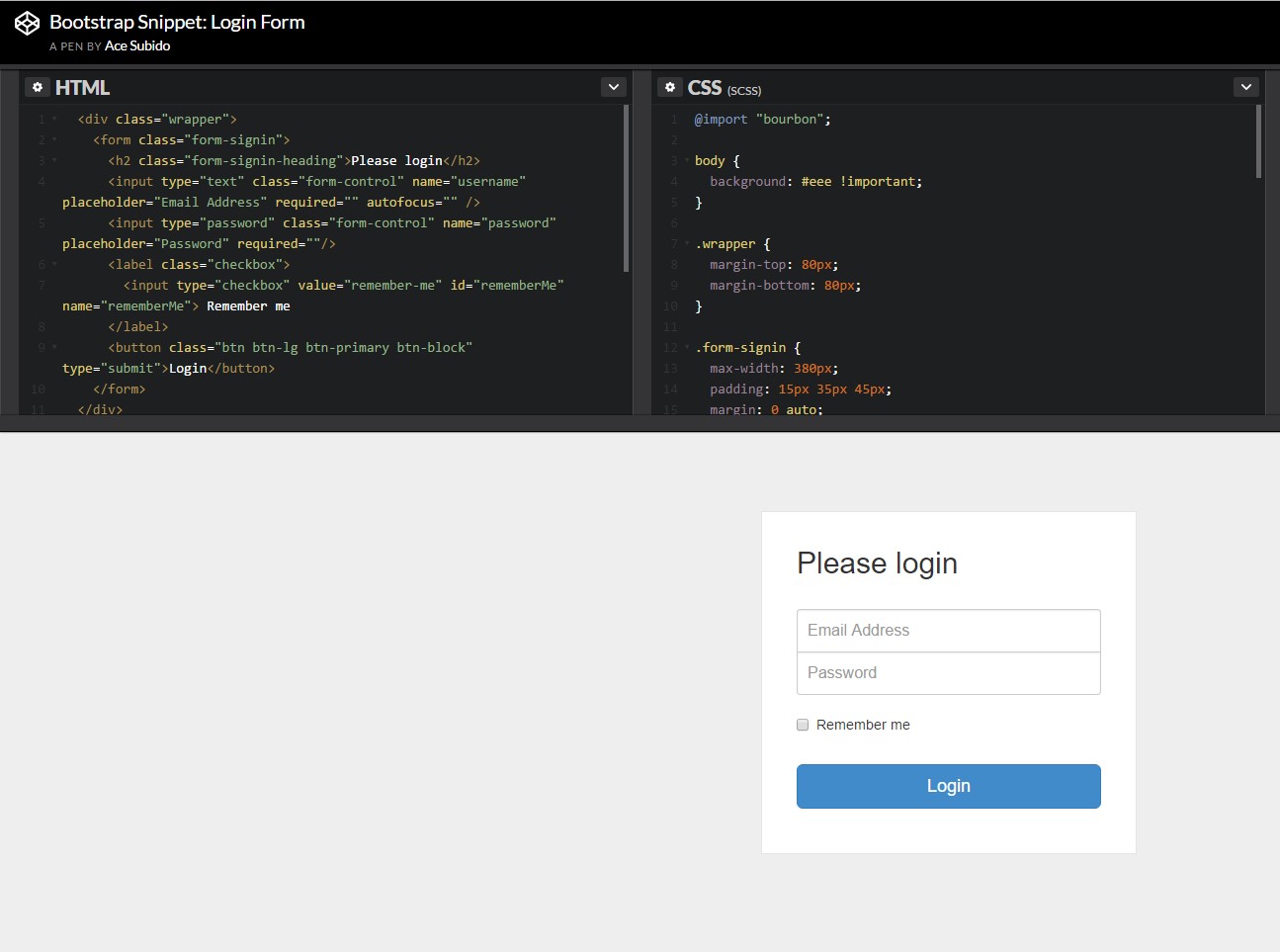
This is where the site visitor accessibility monitoring comes along first engaging with the visitor with the so knowledgeable login form feature. Inside of newest fourth version of probably the most well-known mobile friendly web site page creation framework-- the Bootstrap 4 we have a plenty of elements for setting up such forms so what we are certainly planning to do here is taking a look at a specific instance just how can a basic login form be developed employing the useful tools the latest edition arrives with.
The best ways to utilize the Bootstrap Login forms Css:
For beginners we need a <form> element to wrap around our Bootstrap login form.
Inside of it certain .form-group elements ought to be contained -- at least two of them really-- one for the username or else email and one-- for the particular site visitor's password.
Usually it's easier to utilize site visitor's mail as an alternative to making them figure out a username to authorize to you since generally any individual realizes his mail and you can regularly ask your site visitors eventually to specifically provide you the way they would like you to address them. So inside of the first .form-group we'll first set a <label> element with the .col-form-label class used, a for = " ~ the email input which comes next ID here ~ " attribute and certain meaningful recommendation for the visitors-- like "Email", "Username" or anything.
Next we need an <input> element along with a type = "email" in case we require the e-mail or type="text" in the event a username is required, a special id=" ~ some short ID here ~ " attribute along with a .form-control class installed on the component. This will create the area in which the site visitors will deliver us with their e-mails or usernames and in the event that it's emails we're talking about the browser will also inspect of it's a legitimate mail added because of the type property we have described.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
After that arrives the .form-group in which the password should be given. Ordinarily it should first have some type of <label> prompting what's required here carrying the .col-form-label class, some useful text message just like "Please type your password" and a for= " ~ the password input ID here ~ " attribute indicating the ID of the <input> element we'll create below.
Next we should set an <input> with the class .form-control and a type="password" attribute so we get the prominent thick dots visual appeal of the characters typed in this field and certainly-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to fit the input and the label above.
At last we require a <button> element in order the visitors to get capable sending the references they have just delivered-- ensure you designate the type="submit" property to it.
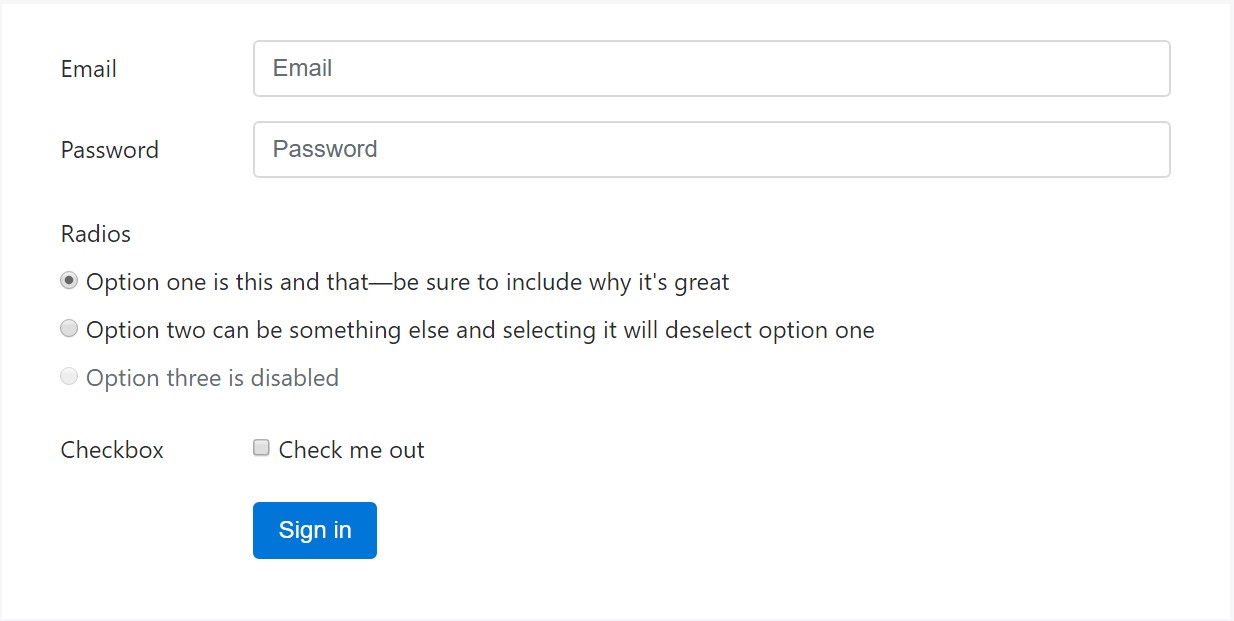
Example of login form
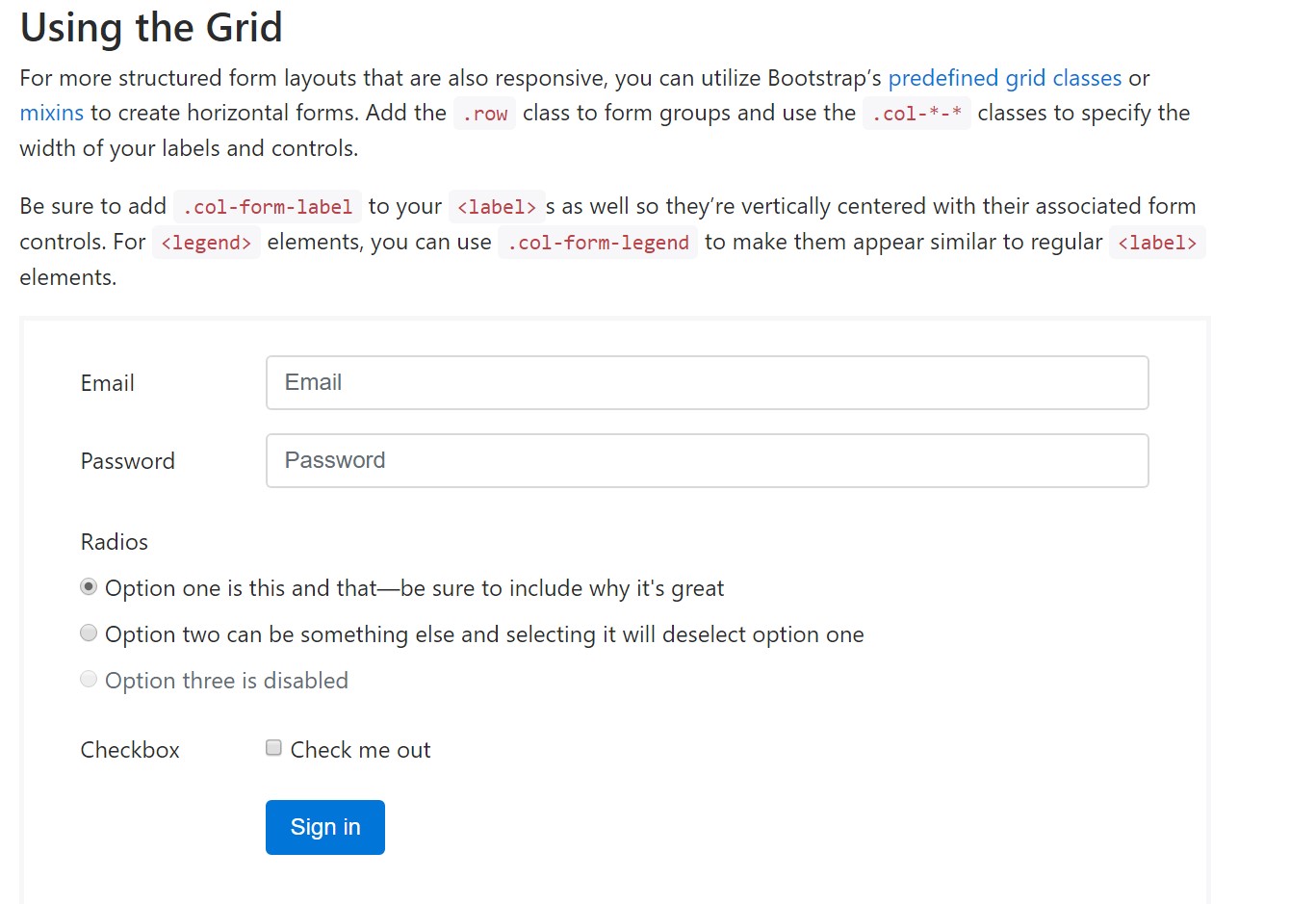
For even more organised form layouts that are also responsive, you have the ability to implement Bootstrap's predefined grid classes or mixins to make horizontal forms. Include the . row class to form groups and use the .col-*-* classes to specify the width of your controls and labels.
Don't forget to incorporate .col-form-label to your <label>-s likewise so they are certainly vertically centered with their associated form controls. For <legend> components, you have the ability to apply .col-form-legend to make them show up similar to ordinary <label> elements.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the major features you'll want in order to establish a simple Bootstrap Login forms Layout through the Bootstrap 4 framework. If you angle for some more challenging visual appeals you are really free to have a complete advantage of the framework's grid system setting up the components just about any way you would certainly believe they must occur.
Look at a number of online video short training about Bootstrap Login forms Design:
Linked topics:
Bootstrap Login Form approved documentation

Short training:How To Create a Bootstrap Login Form

Another representation of Bootstrap Login Form