Bootstrap Media queries Class
Introduction
Like we talked before inside the modern web which gets browsed practically likewise simply by mobile phone and desktop tools gaining your pages adjusting responsively to the display screen they get showcased on is a condition. That is simply the reason why we possess the powerful Bootstrap system at our side in its current 4th edition-- currently in growth up to alpha 6 introduced at this moment.
However what exactly is this thing beneath the hood which it actually works with to execute the job-- precisely how the web page's web content gets reordered correctly and just what makes the columns caring the grid tier infixes such as -sm-, -md- and so forth reveal inline down to a particular breakpoint and stack over below it? How the grid tiers basically do the job? This is what we are actually heading to look at in this one.
The best ways to utilize the Bootstrap Media queries Using:
The responsive behavior of probably the most favored responsive system inside of its own newest 4th edition comes to perform thanks to the so called Bootstrap Media queries Using. The things they work on is having count of the size of the viewport-- the display screen of the gadget or the size of the browser window in case the web page gets showcased on personal computer and employing different styling rules as needed. So in standard words they follow the simple logic-- is the size above or below a certain value-- and pleasantly trigger on or else off.
Each and every viewport dimension-- just like Small, Medium and so forth has its very own media query identified except for the Extra Small display size which in the most recent alpha 6 release has been actually applied universally and the -xs- infix-- cancelled and so now as an alternative to writing .col-xs-6 we simply have to type .col-6 and get an element dispersing fifty percent of the display at any kind of width.
The main syntax
The fundamental format of the Bootstrap Media queries Grid Class inside the Bootstrap system is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ which limits the CSS standards specified down to a specific viewport dimension however eventually the opposite query could be employed just like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which in turn will be applicable up to connecting with the specified breakpoint width and no further.
One other factor to take note
Useful factor to observe right here is that the breakpoint values for the several display scales change through a specific pixel depending to the regulation that has been simply applied like:
Small display dimensions - ( min-width: 576px) and ( max-width: 575px),
Medium display dimensions - ( min-width: 768px) and ( max-width: 767px),
Large size screen scale - ( min-width: 992px) and ( max-width: 591px),
And Extra large screen dimensions - ( min-width: 1200px) and ( max-width: 1199px),
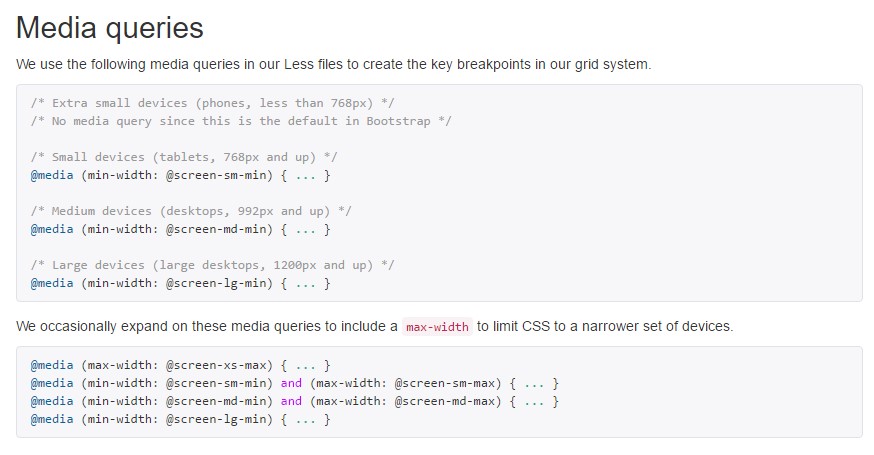
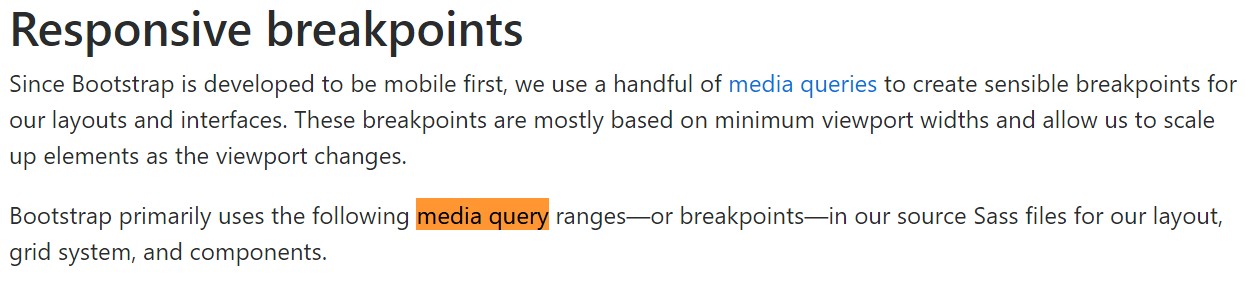
Responsive media queries breakpoints
Since Bootstrap is certainly produced to become mobile first, we use a small number of media queries to develop sensible breakpoints for interfaces and arrangements . These breakpoints are normally based upon minimum viewport sizes and enable us to graduate up factors just as the viewport changes.
Bootstrap primarily utilizes the following media query ranges-- or breakpoints-- in source Sass documents for format, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we compose resource CSS in Sass, every media queries are definitely provided by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases operate media queries that go in the some other direction (the supplied screen dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are as well provided through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a one section of display dimensions employing the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are as well available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries can span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar screen dimension range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note again-- there is really no -xs- infix and a @media query for the Extra small-- lower then 576px display size-- the standards for this one get widely utilized and handle trigger right after the viewport gets narrower compared to this value and the larger viewport media queries go off.
This progress is aspiring to lighten up both the Bootstrap 4's format sheets and us as designers due to the fact that it follows the common logic of the manner responsive web content operates accumulating right after a specific point and with the losing of the infix there certainly will be much less writing for us.
Examine a number of on-line video guide about Bootstrap media queries:
Related topics:
Media queries authoritative documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice