Bootstrap Progress bar Using
Intro
We know very well this specific empty straight component being certainly displayed empty at first and getting filled with a vivid colour bit by bit while an operation, a download of a file or else commonly any activity is being finished little by little-- we see it daily on our devices so the notification it sends became really intuitive to obtain-- something gets done and now it's finished at this particular amount of percent or supposing that you prefer considering the empty part of the glass-- there is this much left before completing . An additional bonus is that the notification it sends does not meet any kind of language barrier since it clean visual so when comes time for presenting the level of our numerous abilities, or else the progression or even various parts of a project or normally anything having a complete and not just so much parts it is simply great we have the ability to have this type of graphical aspect placed straight into our web pages in a very easy and swift way.
What's new?
Within recent fourth version of one of the most well-known mobile friendly system this gets even quicker and easier with simply a single tag element and also there are certainly a number of customizations easily available which are performed with simply designating the proper classes. What is really brand-new here is since the Bootstrap 4 dismisses the IE9 support we can right now require entire advantage of the powers of HTML5 and as an alternative to developing the outer so called empty container with a <div> initially and wrapping within the true fill amount in another <div> element inside it and styling its own width to showcase the real Bootstrap Progress bar Element as it used to be along with the former version presently we can absolutely simply just utilize the HTML5 <progress> element setting the max value and the value so far performed as properties.
Standard features
For you to begin simply just make a <progress> element with the class .progress specified to it and add the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is generally a notable detail here-- these have the ability to be any amounts in any way-- the logic is the max attribute value must regularly be bigger in comparison to the value in itself however in case you play around and produce the max smaller than the progression value itself you'll just end up with a complete progress bar much like the work's been completely performed. On the other hand you don't really have to count everything to get those values in percent or whatever-- supposing that as an example you possess 2567 strawberries to eat and you have actually taken in 378 of them-- write it precisely { this way and the progress bar are going to reveal correctly spreading the colored element as far as 378 associates to 2567-- convenient and fast .
So right now since we understand ways in which it performs let us observe how to help make it look more effective designating some colors and effects . Firstly-- we can utilize the contextual classes blended together with the .progress- in a class-- like .progress-warning , .progress-info and so forth attached to the <progress> component. We have the ability to additionally add in a few stripes to our progress bars by using the .progress-bar-striped class as well as certain animation to these stripes with the .progress-bar-animated added.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And now on the occasion that you may want to obtain earlier web browser compatibility you can work with a couple of <div> components-- like in the earlier edition outer one with just the .progress class and inner with all the appearance adjustment classes and an inline designing setting up the filled width like style = " width:23%; " - still does the job too.
Suggestions and instances
Ways to put into action the Bootstrap Progress bar Example:
Bootstrap Progress bar Jquery items are built with two HTML components, certain CSS to specify the width, and a handful of attributes.
We apply the .progress as a wrapper to identify the max value of the progress bar.
We operate the internal .progress-bar to reveal the progress so far.
The .progress-bar requires an inline look, utility class, or else custom-made CSS to specify their width.
The .progress-bar in addition involves some role and aria attributes to make it easily accessible.
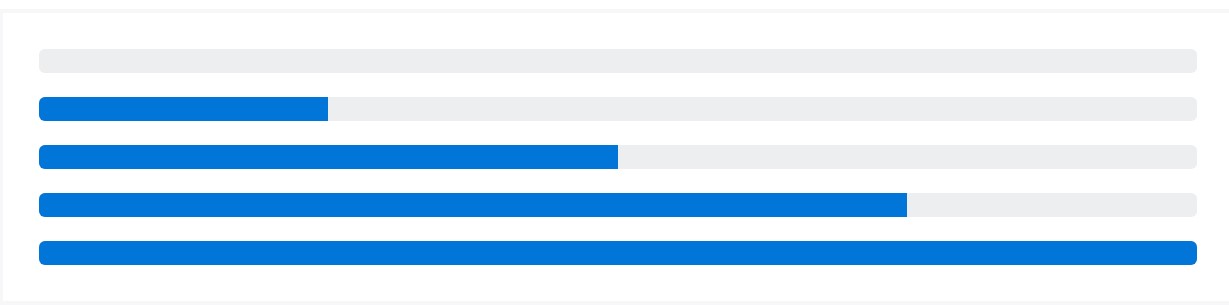
Put that all together, and you get the following instances.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
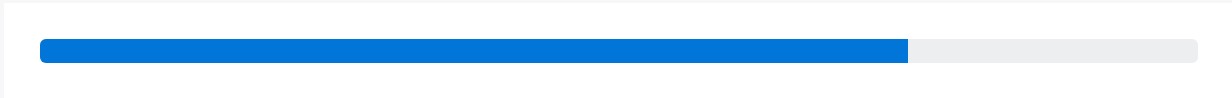
</div>Bootstrap gives a number of utilities for preparing width. Depending upon your needs, these may possibly help with swiftly constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customize the appeal of your progress bars with custom-made CSS, background utilities, stripes, and even more.
Labels
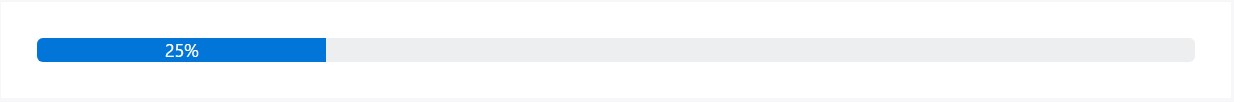
Put in labels to your progress bars by placing content within the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a height value on the .progress-bar, therefore assuming that you change that value the outside .progress will instantly resize accordingly .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to evolve the appearance of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
If you desire, incorporate various progress bars in a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in .progress-bar-striped to any .progress-bar to use a stripe using CSS gradient over the progress bar's background color option.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
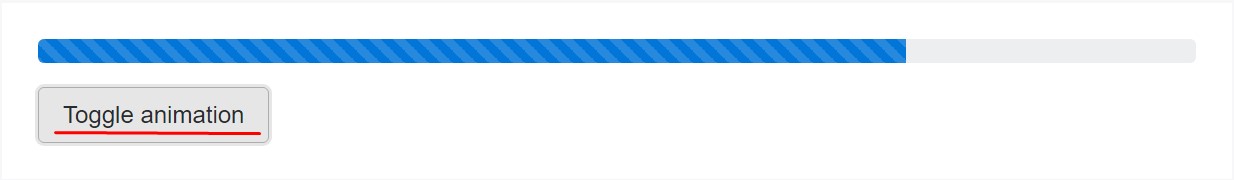
</div>Animated stripes
The striped gradient has the ability to likewise be simply animated. Incorporate .progress-bar-animated for .progress-bar in order to animate the stripes right to left via CSS3 animations.
Animated progress bars do not operate in Opera 12-- as they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that's the manner in which you can easily display your development in almost quick and exciting progress bar components with Bootstrap 4-- now all you require is some works in progress to get them display.
Examine several video clip information regarding Bootstrap progress bar:
Connected topics:
Bootstrap progress bar authoritative records

Bootstrap progress bar guide

How to animate a progress bar in Bootstrap 4?