Bootstrap Clearfix Class
Overview
Strength in our expression signifies and more desirable flexibility-- that is really what's never enough whenever we're sketching the very next layout for our new project given that there regularly is a bold visual appeal idea or even two of them we abandon to make an effort performing next time.But the sense something isn't quite complete still remains as far as we try to find a method effectively applying this great thought we had although the project was currently being certainly represented on a notepad.That is simply the way in which some smart workarounds like the Bootstrap Clearfix Grid get to life in order to deliver possibly not the most effective in all times but still working approaches and really help us execute the things we initially were desired.
The way to use the Bootstrap Clearfix Grid:
Ordinarily just what Clearfix does is dealing with the zero height container issue as soon as it approaches containing floated features-- as an example-- supposing that you possess only two elements inside a container one floated left and the other one - right and you would like to design the component containing them with a certain background colour without having the support of the clearfix plugin the whole workaround will end up with a slim line in the needed background color occurring over the floated components nonetheless the background colored element is actually the parent of a couple of floated ones.
To look after this the Bootstrap framework has the clearfix plugin offered so to attain the needed end result coming from the above sample all you need is just employing the class .clearfix to the parent element making it expanded behind its floated web content as it instinctive seems it should be-- as simple as that-- the Bootstrap Clearfix Css doesn't provide any sort of changeable possibilities or added classes for different behaviour-- it does a single thing yet does it well every single time.
Situations
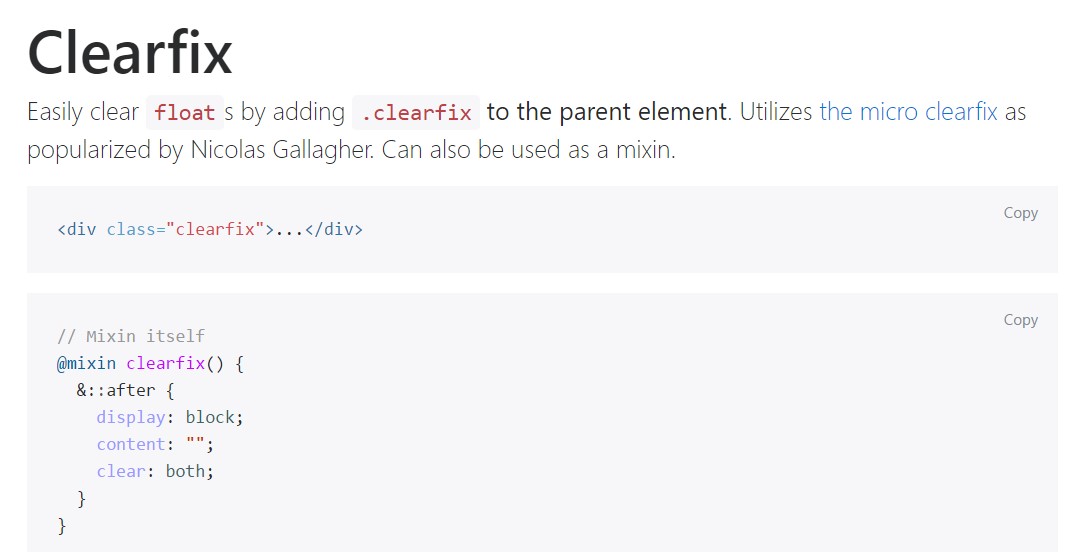
Conveniently clear float- s by adding in .clearfix to the parent feature. Applies the micro clearfix as popularized by Nicolas Gallagher. Are able to likewise be applied as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
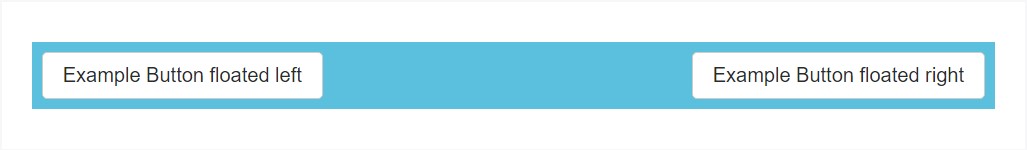
@include clearfix;The following illustration displays just how the clearfix can possibly be utilized. Without any the clearfix the wrapping div would certainly not span around the buttons which would lead to a damaged design.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Solutions
In the most recent version of the best well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally assisted however eventually will possibly obtain less and much less used and most probably -- even abandoned since the dev team has made a decision embracing the flexbox style for much of the basic page parts-- it's a so much more powerful and modern method for sizing, placing and distributing a specific element's children without the need of floats and as a result-- the .clearfix class got helping to make the parent elements act.
This approach is bright new for current alpha 6 of Bootstrap 4 and could be thought about quite a bold step since it also suggests dropping the IE9 support for and greatest presentation of the pages produced on current internet browsers only however as the technology transformation goes this doesn't feel like a possible complication at all. Without a doubt there still be certain cases when we will definitely also require the very good classic float methods so when we accomplish that-- we also have the .clearfix class to help us make our elements show best.
Conclusions
So right now you understand what exactly the # inside Bootstrap 4 stands for-- do have it in your mind the moment you experience unforeseen visual appeal of several wrappers containing floated elements yet the most ideal thing to perform is truly putting in com time having a look at the way the new star in town-- flexbox creates the things done due to the fact that it supplies a selection of pretty neat and convenient style sollutions to get our webpages to the very next level.
Review several video training relating to Bootstrap Clearfix
Related topics:
Bootstrap clearfix formal records

Recognizing Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes
