Bootstrap Icons List
Introduction
In the pages people build sometime takes place the moment when we need to manifest sometime a whole topic with the very least characters possible or using a isolated eye-catching character at last. At this point the symbols we can't free from are the icons - small in weight these vector symbols resize without restraint to display similarly in small and even full display sizes and a lot of these icons are so thoughtful so a single icon can certainly be put to use for showcasing an entire idea. And to make things even nicer - there are numerous free collections with hundreds of these effective things around the internet free of charge.
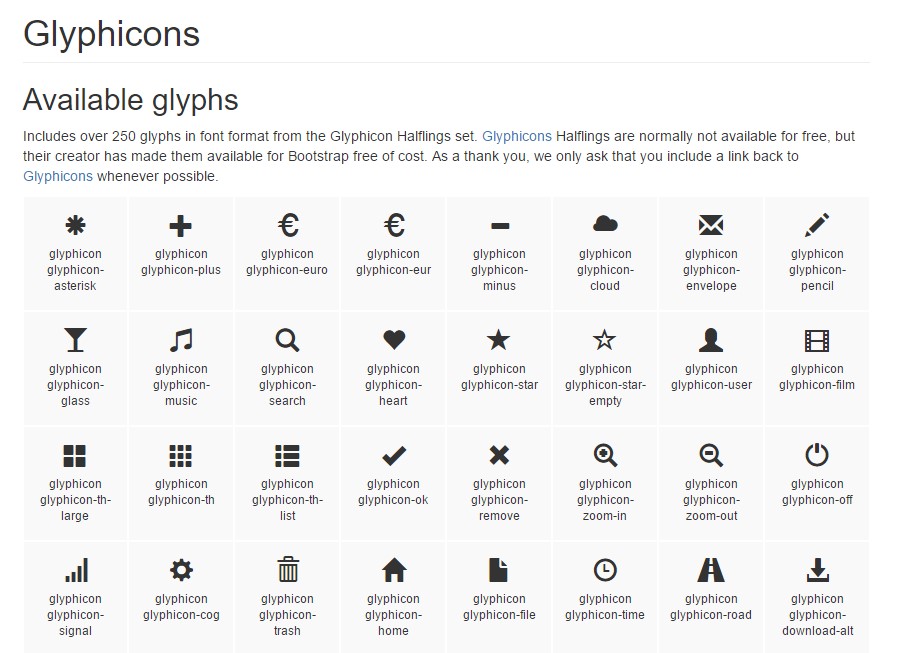
Even Bootstrap used to come with about 250 icons included and for some time they can be found in mainly every third web page around but this is no more. With the flourishing level of popularity of many free icon libraries , the team has chosen there is no goal for a fixed in number icon libraries as we could practically obtain the unrestricted number of various symbols and include just the particular ones we really require for our projects. With its latest fourth version the Bootstrap framework dropped the provided in the previous Bootstrap Icons Class (also known as Glyphicons) and rather of including one or many of the gaining popularity iconfonts just got developed in a way to work along perfectly having some of them offering the web developers the opportunity to utilize what they want still keeping low the server load - only the icon fonts required get loaded and even nicer numerous of them do have own CDNs.
One more excellent aspect
Once it relates to out icon fonts , an additional great matter is that as well as the CDN links many of them (or at least the most popular ones) come well packed with detailed paperwork, good examples, and the best part is several informative tables, or Cheat Sheets, giving all the available Bootstrap Icons Font along with their related classes, or in many cases - whole snippets to get simply copy/ pasted at the appropriate place in your sites.
While we had a in-depth look at the most well-liked iconic fonts in the Glyphicons theme, in addition to the techniques of adding them and including some of the icons in our sites, here we're planning to take a brief glimpse at them, along with the links to the web pages you can surely get them from.
Exactly what do we offer to deal with
Font Awesome - the certain choice with numerous icons and an available CDN solution - you may find this following the link - http://fontawesome.io
Material Design - over 900 symbols including a CDN provided by Google -
https://material.io
Mainly, all these get included by means of a wrap in a <span> tag along with the needed icon class applied and due to the Cheat Sheets you don't need to worry about keeping in mind something and simply copy and paste certain snippets. Thus, Bootstrap 4 both simplifies the icon fonts installation without narrowing people with a predefined listing of symbols to choose from.
Mobirise Bootstrap Icons Download are actually one more iconfont given by the staff which develops the Mobirise Landing page Maker. This pack includes 124 classy, pixel-perfect vector symbols. Made available as internet icon font and also SVG symbols, in 30px and 24px grid, 7 categories. - https://mobiriseicons.com
Review a number of video clip training about Bootstrap Icons
:Linked topics:
Bootstrap Icons official records