Bootstrap Tooltip Example
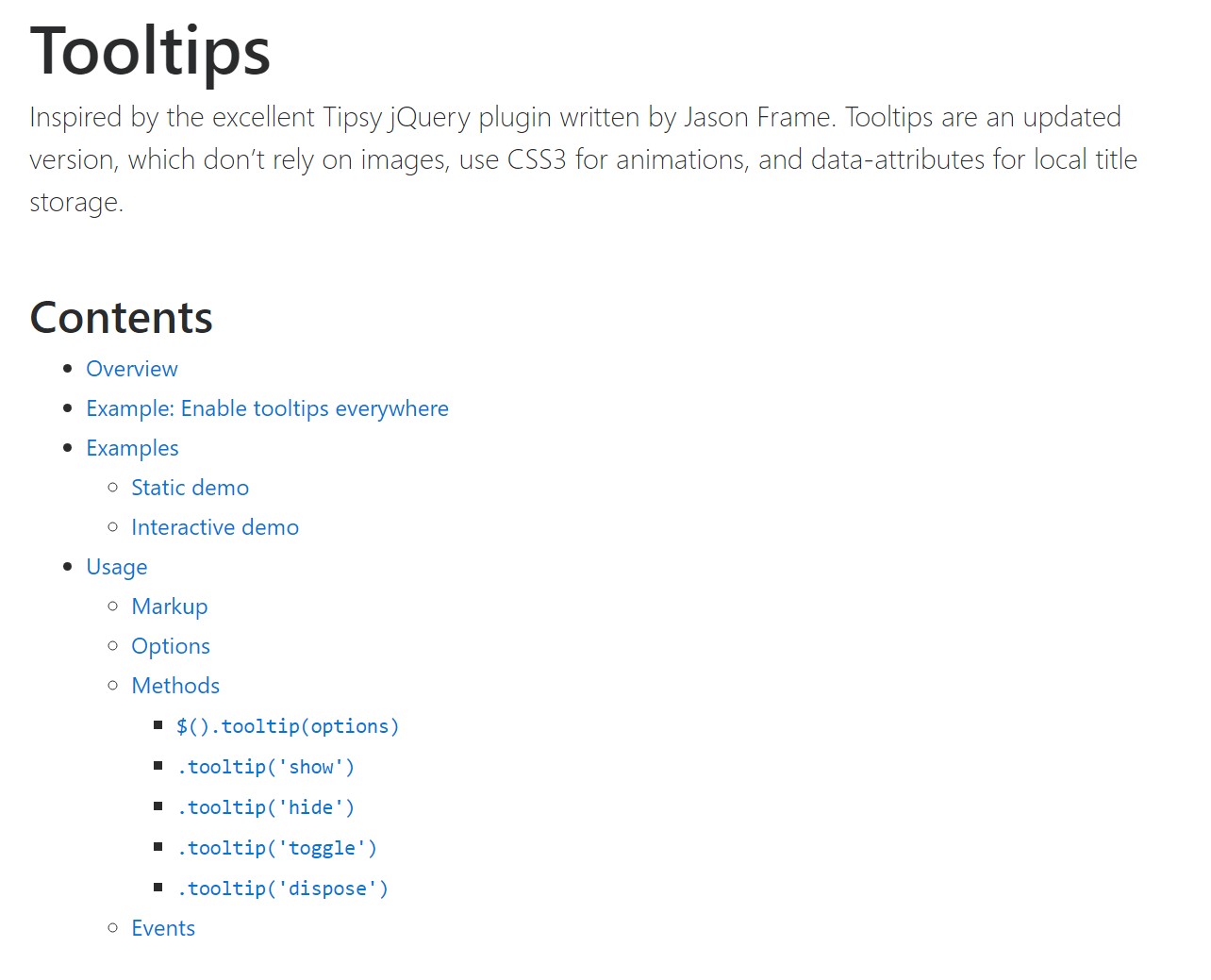
Overview
Sometimes, specifically on the desktop it is a great idea to have a refined callout along with some hints appearing when the site visitor places the mouse cursor over an element. By doing this we make sure the appropriate information has been presented at the correct time and eventually increased the user practical experience and ease while employing our web pages. This kind of behavior is handled by the tooltip element which has a awesome and regular to the whole framework styling appearance in newest Bootstrap 4 version and it's truly easy to add in and set up them-- let us check out just how this gets accomplished .
Things to understand while using the Bootstrap Tooltip Modal:
- Bootstrap Tooltips utilize the 3rd party library Tether for setting . You have to include tether.min.js right before bootstrap.js needed for tooltips to operate !
- Tooltips are opt-in for performance purposes, in this way you have to activate them by yourself.
- Bootstrap Tooltip Button along with zero-length titles are never shown.
- Identify container: 'body' to stay clear of rendering concerns in additional complex
elements (like input groups, button groups, etc).
- Setting off tooltips on concealed components will not do the job.
- Tooltips for .disabled or else disabled elements ought to be set off on a wrapper element.
- Once caused from links that span several lines, tooltips will be focused. Utilize white-space: nowrap; on your <a>-s to keep away from this behavior.
Learnt all of that? Awesome, let's see how they deal with certain examples.
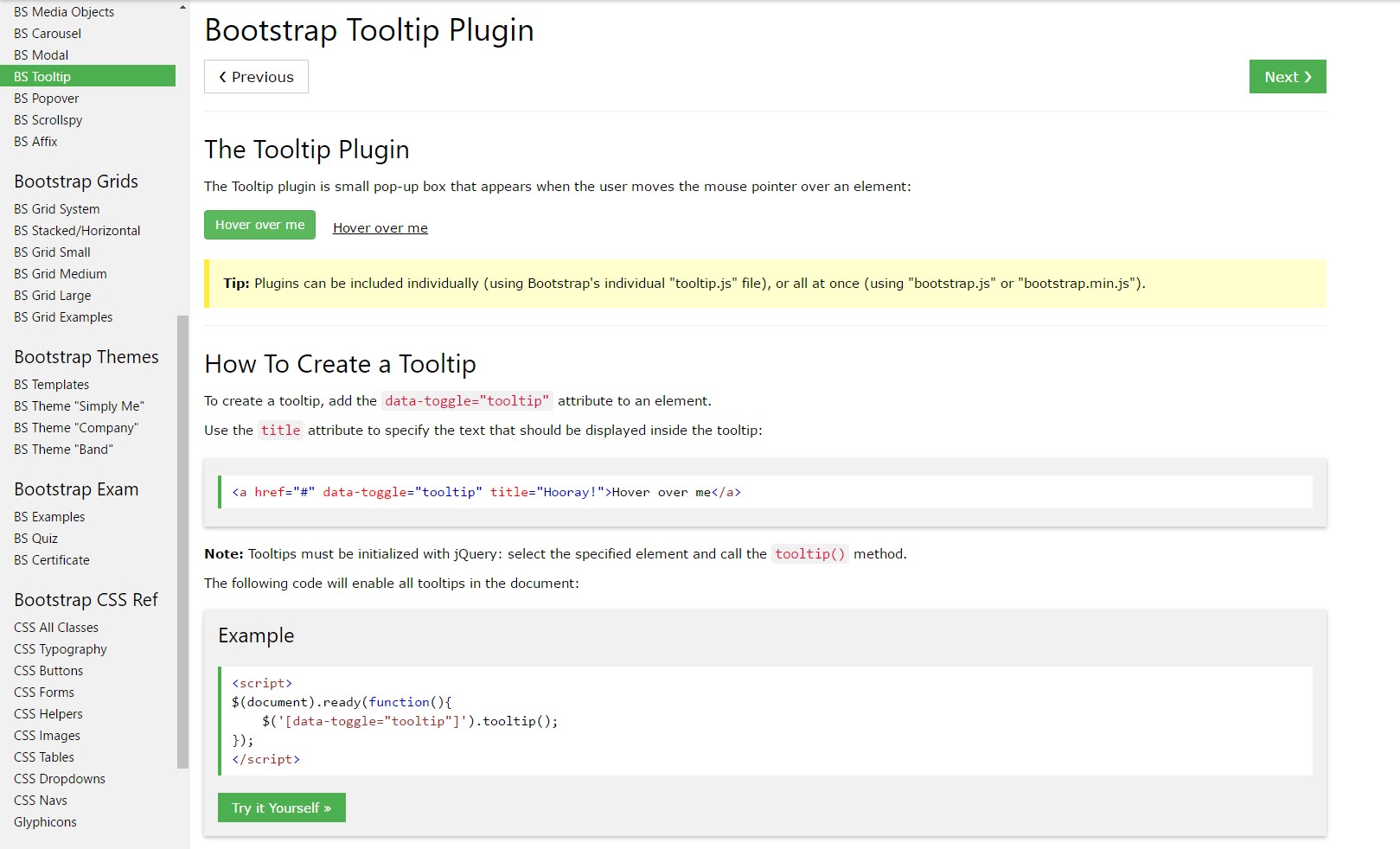
The best ways to use the Bootstrap Tooltips:
First off in order to get use of the tooltips performance we need to allow it since in Bootstrap these features are not enabled by default and demand an initialization. To accomplish this add a simple <script> feature somewhere at the end of the <body> tag making certain it has been positioned after the the call to JQuery library given that it employs it for the tooltip initialization. The <script> element must be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which will turn on the tooltips functionality.
Things that the tooltips really perform is getting what is actually in an element's title = ”” attribute and demonstrating it in a stylizes pop-up component. Tooltips can possibly be employed for different components but are usually more appropriate for <a> and <button> components since these particular are employed for the visitor's connection with the page and are a lot more likely to be really needing certain explanations concerning what they actually do whenever hovered by using the mouse-- just prior to the ultimate selecting them.
Once you have activated the tooltips functionality to specify a tooltip to an element you have to add two required and a single one alternative attributes to it. A "tool-tipped" components need to have title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are actually pretty sufficient for the tooltip to work out coming out over the intended component. Assuming that nevertheless you like to point out the placing of the tip message regarding the component it concerns-- you can additionally do that in the Bootstrap 4 framework with the optional data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which in turn values like rather clear. The data-placement default value is top and in case this attribute is actually omitted the tooltips show up over the specificed component.
The tooltips appeal as well as activity has kept essentially the same in both the Bootstrap 3 and 4 versions since these actually perform function quite effectively-- absolutely nothing much more to be demanded from them.
Some examples
One technique to activate all of the tooltips on a webpage would undoubtedly be to pick them simply by their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Static Demo
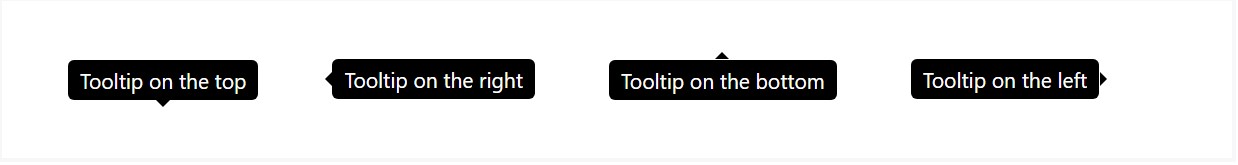
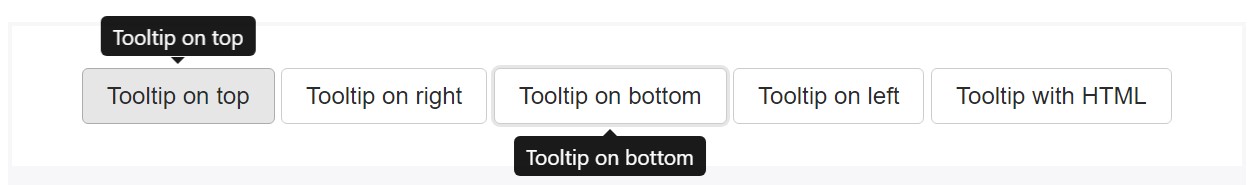
4 approaches are offered: top, right, bottom, and left adjusted.

Interactive
Hover above the buttons beneath to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom made HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin creates web content and markup on demand, and by default places tooltips after their trigger component.
Produce the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply just a data attribute and title on the HTML element you want to have a tooltip. The created markup of a tooltip is rather simple, although it does demand a location (by default, determined to top due to the plugin).
Helping make tooltips do the job for keyboard and assistive technology users.
You need to simply just bring in tooltips to HTML features that are actually interactive and ordinarily keyboard-focusable (such as web links or form controls). Although arbitrary HTML components ( just like <span>-s) can be produced focusable simply by adding the tabindex="0" attribute, this will certainly add in difficult and likely irritating tab stops on non-interactive elements for key pad visitors. Also, a lot of assistive technologies actually do not reveal the tooltip within this scenario.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
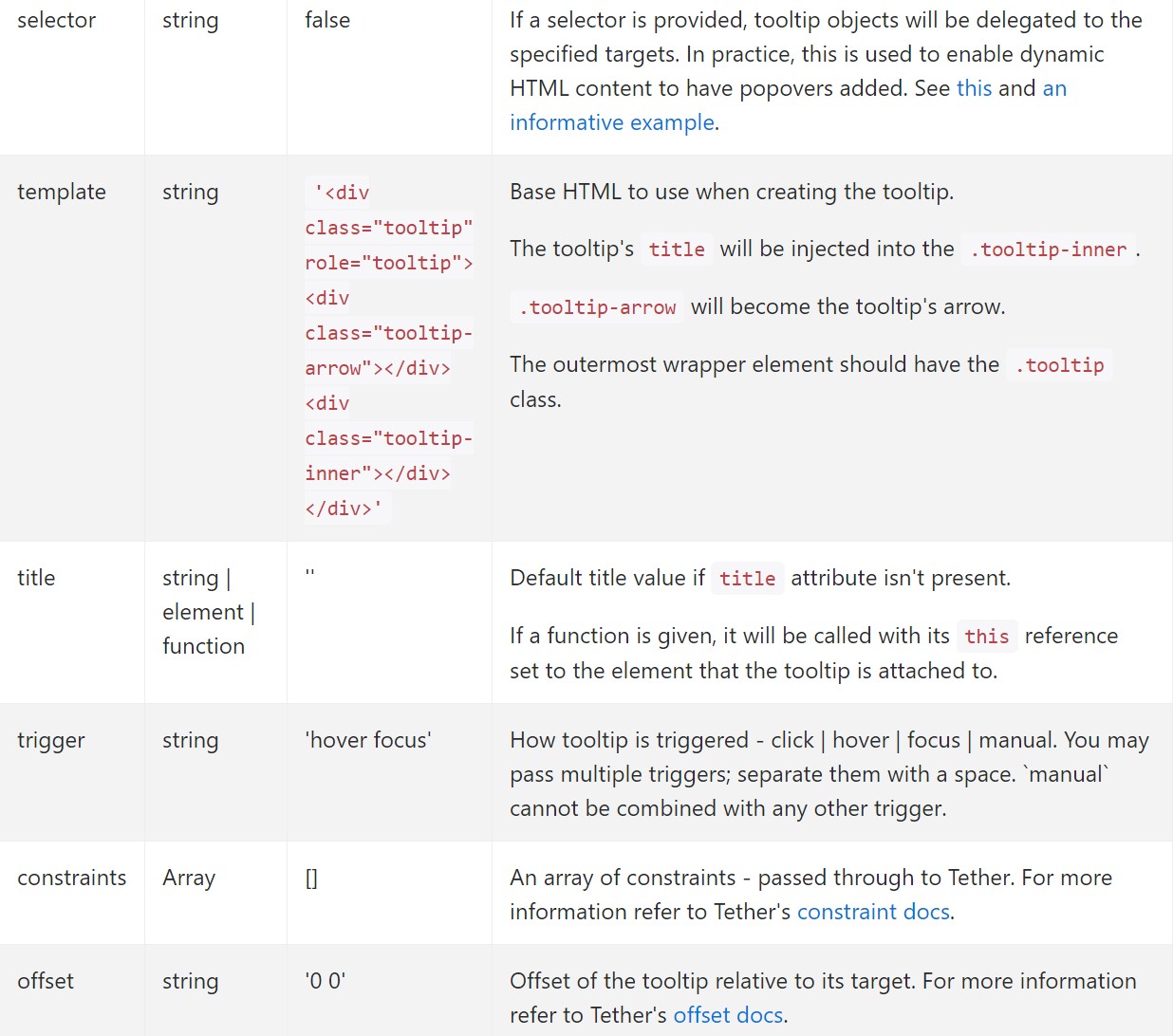
</div>Possibilities
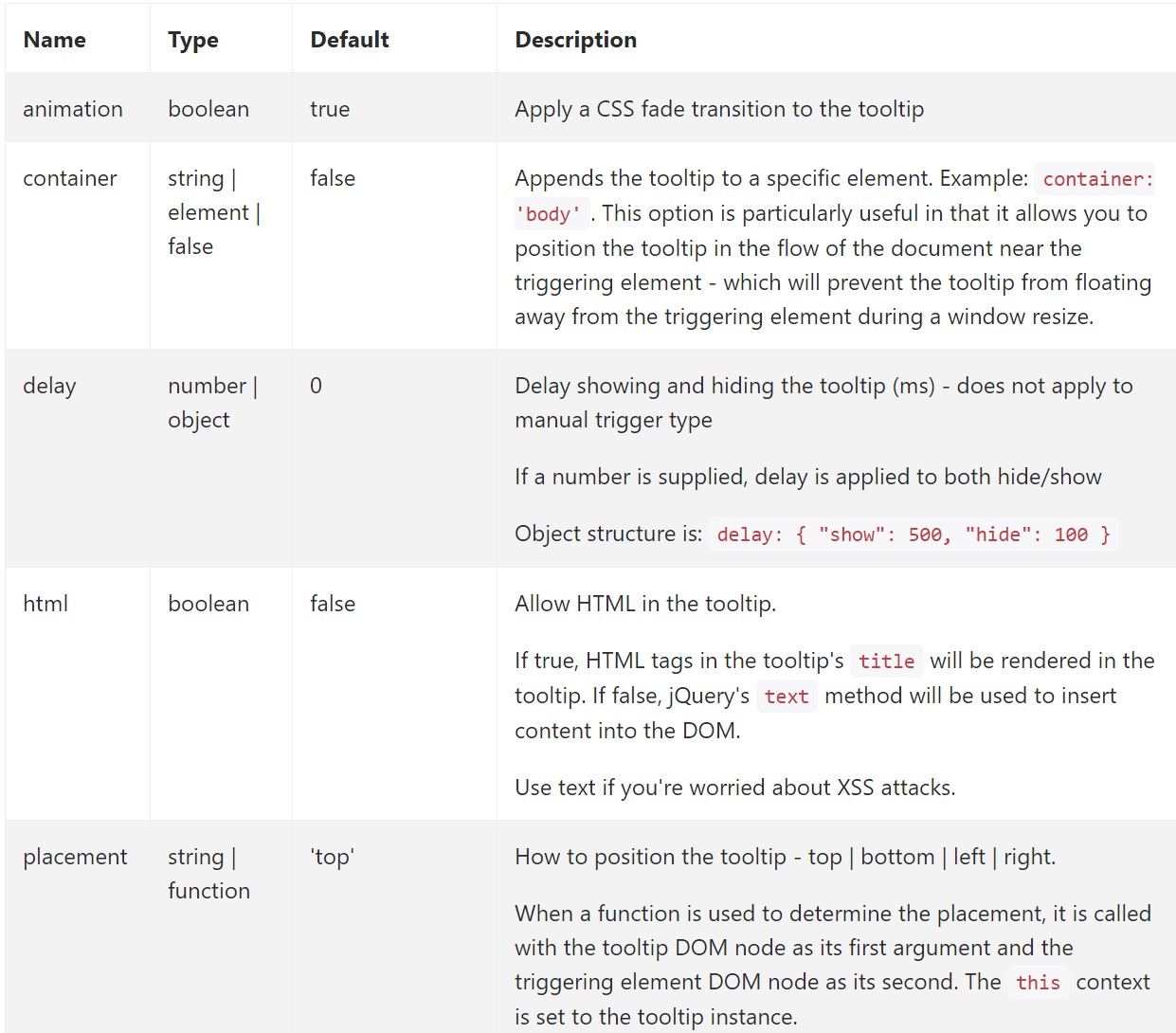
Selections can be pass by by using data attributes as well as JavaScript. For data attributes, append the option name to data-, just as in data-animation="".


Data attributes for special tooltips
Alternatives for particular tooltips are able to additionally be pointed out through the use of data attributes, like detailed aforementioned.
Ways
$().tooltip(options)
Attaches a tooltip handler to an element selection.
.tooltip('show')
Exhibits an component's tooltip. Comes back to the customer prior to the tooltip has in fact been shown (i.e. just before the shown.bs.tooltip event occurs). This is regarded as a "manual" triggering of the tooltip. Tooltips with zero-length titles are never showcased.
$('#element').tooltip('show').tooltip('hide')
Hides an element's tooltip. Goes back to the customer right before the tooltip has in fact been covered (i.e. prior to the hidden.bs.tooltip event happens). This is kept in mind a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Comes back to the caller prior to the tooltip has actually been presented or hidden ( such as prior to the shown.bs.tooltip or hidden.bs.tooltip occasion takes place). This is looked into a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and erases an element's tooltip. Tooltips which use delegation ( which in turn are created using the selector option) can not actually be separately eliminated on descendant trigger components.
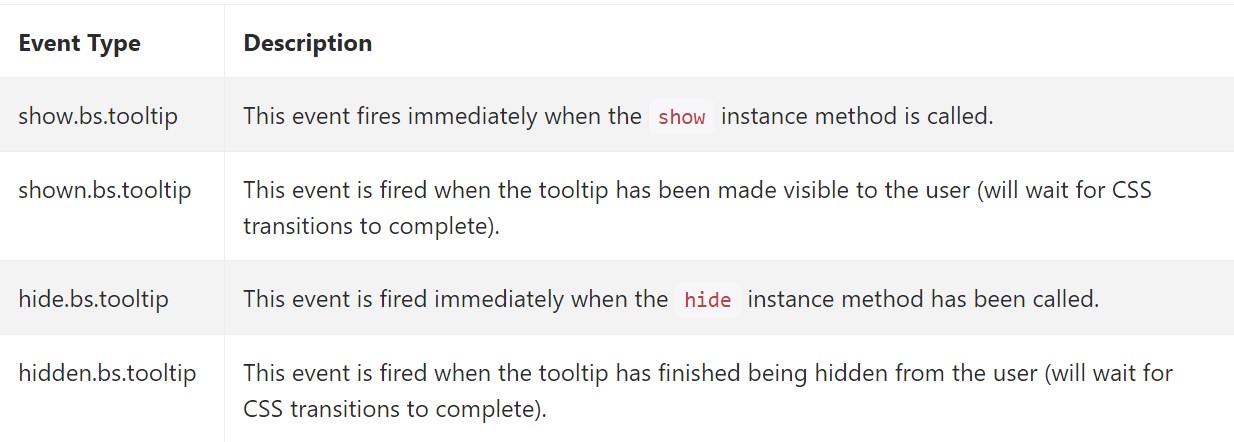
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to consider here is the amount of details which appears to be set into the # attribute and at some point-- the positioning of the tooltip according to the location of the major feature on a display. The tooltips need to be precisely this-- quick useful guidelines-- installing a lot of information might even confuse the site visitor rather than assist navigating.
Furthermore if the main component is too near to an edge of the viewport mading the tooltip beside this very edge might trigger the pop-up text message to flow out of the viewport and the info inside it to eventually become almost worthless. So when it comes to tooltips the balance in using them is crucial.
Take a look at a couple of youtube video training regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips authoritative records

Bootstrap Tooltips guide

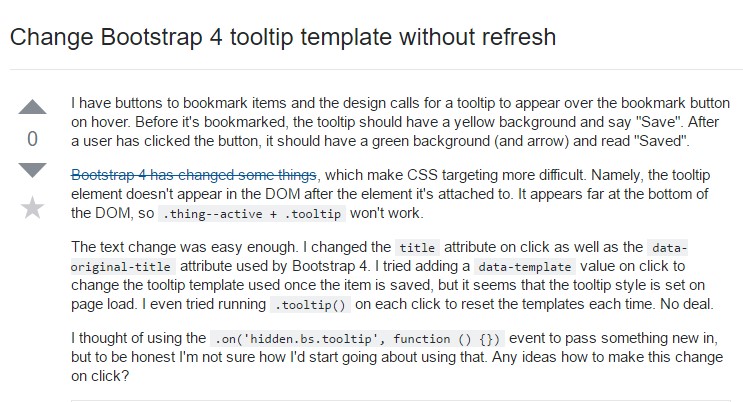
Change Bootstrap 4 Tooltip template without refresh