Bootstrap Columns Work
Intro
In the last several years and surely the following ones to come the world of internet spread more and more largely across each and every type of devices so that currently basically half of the views of the webpages online are carried out not on desktop computer and laptop pc screens however, coming from different mobile machines along with each and every types of small display measurements. And so supposing that a web page will not showcase appropriately-- indicating to resize and promptly find its own best shape on the device used its possibly will get explored away to get switched out by a mobile phone friendly page offering similar product and services.
Aside from that-- the indexing mechanisms just like Google do the so called mobile-friendly test and show far down your web pages in the search results. This lowering is even deeper supposing that the search is committed by a mobile phone-- the online search engines look upon this specific issue quite seriously. And so not possessing a mobile phone friendly web page practically implies not possessing a page anyway.
Steps to utilize the Bootstrap Columns Example:
But what certainly a web page being responsive means-- commonly-- fitting the entire width of the screen that becomes displayed on showing the features in clear and convenient manner at any size. To manage this the Bootstrap framework utilizes so called columns and breakpoints . In a couple of words the breakpoints are predefined display widths at which a modification takes place and the Bootstrap Columns Work become reordered to simply suit more desirable. The previous version utilized 4 breakpoints and the absolute most new Bootstrap 4 system introduces one extra so they attain actually five. Here they are with the maximum value they extend to. The correct boundary number itself is fitting to the upcoming screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Extra recommendations
The horizontal space in Bootstrap 4 system becomes distributed in 12 components equal in size-- these are the so called columns-- they all possess the .col- prefix. Later goes the display screen size infix which described down to what display size the column component will span the defined number of columns. On the occasion that the screen sizing is smaller -- the column component possesses the entire display screen width-- as if it was assigned .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto configuration columns
Implement breakpoint-specific column classes for equal-width columns. Provide any number of unit-less classes for every breakpoint you require and every single Bootstrap Columns Example is going to be the same width.
Identical size
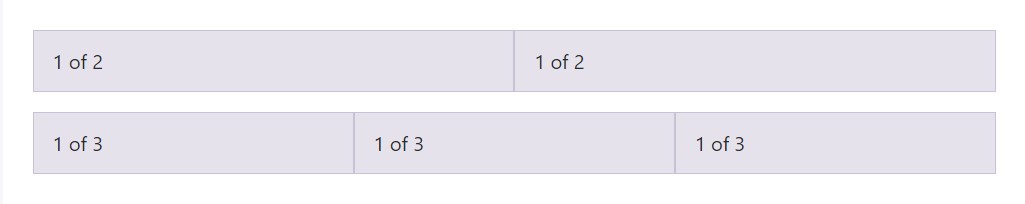
For example, here are two grid designs that used on each gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
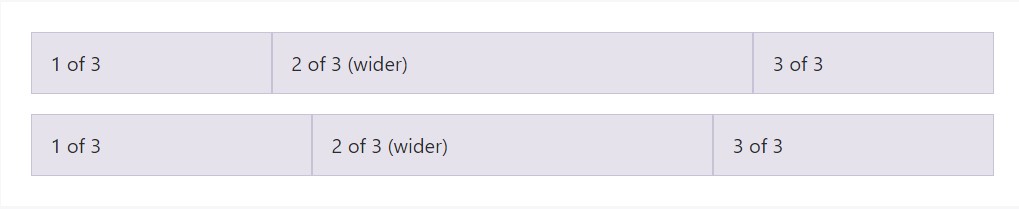
Auto-layout for flexbox grid columns additionally signifies you can easily set up the width of one column and the others are going to quickly resize around it. You can apply predefined grid classes (as presented here), grid mixins, as well as inline widths. Note that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size information
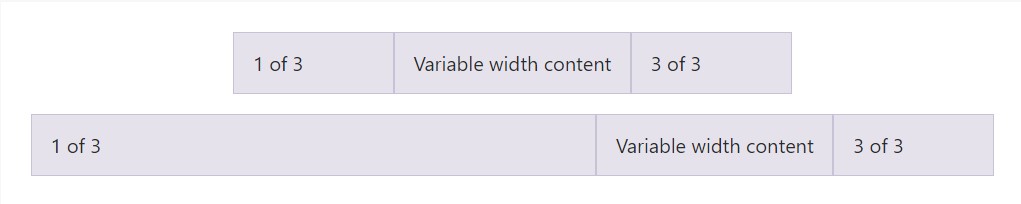
Working with the col- breakpoint -auto classes, columns can easily size itself based upon the usual size of its material. This is super convenient for one line material like inputs, numbers, and so on. This specific, coupled with horizontal alignment classes, is really valuable for centering structures with irregular column sizes as viewport width changes.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
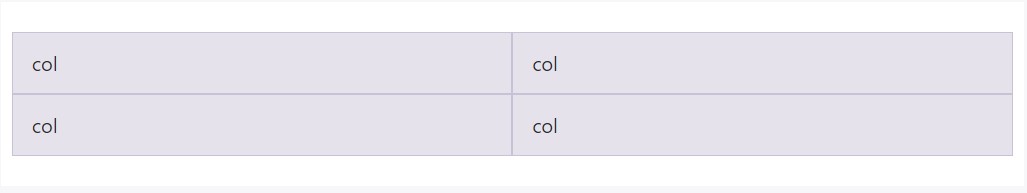
</div>Identical width multi-row
Build equal-width columns that extend multiple rows with filling in a .w-100 precisely where you want to have the columns to break to a new line. Create the splits responsive with mixing the .w-100 using some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other unique feature
Another new thing among the current Alpha 6 build of Bootstrap 4 is supposing that you incorporate simply just a couple of .col-~ some number here ~ components spanning no more than 12 columns they are going to really promote proportionally to take all of the field accessible on the row and will stay this way at any display width-- even under 32em.
Final thoughts
Well now you realize precisely how the column features build the construction and responsive activity of the Bootstrap system and all that's left for you is producing something really great by using them.
Check out a couple of video tutorials regarding Bootstrap columns
Connected topics:
Bootstrap columns authoritative documentation

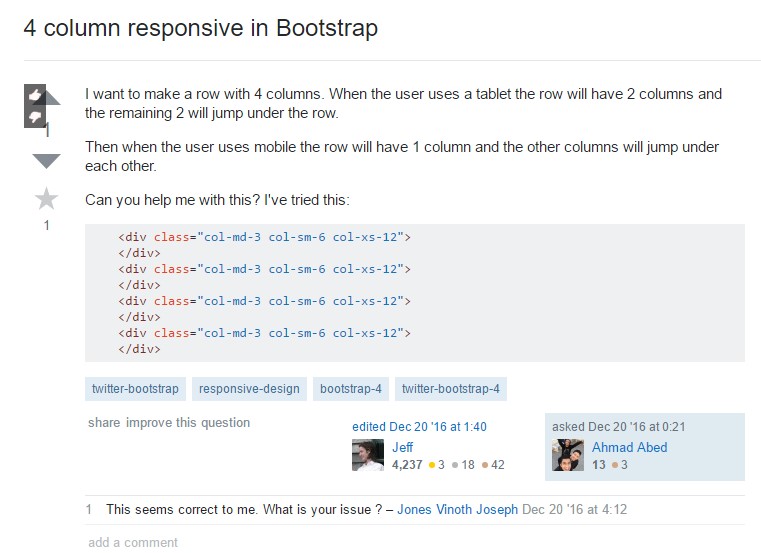
Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns