CONTENT
- About Vista web buttons
- Quick-start tutorial
- Creating website buttons
- Adjusting web menu appearance
- Setting javascript rollover buttons links
- Creating buttons - sub menus
- Adjusting javascript rollover button
- Setting sub menu buttons links
- Saving vista buttons
- Cascade graphics user guide
- Main window
- Main rollover buttons javascript
- Button builder toolbar
- Button creator - work area
- Toolboxes
- Animated gif image themes toolbox
- Button generator submenu toolbox
- Properties toolbox - main buttons
- Properties of play button
- Normal/Hot state of button gif
- Properties toolbox - submenus
- Web buttons and icons properties
- Normal/Hot state of button images
- Create buttons in theme editor
- Creating theme tutorial
- Java script button states
- Creating new html image button
- Adding graphics and images to the theme
- Setting gif buttons state images
- Adjusting play buttons edges width
- Cool buttons samples
|
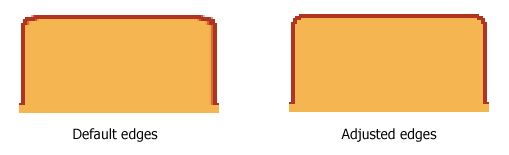
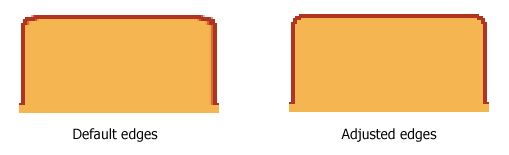
Adjusting play buttons edges width
- Press "Edit Properties..." button to edit button
edges width. By default, when you add new button, its
edges widths are set to 5. But if you will change preview
button size to 100x50 or bigger, you will see that some image
elements look "fuzzy" (left image on the picture below). It
happened because the play buttons border is not within the edge
area.

- Set both horizontal and vertical edges width to 10. You
can see that the result looks much more precise now. Border
is not resized because it is within the edge area now (right
image on the picture above).
- Click "Save theme" button to save theme changes. Click
"Close" button.
|