Bootstrap Navbar Button
Introduction
No matter how complex and thought-out web site organization we develop, it does not matter a great deal if our people don't produce the site visitor a convenient and also easy-to-use way accessing it and getting to the correct web page required promptly and with the very least time and efforts despite of the display screen size of the gadget presenting the internet site. With Bootstrap 4 it's definitely simple to add a responsive Bootstrap Navbar Working wrapping the menu architecture fast and easy with minimal code. The navbar can be set up to collapse under a particular screen width and a display horizontal above it appears and user experience when it comes to responsive character. Here is how: Listed below is precisely how:
Ways to apply the Bootstrap Navbar Toggle:
Here is actually things that you require to find out right before starting with the navbar:
- Navbars need a wrapping .navbar with .navbar-toggleable-* for responsive collapsing as well as color design classes.
- Navbars and their materials are certainly fluid by default. Work with extra containers to control their horizontal width.
- Navbars as well as their elements are established with flexbox, providing simple placement solutions via utility classes.
- Navbars are certainly responsive by default, yet you can easily customize all of them to improve that. Responsive activity depends on Collapse JavaScript plugin.
- Establish convenience utilizing a <nav> component or, if working with a more generic component like a <div>, provide a role="navigation" to every single Bootstrap Navbar Working to clearly identify it as a landmark area for users of assistive technologies.
In case you wish the navbar to be hidden at a specific display width right here additionally is the area to include a button component with the classes .navbar-toggler and
.hidden- ~ the latest sizing you would wish the navbar presented inline ~ -up also adding the type="button" data-toggle="collapse" and data-target="# ~ the ID of the element storing the actual navbar content ~" - we'll get to this last one in just a moment. Since the sensitive behavior it the spirit of the Bootstrap framework we'll focus on producing responsive navbars since practically these are the ones we'll mostly want.
Statin details this way the next step in developing the navbar is making a <div> element to keep the whole navbar and its components and collapse at the needed screen size-- assign it the .collapse class and .navbar-toggleable- ~ the largest screen size where you want it be hidden ~ for example - .navbar-toggleable-sm
In this element, you have the ability to optionally add a wrapper by having the .navbar-brand to post certain data about the founder of the web page and also the basic navbar part-- the one storing the navigation construction of your web page. It can be wrapped in an unordered list or <ul> carrying the .nav and .navbar-nav classes. The <li> components in it need to be assigned the .nav-item class and the actual links inside them - .nav-link class.
One other issue to bear in mind
A thing to mark is that in the brand new Bootstrap 4 framework the ways of choicing the position of the navbar links has been modified a bit for different looks to be potentially specified to various device dimensions. This gets accomplished by the .pull- ~ screen size ~ -left and .pull- ~ screen size ~ -right classes-- assign them to the .nav section to get the desired alignment in the selected size and above it. There in addition is a .pull- ~ screen size ~ -none erasing the alignment if needed. These all come to upgrade the old Bootstrap 3 .navbar-right and .navbar-left classes which in the new version are no longer needed.
Read on for an illustration and list of supported sub-components.
Good examples
Maintained web content
Navbars taken place with built-in help for a fistful of sub-components. Pick from the following like desired:
.navbar-brand for your company, project, as well as item name.
.navbar-nav for a full-height and also lightweight navigating (including assistance for dropdowns)..
.navbar-toggler for use with collapse plugin and additional navigating toggling activities.
.form-inline for any form controls and activities.
.navbar-text for adding vertically concentrated strings of text.
.collapse.navbar-collapse for getting together and hiding navbar contents by a parent breakpoint.
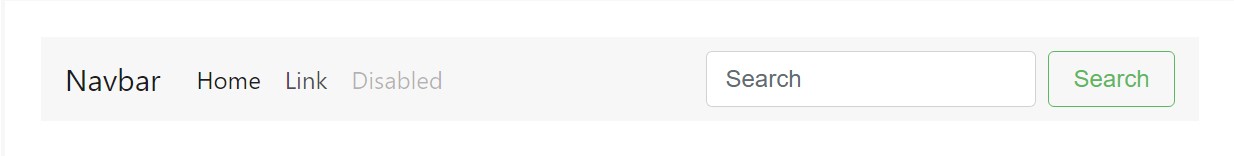
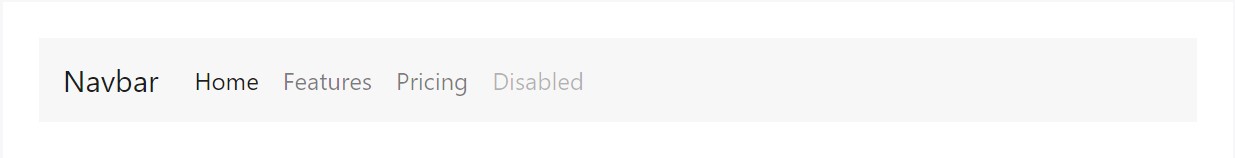
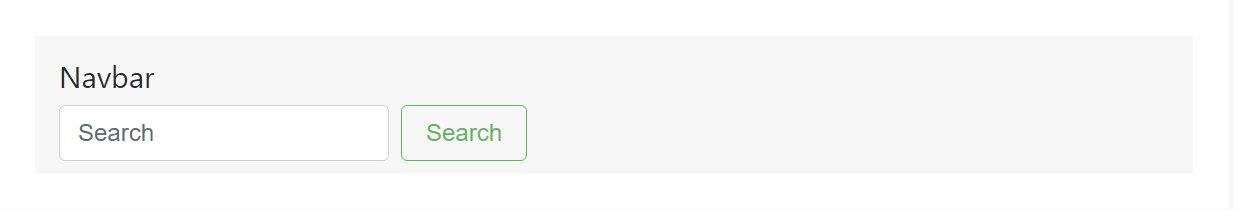
Here is actually an instance of all the sub-components utilized throughout a responsive light-themed navbar that instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The .navbar-brand may be concerned almost all features, however, an anchor performs most ideal since certain features might actually demand utility classes or custom styles.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Adding pics to the .navbar-brand will most certainly typically require custom styles as well as utilities to properly scale. Listed below are certain instances to illustrate.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigation web links based on .nav solutions with their individual modifier class and require utilize toggler classes for effective responsive designing . Site navigation in navbars will as well grow to possess as much horizontal zone as achievable to operate your navbar elements safely and securely aligned.
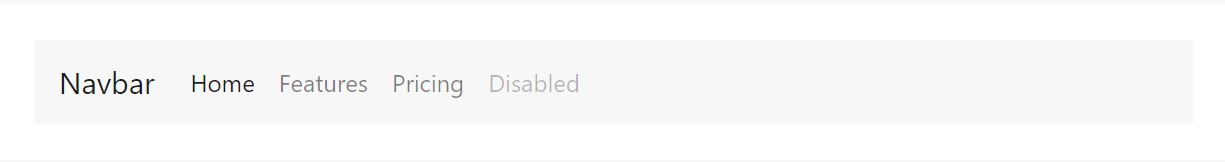
Active states-- with .active-- to signify the existing page can possibly be utilized right to .nav-link-s or their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And due to the fact that we use classes for our navs, you can easily keep away from the list-based strategy absolutely if you want.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
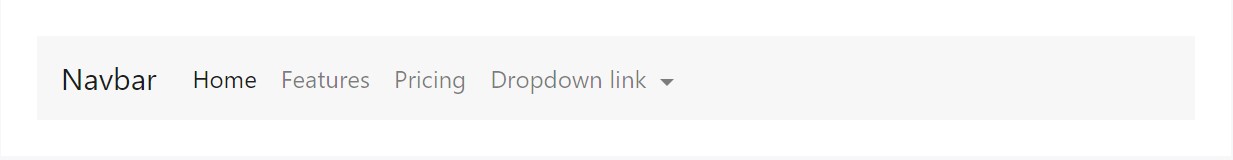
</nav>You may likewise employ dropdowns in your navbar nav. Dropdown menus require a wrapping element for positioning, so make sure to apply individual and nested elements for .nav-item and .nav-link as demonstrated below.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
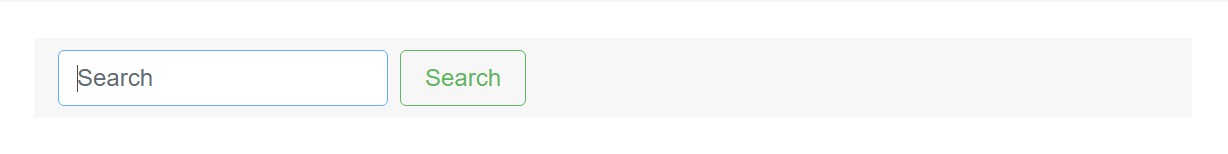
Put different form controls and components within a navbar by using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Fix the materials of your inline forms with utilities like required.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
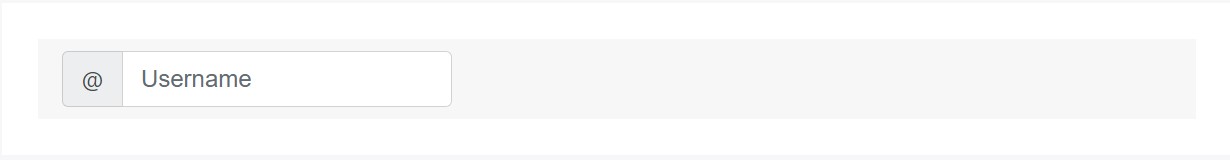
</nav>Input groups operate, as well:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
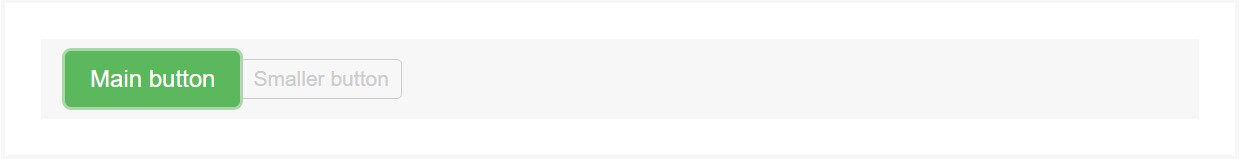
</nav>Several buttons are assisted just as element of these navbar forms, as well. This is in addition a wonderful pointer that vertical alignment utilities may possibly be utilized to straighten several sized components.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Text message
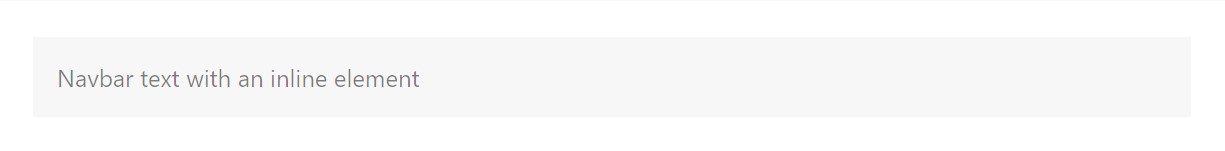
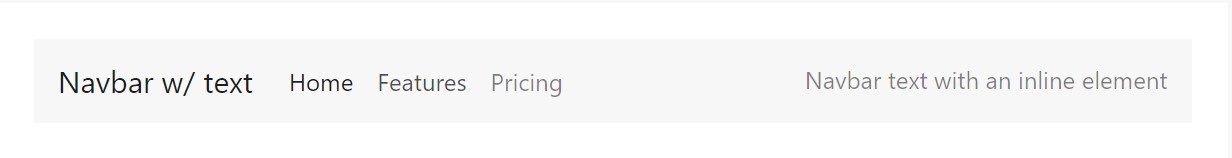
Navbars may possibly provide bits of message with .navbar-text. This specific class calibrates vertical positioning and horizontal spacing for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Mix and match-up with various other elements and utilities just as wanted.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Coloration
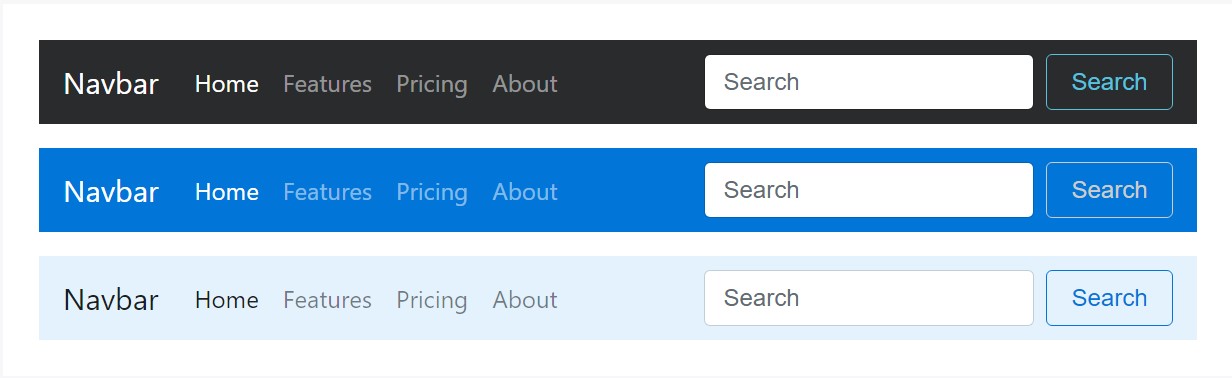
Theming the navbar has certainly never been certainly easier as a result of the mixture of theming classes and background-color utilities. Select from .navbar-light for utilization with light background color options , or .navbar-inverse for dark background colours. After that, customise with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Despite the fact it's not required, you can surely wrap a navbar in a .container to focus it on a webpage or add in one just within to only center the contents of a fixed or static top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>If the container is inside your navbar, its own horizontal padding is cleared away at breakpoints lower than your pointed out
.navbar-toggleable-* class. This ensures we are certainly not doubling up on padding unnecessarily on lower viewports whenever your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Placing
Employ placement utilities to install navbars within non-static placements. Pick placed to the top, placed to the bottom, or stickied to the top . Note that position: sticky, utilized for .sticky-top, actually isn't entirely carried in each internet browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive tendencies
Navbars can easily utilize .navbar-toggler, .navbar-collapse, and .navbar-toggleable-* classes to change whenever their content collapses behind a button . In combination with different utilities, you can effectively choose when to display or cover certain components.
Toggler
Navbar togglers can possibly be left or right straightened having .navbar-toggler-left or .navbar-toggler-right modifiers. These are completely positioned in the navbar to avoid interference with the collapsed state. You are able to additionally use your very own formats to set up togglers. Below are good examples of different toggle styles.
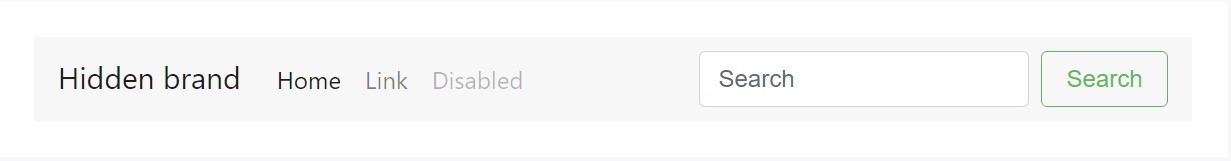
Without any .navbar-brand displayed in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
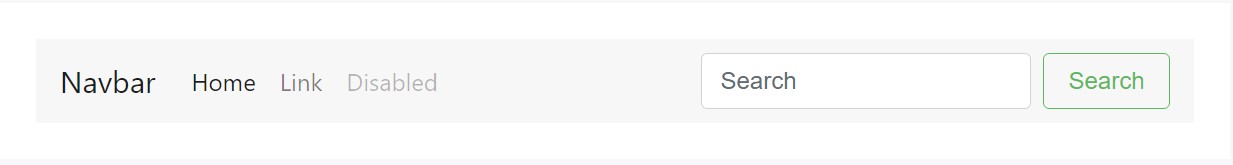
</nav>Along with a brand presented on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
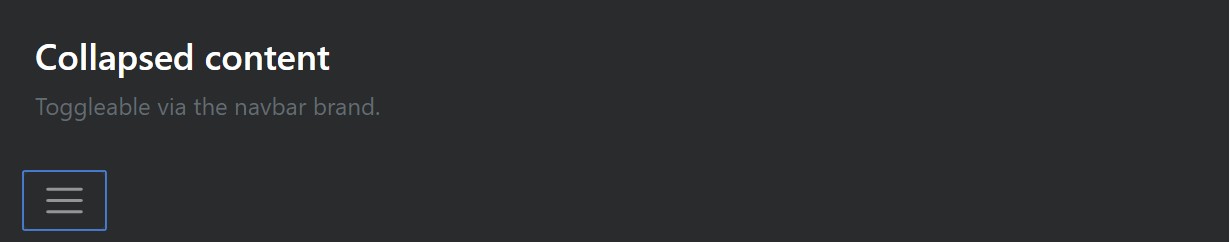
</nav>Additional material
In certain cases you desire to use the collapse plugin to cause concealed web content someplace else on the webpage. Because plugin handles the id and data-target matching, that is actually easily completed!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Conclusions
So essentially these are the way a navbar should be constructed in Bootstrap 4 and the new neat modifications coming with the newest version. What's up to you is thinking of as cool page structure and web content.
Look at a couple of on-line video information about Bootstrap Navbar:
Related topics:
Bootstrap Navbar formal records

Align navbar item to the right within Bootstrap 4 alpha 6

Bootstrap Responsive menu in Mobirise

HTML5 Bootstrap Navigation Menu Demos
Mobile Bootstrap Navigation Menu Demos