Bootstrap Button groups set
Overview
Inside of the web pages we develop we frequently have a couple of possible solutions to present or else a few actions which can be ultimately required worrying a specific product or a topic so it would be pretty helpful in the case that they had an convenient and easy approach styling the controls behind the visitor taking one path or a different during a small group with universal visual appeal and styling.
To look after this type of cases the most recent version of the Bootstrap framework-- Bootstrap 4 has entire assistance to the so called Bootstrap Button groups toogle which in turn basically are exactly what the title specify-- sets of buttons wrapped like a one element with all of the components inside appearing almost the very same so it is actually easy for the site visitor to choose the right one and it's less troubling for the vision due to the fact that there is certainly no free area in between the particular features in the group-- it looks as a single button bar having a number of possibilities.
The ways to employ the Bootstrap Button groups label:
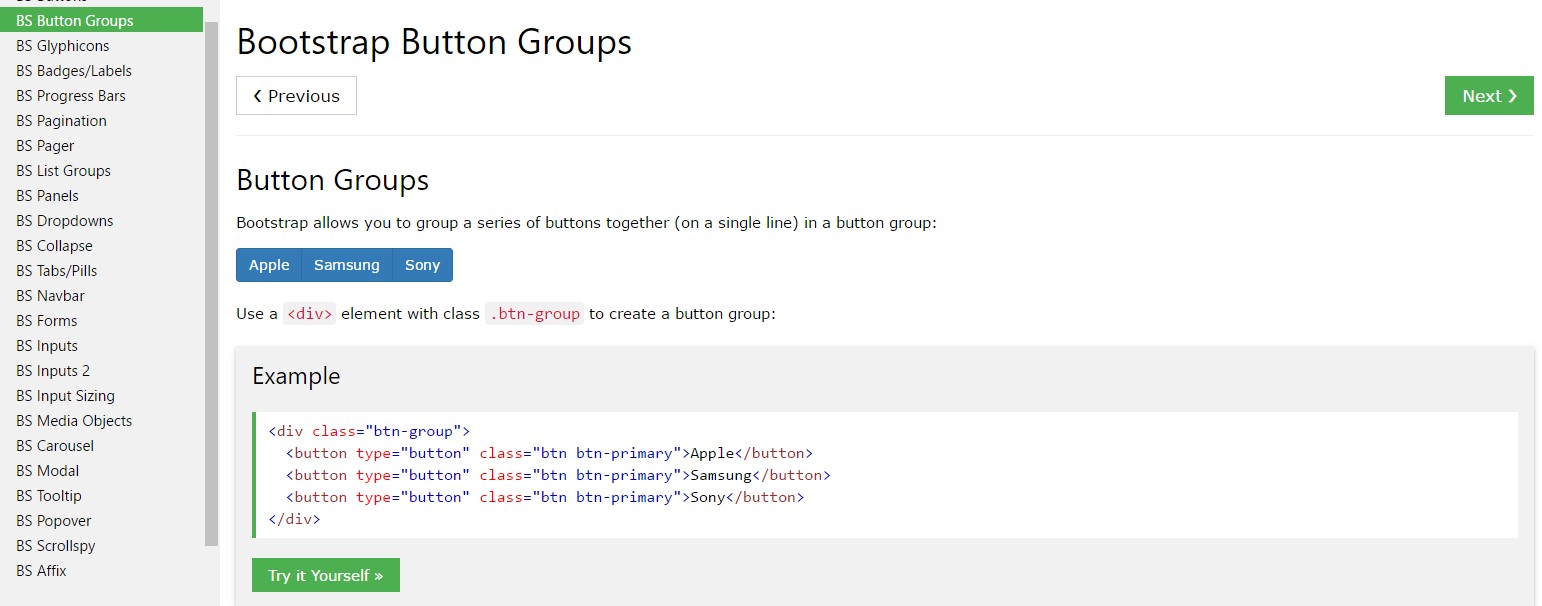
Producing a button group is definitely really easy-- all you need is simply an element having the class .btn-group to wrap in your buttons. This specific generates a horizontally fixed group of buttons-- in case you desire a vertically stacked group use the .btn-group-vertical class as a substitute.
The scale of the buttons inside of a group may possibly be universally controlled so utilizing specifying a single class to the whole group you have the ability to acquire both small or large buttons inside it-- just add in .btn-group-sm for small or else .btn-group-lg class to the .btn-group component and all of the buttons within will obtain the defined size. In contrast to the past edition you can't tell the buttons in the group to display extra small because the .btn-group-xs class in no longer maintained by Bootstrap 4 framework. You can ultimately merge a couple of button groups in to a toolbar simply covering them inside a .btn-toolbar element or nest a group inside another to place a dropdown element inside the child button group.
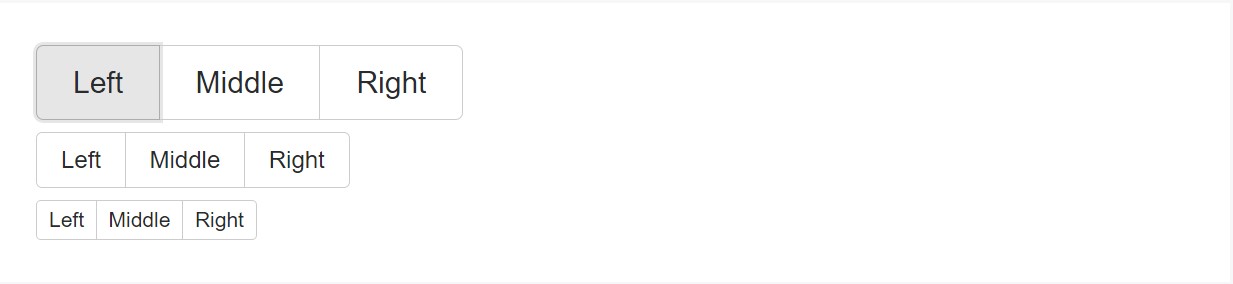
Typical example
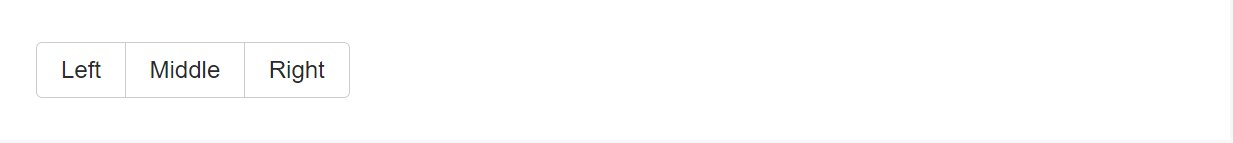
Wrap a set of buttons utilizing .btn in
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
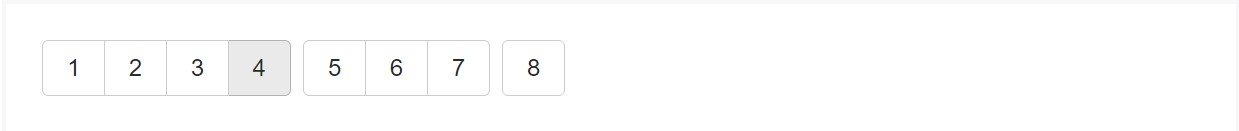
</div>Instance of the Button Toolbar
Combine packages of Bootstrap Button groups value into button toolbars for extra system components. Employ utility classes like required to space out groups, buttons, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
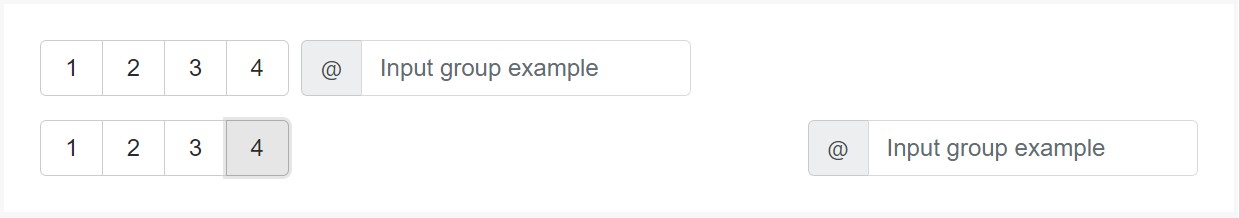
</div>Do not hesitate to combine input groups with button groups within your toolbars. Much like the good example mentioned above, you'll probably require some utilities though to place items effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
As an alternative to using button scale classes to every button inside a group, simply include .btn-group-* to every .btn-group, including each one whenever nesting a number of groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
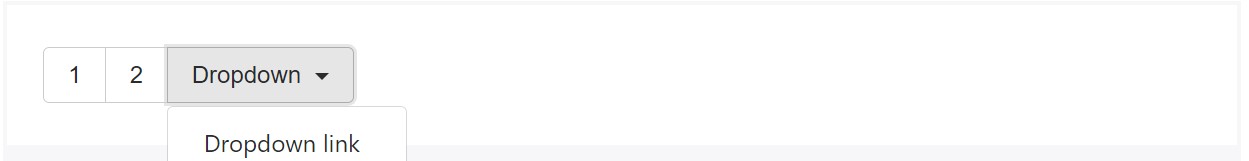
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Put a .btn-group inside of an additional .btn-group when you want dropdown menus combined with a series of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
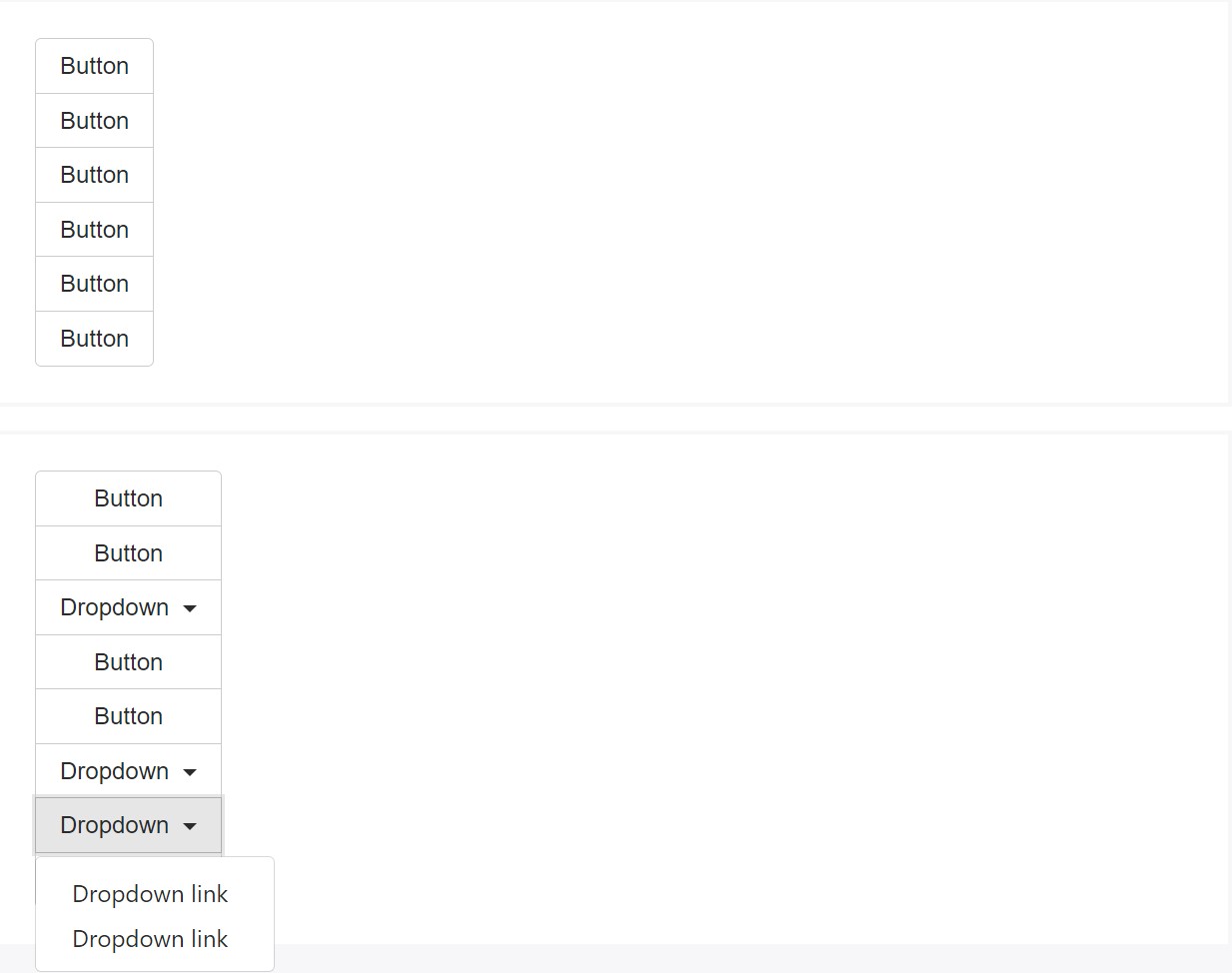
</div>Upright variation
Produce a package of buttons show up up and down stacked as opposed to horizontally. Split button dropdowns are not upheld here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Due to the special execution ( plus some other elements), a piece of unique casing is necessitated for tooltips and also popovers inside button groups. You'll need to indicate the option container: 'body' to avoid unwanted lesser effects ( including the component growing larger and/or missing its own rounded edges whenever the tooltip or else popover is activated).
One other factor to bear in mind
In order to get a dropdown button within a .btn-group set up one other feature coming with the similar class inside it and wrap it around a <button> by using the .dropdown-toggle class, data-toggle="dropdown" plus type="button" attributes. Next together with this <button> put a <div> with the class .dropdown-menu and develop the web links of your dropdown within it ensuring you have indeed assigned the .dropdown-item class to each and every one of them. That is certainly the quick and very easy solution creating a dropdown inside a button group. Optionally you have the ability to generate a split dropdown following the identical routine simply just placing extra ordinary button right before the .dropdown-toggle component and removing the text in it therefore just the small triangle pointer remains.
Final thoughts
Generally that's the method the buttons groups become created with the help of the absolute most popular mobile friendly framework in its current version-- Bootstrap 4. These may possibly be very valuable not only display a number of possible alternatives or a paths to take but additionally as a secondary navigation items happening at certain places of your page having constant appearance and easing up the navigation and general user look.
Examine several video training regarding Bootstrap button groups:
Related topics:
Bootstrap button group formal documentation

Bootstrap button group article

Establish buttons using Bootstrap v4