Bootstrap Textarea Input
Intro
Within the pages we create we use the form elements in order to get a number of details coming from the visitors and send it back to the website owner fulfilling various functions. To complete it properly-- meaning receiving the proper replies, the proper questions must be questioned so we architect out forms system properly, consider all the feasible cases and types of info needed and possibly delivered.
Yet no matter how precise we operate in this, there certainly regularly are some scenarios when the relevant information we need from the site visitor is rather blurred right before it becomes really delivered and has to disperse over much more than just the normal a single or else a number of words usually written in the input fields. That is actually where the # element comes in-- it's the irreplaceable and only component through which the site visitors can easily write back certain terms offering a responses, sharing a good reason for their actions or just a few thoughts to eventually assist us producing the product or service the page is about even better.
Exactly how to work with the Bootstrap textarea:
Inside the most recent edition of probably the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Table element is fully sustained instantly adjusting to the width of the display screen webpage becomes shown on.
Creating it is pretty direct - everything you need is a parent wrapper <div> element holding the .form-group class employed. Inside it we want to apply a label for the <textarea> element carrying the for = “ - the textarea ID - " and suitable caption for you to make things simple for the visitor to understand what form of information you would certainly need to have written in.
Next we demand to generate the <textarea> element itself-- give it the .form-control class and an appropriate ID. Do note the ID you have assigned within the for = "" attribute if the past <label> ought to match the one to the <textarea> element. You must also bring in a rows=" ~ number ~ " attribute in order to set up the lines the <textarea> will actually spread out when it gets presented when the webpage initially loads-- 3 to 5 is a nice value for this one considering that if the content gets excessive the visitor can constantly resize this control by simply dragging or simply just utilize the internal scrollbar popping up once text message gets too much.
Because this is a responsive element by default it expands the whole size of its parent component.
Extra ideas
On the other side-- there are definitely some cases you would definitely desire to control the reviews provided inside a <textbox> to a specific size in characters-- supposing that this is your scenario you should in addition bring in a maxlenght = " ~ some number here ~ " attribute setting up the characters limit you require-- do think about carefully even though if the limitation you establish will sufficient for the information you require to be composed appropriately and revealed enough-- don't forget just how disappointed you were when you were asked something and during the explanation were not able to produce further-- this is actually important due to the fact that it it attainable reaching the limit might possibly annoy the website visitors and push them out of submitting the form or even directly from the webpage in itself.
Representations
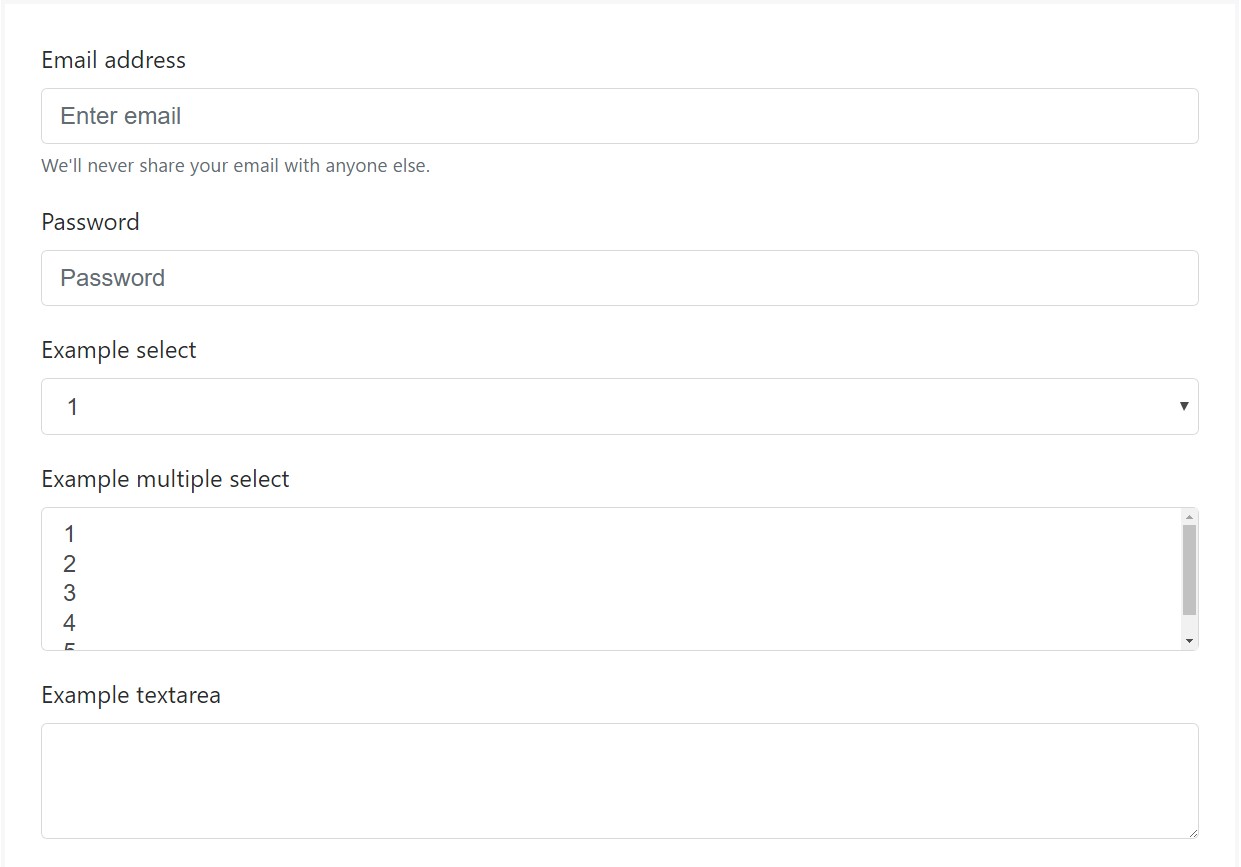
Bootstrap's form controls increase on Rebooted form styles using classes. Use these classes to opt right into their customized displays for a much more regular rendering throughout gadgets and web browsers . The example form below illustrates usual HTML form elements which gain up-dated looks from Bootstrap with additional classes.
Don't forget, due to the fact that Bootstrap applies the HTML5 doctype, all of the inputs must have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
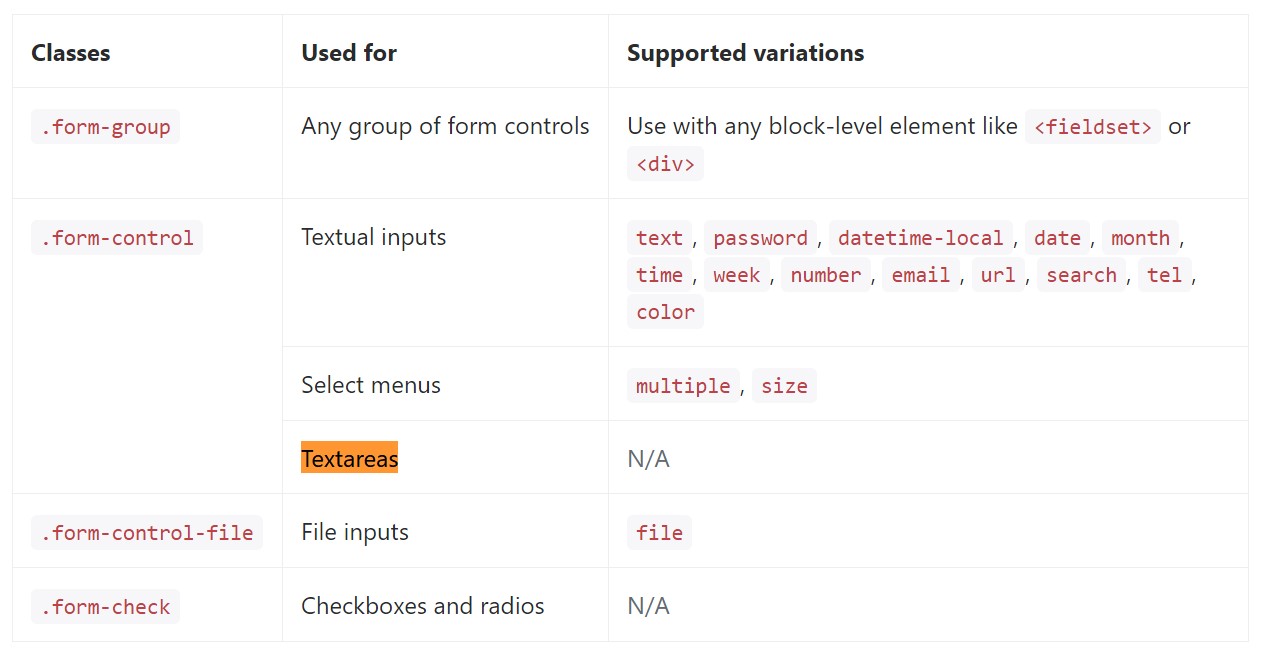
</form>Here is generally a complete listing of the specific form regulations maintained via Bootstrap plus the classes that customise them. Additional documentation is obtainable for every group.

Final thoughts
And so right now you find out effective ways to put up a <textarea> element within your Bootstrap 4 powered web pages-- now all you need to figure out are the appropriate questions to ask about.
Look at some on-line video training regarding Bootstrap Textarea Table:
Linked topics:
Basics of the textarea

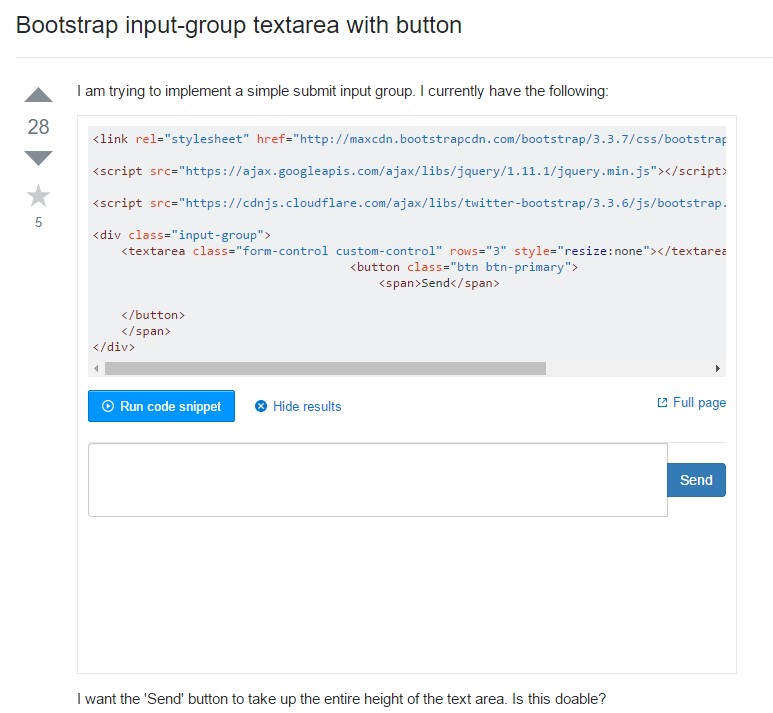
Bootstrap input-group Textarea button along with

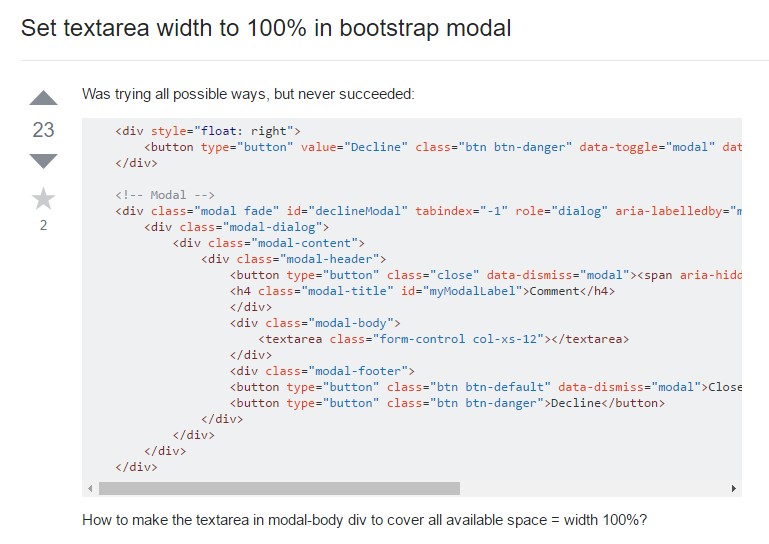
Set Textarea size to 100% in Bootstrap modal