Bootstrap Radio Css
Introduction
From time to time the little items happen to be really the very most crucial given that the full pic is definitely a entirely incorporating several small elements polished and collected for you to check and showcase just as a well-oiled shiny machine. Such straight words might probably seem a bit too much once it comes to create commands however in the case that you just consider about it for a bit there is certainly just a single feature enabling the site visitor to grab one amongst a few provided solutions. And so in the event you are actually having several forms with this kind of options controls over your numerous web sites does this mean they will all look identical?And more significantly-- would you settle for that?
Luckily for us the current edition of ultimate famous mobile phone friendly system - Bootstrap 4 runs absolutely loaded having a bright brand-new concept to the responsive attitude of the Bootstrap Radio Button controls and just what is bright new for this edition-- the so called custom-made form commands-- a combination of predefined appeals you can certainly simply just bring and operate if you want to add in the so desired nowadays selection in the functional presentations of quite uninteresting form items. Therefore let's check out precisely how the radio switches are suggested to be described and designated in Bootstrap 4.
Steps to put into action the Bootstrap radio button:
In order to set up a radio button we primarily require a <div> element to cover it within with the .form-check or .form-check-inline utilized. The 1st class will assign the Bootstrap Radio Using a block appeal and the second will line up the element inline along with eventually a number of more others similar to it. These are truly brand-new classes for Bootstrap 4-- in the previous versions they used to be determined as .radio and .radio-inline. Supposing that you want the radio button to go on on web page but to become disabled for clicking-- ensure you've as well added the .disabled class here.
In the .form-check element we should certainly initially include a <label> along with the .form-check-label class specified and inside it an <input> with the .form-check-input class and certain attributes used such as type = “radio”, name = “ ~ same name for all the options ~ ” if you have a number of radio buttons characterizing a few opportunities a site visitor ought to get from they ought to come with the equal name and yet different unique id = “ ~ unique ID ~ “ attribute and a value=” ~some value here ~ ” attribute. At last assuming that you are actually aiming to disable the control -- in addition incorporate the disabled attribute to the <input> element.
This is likewise the place to determine if you wish the radio control to primarily load like checked the moment the webpage gets loaded. In case this is certainly what you are actually looking for-- in place of disabled bring in the checked attribute to the <input>. Supposing that you happen to intentionally or by mistake add a few radio buttons together with the checked attribute-- the last one read will be also the one displaying as reviewed webpage load.
Checkbox plus Bootstrap Radio Button some examples
Bootstrap's .button styles can be applied to some other elements, just like <label>- s, to provide checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group having those modified buttons to set up toggling in their relevant styles. The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons demand you to manually add the .active class to the input's <label>.
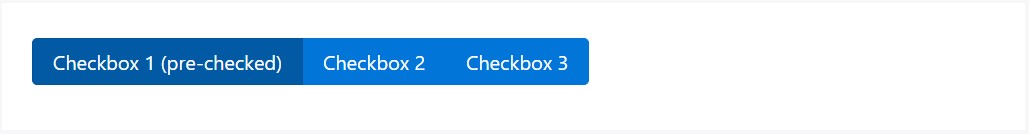
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
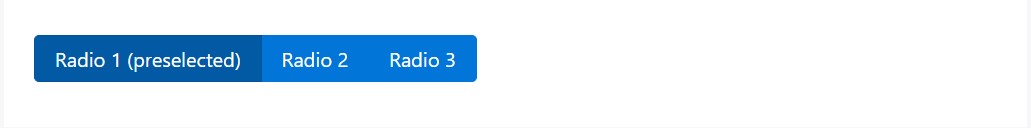
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
We can surely choose input elements of the radio style while we desire the user to go for just one of a series of possibilities.
When there is more than one feature of this one option by using the similar value within the name attribute, just one can possibly be picked.

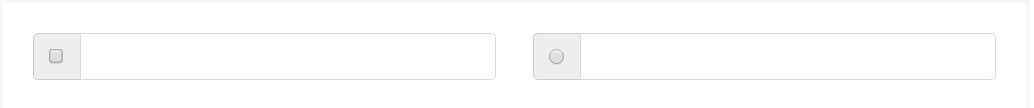
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Basically this is the way the default radio buttons get determined and work along within Bootstrap 4-- in a moment everything you require are certain opportunities for the site visitors to choose from.
Look at a number of video training about Bootstrap Radio Button:
Linked topics:
Bootstrap buttons authoritative records

Bootstrap Radio button - information

Checkbox radio buttons break entire toolbar styling