Bootstrap Popover Form
Overview
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Application of the Bootstrap 4
Together with Bootstrap 4 you will get your site now much faster than ever before. In addition, it is quite very simpler to make use of Bootstrap to develop your web site than some other programs. Having the integration of HTML, CSS, and JS framework it is among the most well-known systems for web advancement.
A couple of features and methods in Bootstrap 4
A number of the most effective functions of the Bootstrap 4 provide:
• An improvised grid structure that makes it easy for the user to obtain mobile device responsive sites along with a fair amount of ease.
• A number of utility direction sets have been included in the Bootstrap 4 to help with simple studying for starters in the field of web building.
Details to take note
Step 2: Rewrite your article by highlighting words and phrases.
, the connections to the older version, Bootstrap 3 have not been fully cut off. The developers has made sure that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The support for many different browsers along with operating systems has been involved in the Bootstrap 4
• The total scale of the font is enhanced for relaxed watching and website development experience
• The renaming of a variety of components has been performed to make sure a faster and more dependable web development process
• Through brand new modifications, it is feasible to generate a much more active website with nominal efforts
Bootstrap Popover Placement
And right away let us reach the main theme.
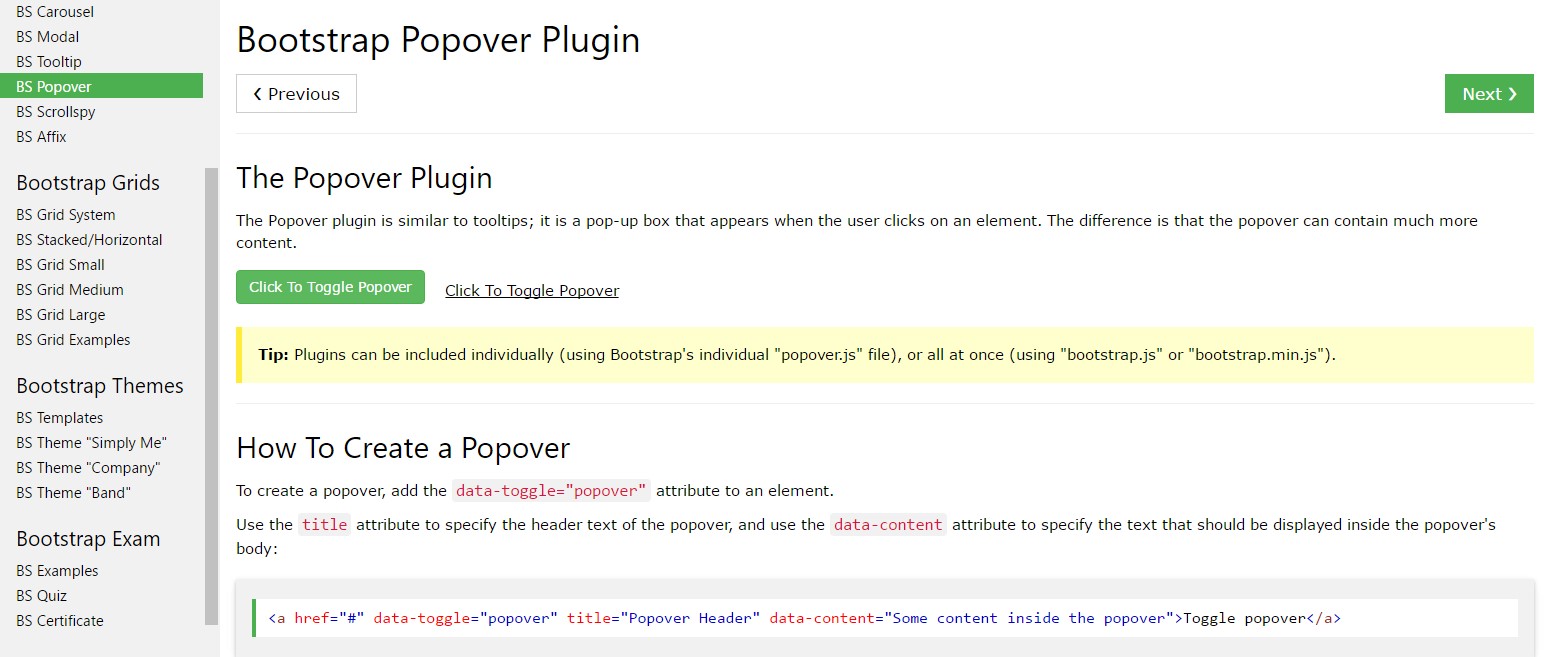
Assuming that you really want to provide special supporting information on your internet site you can absolutely employ popovers - simply provide compact overlay content.
The best ways to use the popover plugin:
- Bootstrap Popover Template rely at the Third party library Tether for fixing. You need to utilize tether.min.js before bootstrap.js needed for popovers to perform!
- Popovers demand the tooltip plugin as a dependency .
- Popovers are opt-in for performance factors, in this way you have to activate them by yourself.
- Zero-length title and content values will certainly never display a Bootstrap Popover Example.
- Specify container:'body' to avert rendering problems in more challenging components ( such as Bootstrap input groups, button groups, etc).
- Triggering popovers on hidden elements will never act.
- Whenever triggered directly from website links that span several lines, popovers will definitely be centralized. Make use of white-space: nowrap; on your <a>-s to prevent this specific activity.
Did you gotten the idea? Great, let us see exactly how they work by using some illustrations.
You must provide tether.min.js prior to bootstrap.js in turn for popovers to perform!
Good example: Enable popovers everywhere
One approach to initialize each of popovers on a web page would undoubtedly be to select all of them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) As an example: Applying the container possibility
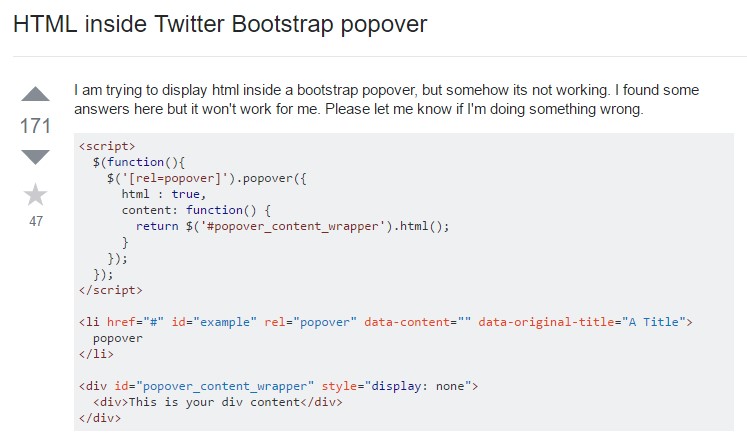
When you provide some looks on a parent component which intrude with a popover, you'll really want to specify a custom made container so that the popover's HTML appears inside that component as a substitute.
$(function ()
$('.example-popover').popover(
container: 'body'
)
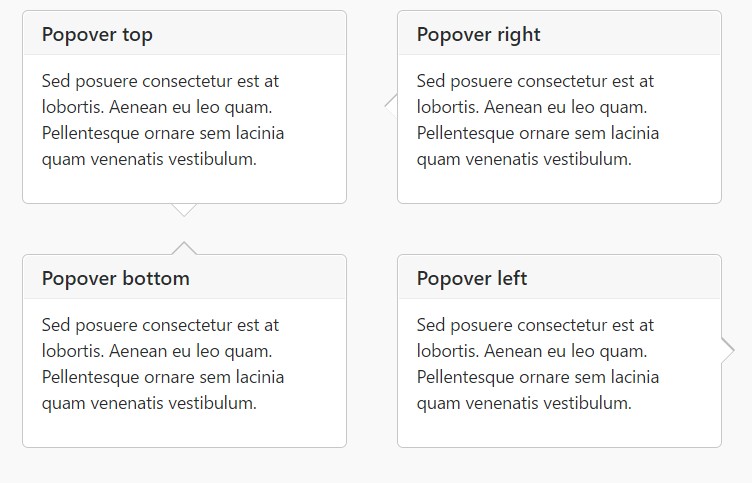
)Static popover
Four choices are offered: top, right-handed, lowest part, and left aligned.

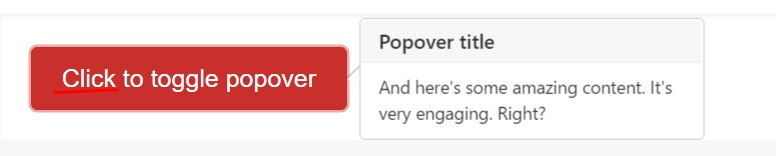
Live demonstration

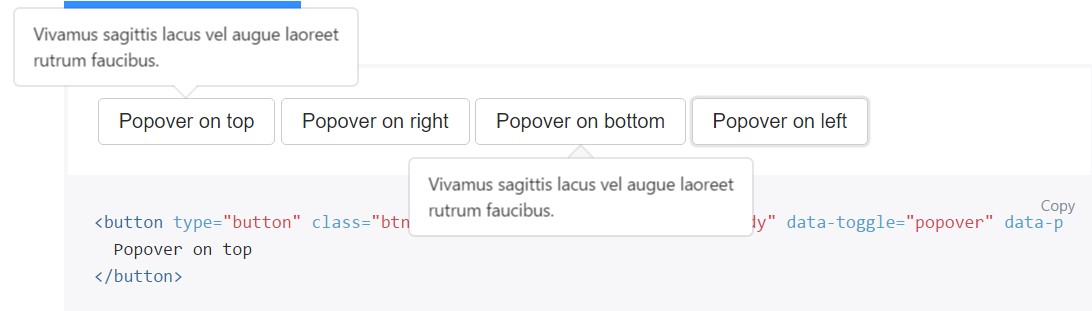
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
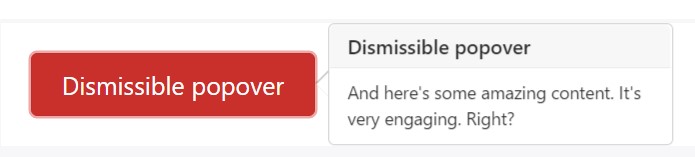
</button>Dismiss on following mouse click
Work with the focus trigger to reject popovers on the following click that the site visitor makes.
Certain markup demanded for dismiss-on-next-click
For proper cross-browser as well as cross-platform activity, you have to operate the <a> tag, certainly not the <button> tag, and you as well will need to integrate a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Enable popovers by means of JavaScript
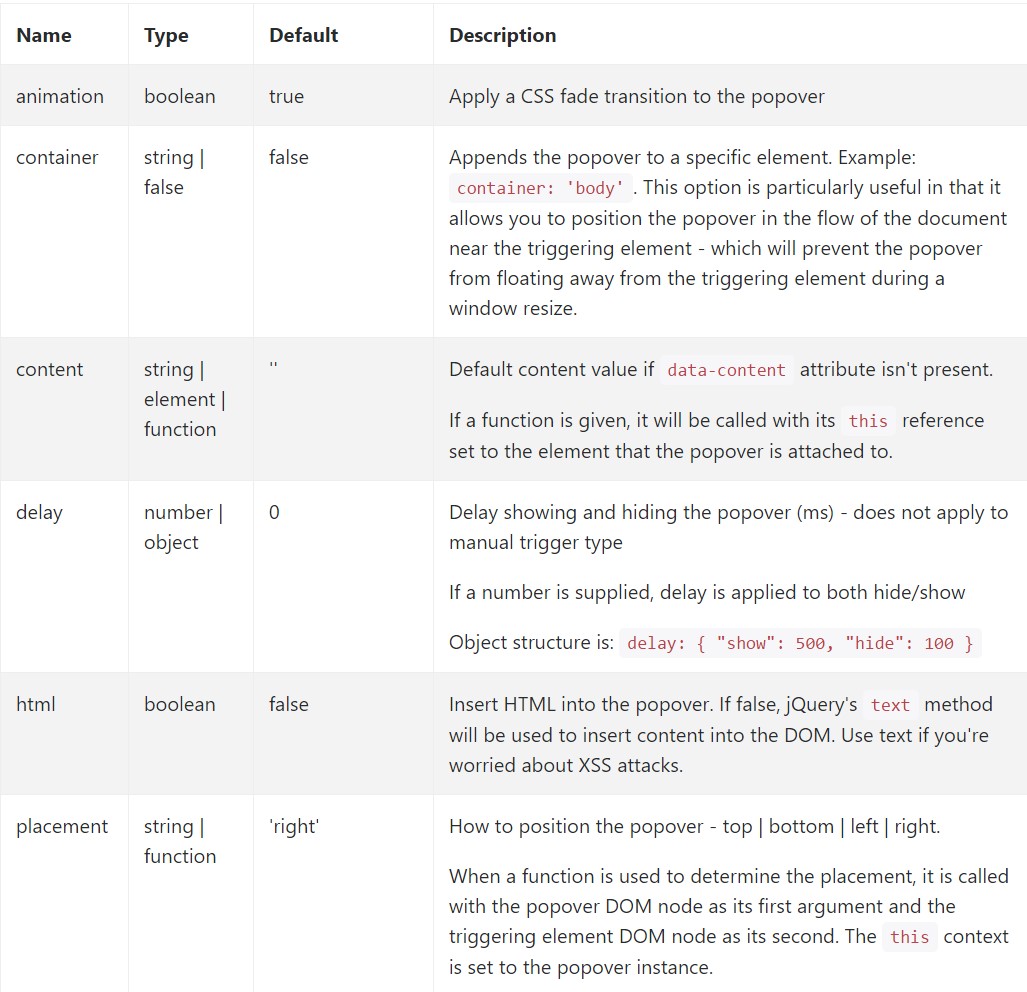
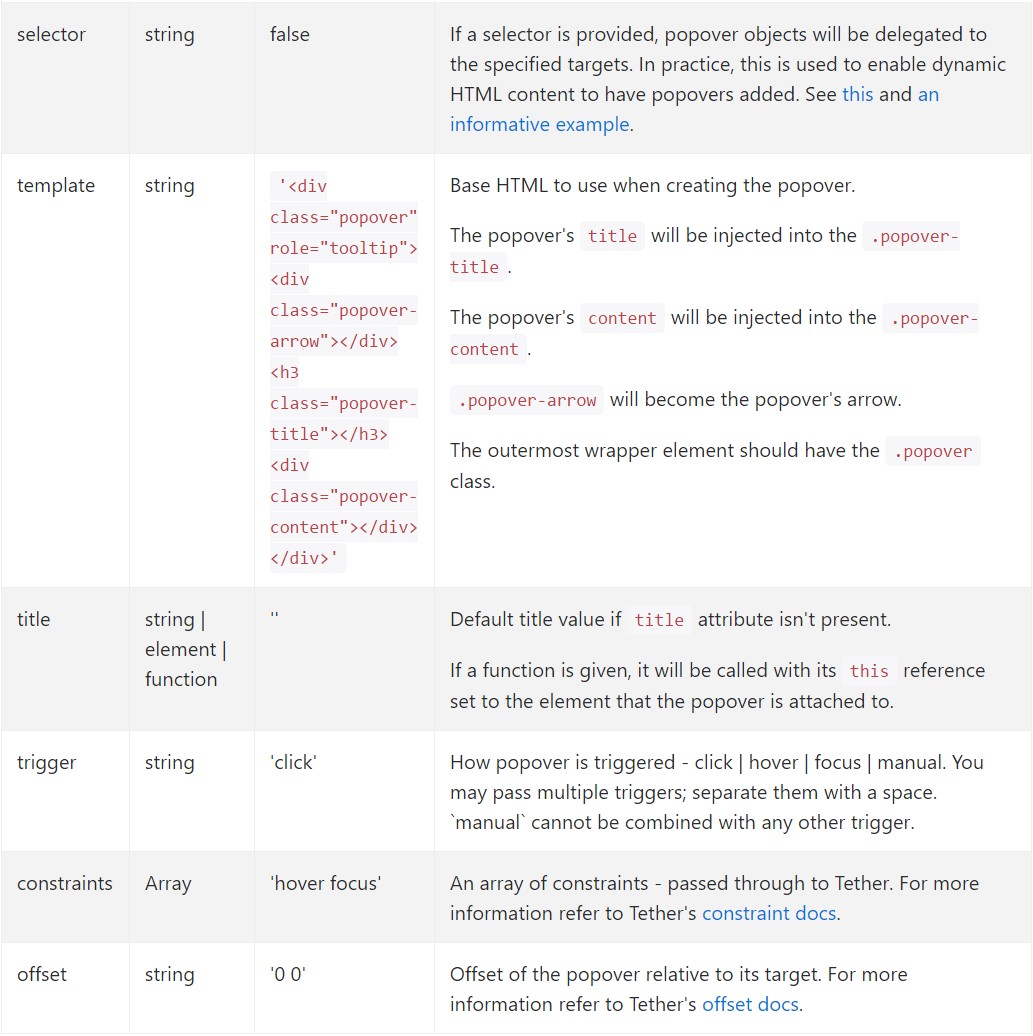
$('#example').popover(options)Possibilities
Options can possibly be pass on using data attributes or JavaScript. For data attributes, add the option name to data-, as in data-animation="".


Details attributes for different popovers
Options for individual popovers may additionally be pointed out with the usage of data attributes, being described above.
Approaches
$().popover(options)
Initializes popovers with regard to the component selection.
.popover('show')
Uncovers an element's popover. Returns to the caller just before the popover has really been demonstrated (i.e. prior to the shown.bs.popover event occurs). This is considered a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Come back to the caller prior to the popover has truly been hidden (i.e. just before the hidden.bs.popover activity happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Returns to the caller just before the popover has really been presented or hidden (i.e. just before the shown.bs.popover or hidden.bs.popover event takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and wipes out an element's popover. Popovers that put into action delegation (which are developed using the selector feature) can not really be personally wiped out on descendant trigger features.
$('#element').popover('dispose')
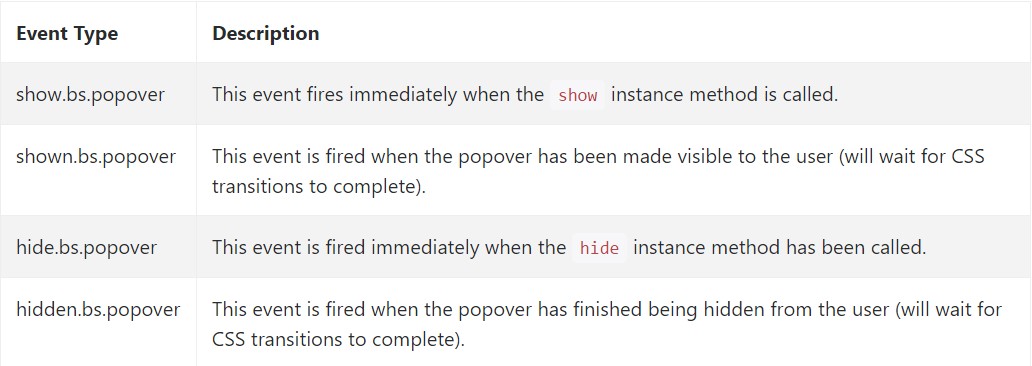
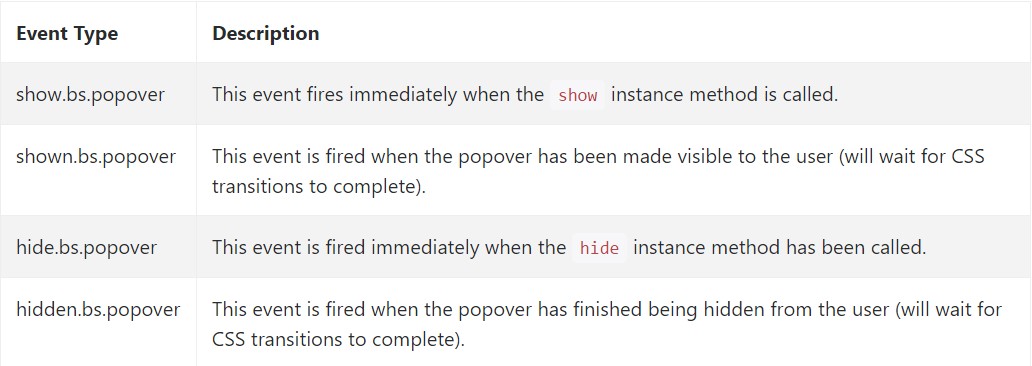
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out several video tutorials regarding Bootstrap popovers
Related topics:
Bootstrap popovers approved documents

Bootstrap popovers short training

Bootstrap Popover issue

$().popover(options)
Initializes popovers with regard to the component selection.
.popover('show')
Uncovers an element's popover. Returns to the caller just before the popover has really been demonstrated (i.e. prior to the shown.bs.popover event occurs). This is considered a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never presented.
$('#element').popover('show').popover('hide')
Covers an element's popover. Come back to the caller prior to the popover has truly been hidden (i.e. just before the hidden.bs.popover activity happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Activate an element's popover. Returns to the caller just before the popover has really been presented or hidden (i.e. just before the shown.bs.popover or hidden.bs.popover event takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Conceal and wipes out an element's popover. Popovers that put into action delegation (which are developed using the selector feature) can not really be personally wiped out on descendant trigger features.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out several video tutorials regarding Bootstrap popovers
Related topics:
Bootstrap popovers approved documents

Bootstrap popovers short training

Bootstrap Popover issue