Bootstrap Modal Window
Intro
In some instances we certainly need to determine the concentration on a certain details remaining every thing rest faded behind to get confident we have really gained the client's focus or even have plenties of information required to be obtainable from the web page however so massive it absolutely will bore and dismiss the people digging the web page.
For these types of events the modal element is certainly valuable. What exactly it executes is representing a dialog box operating a vast zone of the monitor diming out everything else.
The Bootstrap 4 framework has all the things needed to have for developing this kind of feature by having least efforts and a basic user-friendly structure.
Bootstrap Modal Options is structured, and yet flexible dialog assists powered with JavaScript. They maintain a quantity of help samplings from user notification ending with truly customized web content and present a handful of handy subcomponents, proportions, and even more.
Ways Bootstrap Modal Position behaves
Before getting started by using Bootstrap's modal component, ensure to check out the following as Bootstrap menu decisions have recently reformed.
- Modals are built with HTML, CSS, and JavaScript. They are really positioned above anything else inside of the documentation and remove scroll from the <body> so modal content scrolls instead.
- Clicking on the modal "backdrop" will quickly close the modal.
- Bootstrap typically provides just one modal pane at a time. Embedded modals usually are not maintained while we believe them to remain weak user experiences.
- Modals use position:fixed, that can in some cases be a bit particular regarding its rendering. When it is possible, put your modal HTML in a high-level position to avoid potential intervention coming from other features. When nesting a.modal within another fixed element, you'll likely run into issues.
- One again , because of the position: fixed, there certainly are a few cautions with putting into action modals on mobile products.
- And finally, the autofocus HTML attribute possesses no affect within modals. Here is actually the way you can achieve the exact same effect with custom JavaScript.
Continue checking out for demos and usage tips.
- Because of how HTML5 specifies its semantics, the autofocus HTML attribute has no result in Bootstrap modals. To accomplish the similar effect, use some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need a trigger-- an anchor or tab to be clicked on in turn the modal to get demonstrated. To execute so just specify data-toggle=" modal" attribute followed through determining the modal ID like
data-target="#myModal-ID"
Some example
And now why don't we provide the Bootstrap Modal Transparent itself-- first we need a wrapping element providing the whole aspect-- appoint it .modal class to it.
A smart idea would certainly be as well adding in the .fade class just to purchase smooth emerging transition upon the display of the element.
If those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might possibly want to provide a close switch in the header assigning it the class .close and data-dismiss="modal" attribute however this is not really a must since when the user clicks away in the greyed out component of the display screen the modal gets deposed no matter what.
Basically this id the structure the modal elements have within the Bootstrap framework and it basically has continued to be the equivalent in both Bootstrap version 3 and 4. The brand-new version comes with a number of new approaches however it seems that the dev team thought the modals function all right the method they are and so they pointed their focus out of them so far.
Right now, lets take a look at the other kinds of modals and their code.
Modal components
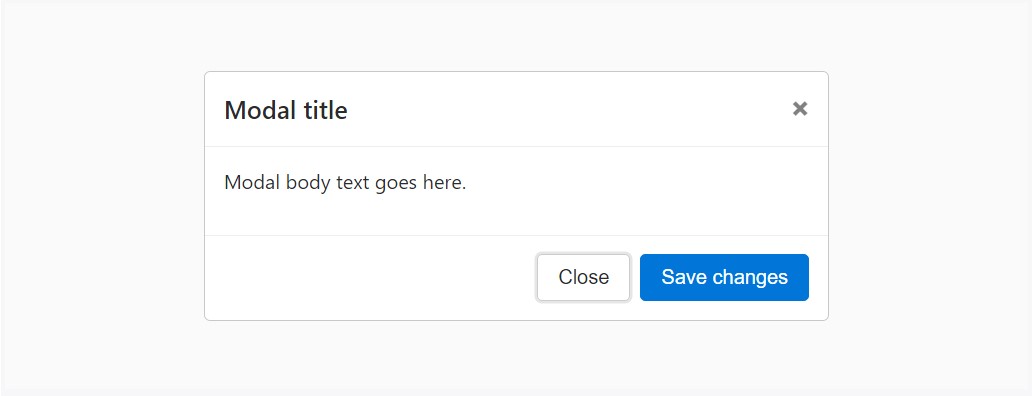
Shown below is a static modal sample ( representing the position and display have been overridden). Included are the modal header, modal body (required for padding), and modal footer ( an option). We propose that you integrate modal headers with dismiss actions every time achievable, or provide one other specific dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
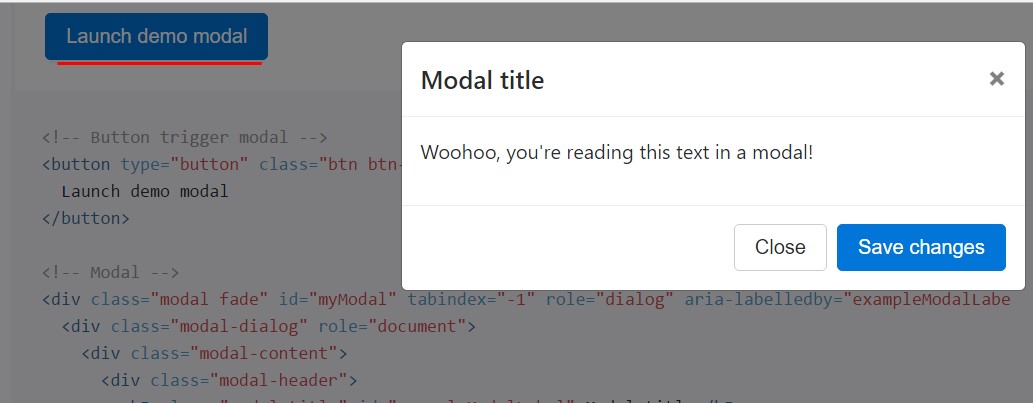
Whenever you are going to employ a code below - a working modal test is going to be triggered as showned on the image. It will definitely slide down and fade in from the top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
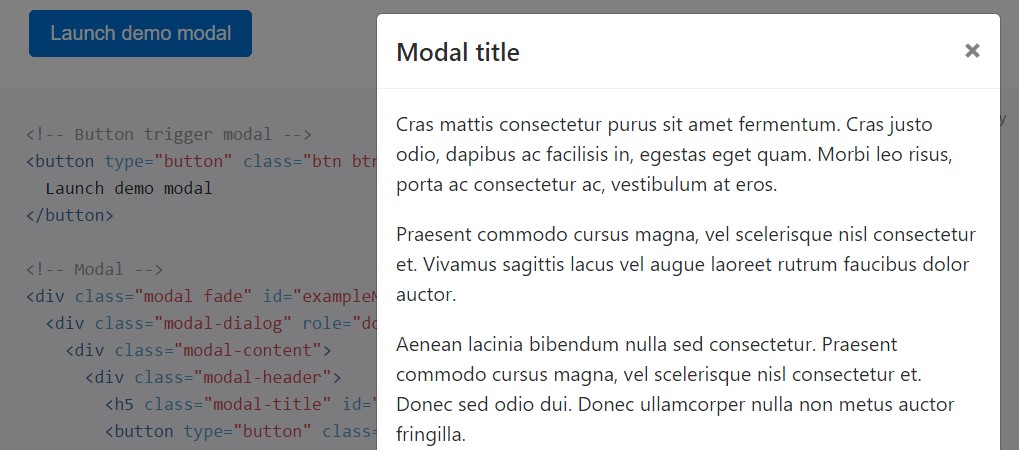
</div>Scrolling expanded text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the demo listed below to discover what we show.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and popovers
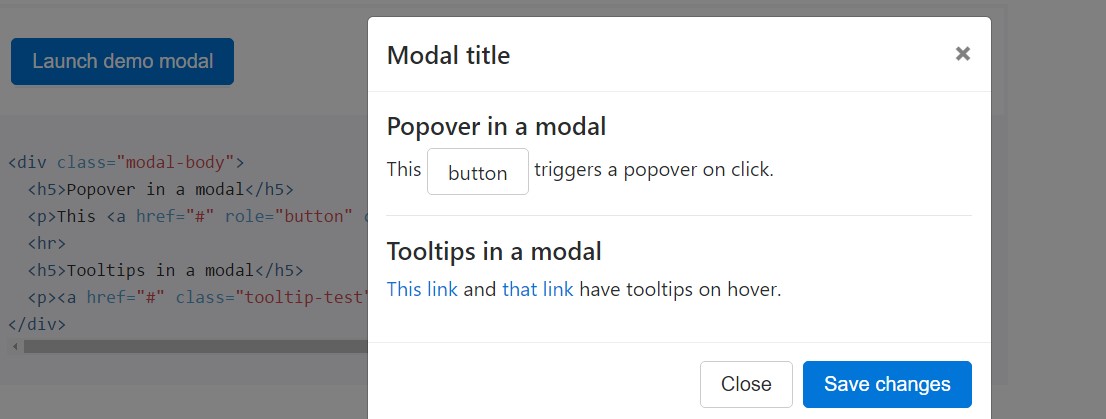
Tooltips and also popovers can absolutely be localised inside of modals as required. Once modals are closed, any tooltips and popovers inside are likewise immediately rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
</div>Putting to work the grid
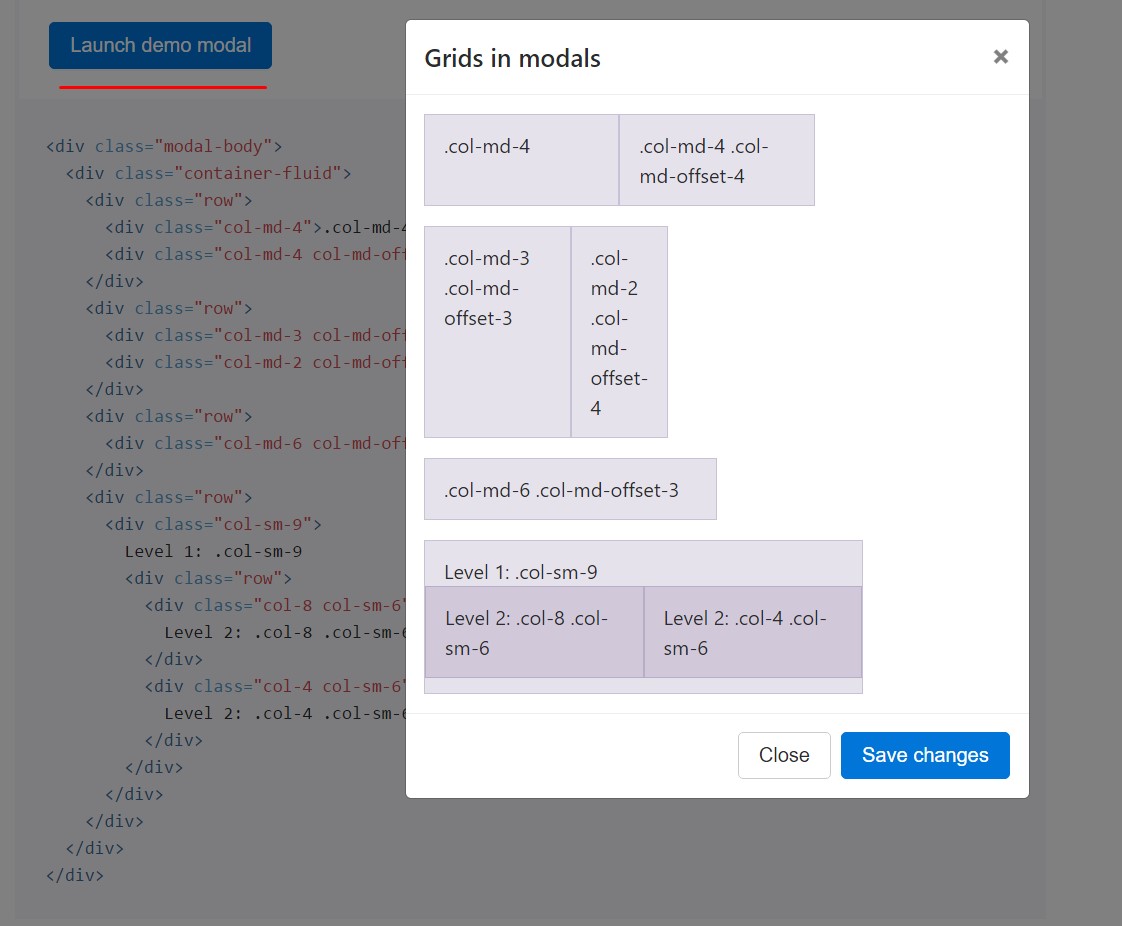
Apply the Bootstrap grid system inside a modal by simply nesting .container-fluid inside the .modal-body. After that, use the common grid system classes as you would definitely everywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>A variety of modal content
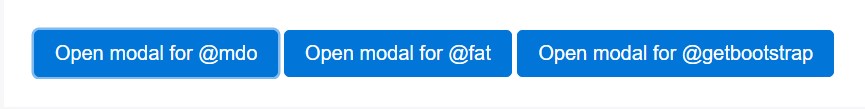
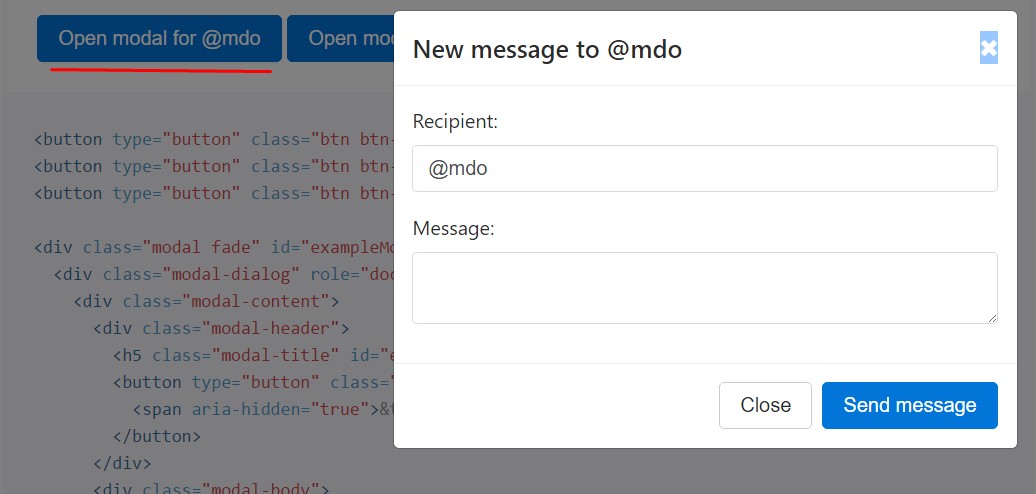
Have a number of buttons that generate the identical modal having a little bit separate materials? Put to use event.relatedTarget and HTML data-* attributes (possibly with jQuery) to differ the materials of the modal depending upon what button was selected.
Below is a live demo followed by example HTML and JavaScript. For additional information, looked at the modal events docs for particulars on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals that just simply show up instead fade into view, take down the .fade class from your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic levels
If the height of a modal changes when it is exposed, you have to command $(' #myModal'). data(' bs.modal'). handleUpdate() to adjust the modal's location incase a scrollbar shows up.
Availableness
Don't forget to incorporate role="dialog" as well as aria-labelledby="...", referencing the modal headline, to .modal, plus role="document" to the .modal-dialog itself. In addition, you can deliver a description of your modal dialog with aria-describedby on .modal.
Embedding YouTube videos clips
Inserting YouTube videos clips in modals calls for extra JavaScript not in Bootstrap to immediately put an end to playback and more.
Alternative scales
Modals feature two optionally available sizes, provided via modifier classes to get put on a .modal-dialog. These sizes begin at some breakpoints to prevent straight scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using data attributes
Turn on a modal without any crafting JavaScript. Set
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to target a certain modal to button.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id myModal along with a single line of JavaScript:
$('#myModal'). modal( options).Options
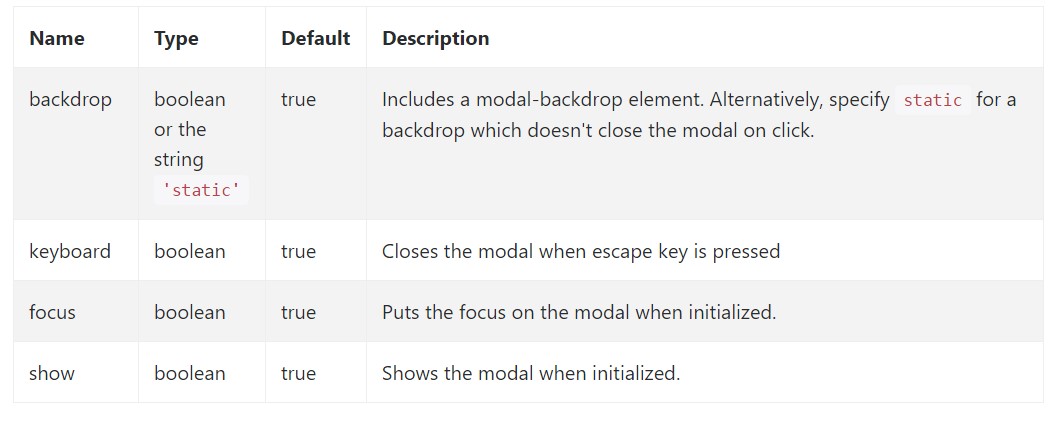
Options can be successfully pass through details attributes or JavaScript. For information attributes, attach the option name to data-, as in data-backdrop="".
Review also the image below:

.modal(options)
Switches on your web content as a modal. Takes an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually opens a modal. Go back to the caller just before the modal has really been presented (i.e. before the shown.bs.modal activity takes place).
$('#myModal').modal('show').modal('hide')
Manually covers a modal. Go back to the caller before the modal has actually been hidden (i.e. before the hidden.bs.modal event takes place).
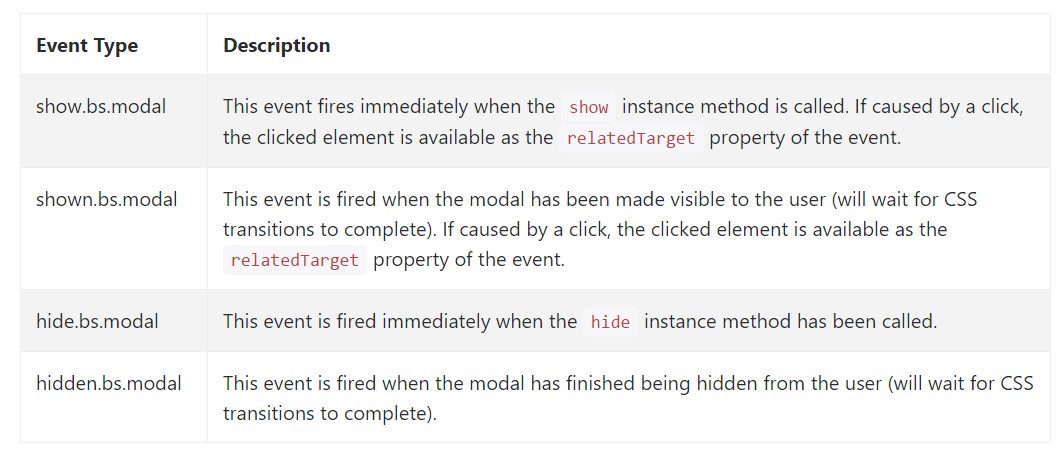
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a handful of events for entraping into modal capability. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We saw how the modal is established however just what could actually be within it?
The response is-- literally all sorts ofthings-- from a extensive words and forms plain part with certain headings to the most complicated building which using the flexible design concepts of the Bootstrap framework could literally be a web page in the web page-- it is actually attainable and the decision of executing it depends on you.
Do have in mind though if at a specific point the content to be poured into the modal gets far excessive it's possible the preferable method would be applying the entire element in a separate web page to find practically greater appeal plus utilization of the whole display width attainable-- modals a pointed to for more compact blocks of information advising for the viewer's treatment .
Check out several on-line video tutorials regarding Bootstrap modals:
Linked topics:
Bootstrap modals: authoritative documents

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal