Bootstrap Alert Warning
Overview
The alerts are offered by these components you even do not consider till you extremely get to really need them. They are used for giving quick in time information for the user interacting with the site hopefully pointing his or hers attention to a specific course or evoking specific actions.
The alerts are most commonly used along with forms to give the user a idea if a field has been completed wrong, which is the correct format expected or which is the condition of the submission once the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a nice predefined appearance and semantic classes that can be used according the particular case where the Bootstrap Alert Window has been presented on display. As it's an alert text message it is very important to take user's focus but after all keep him in the zone of comfort nevertheless it might even be an error text message.
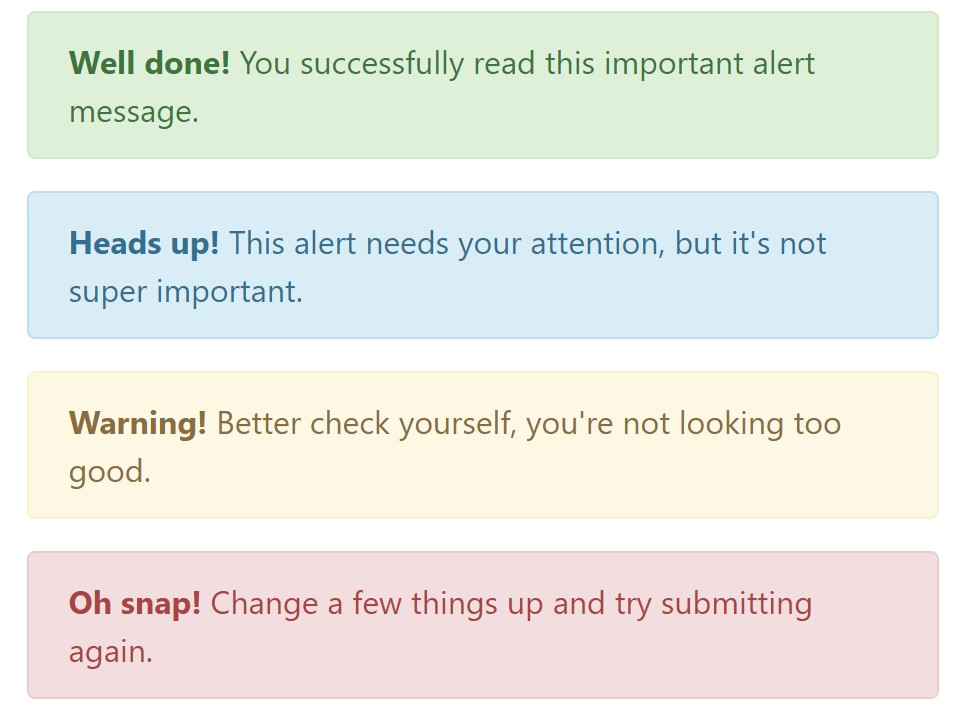
This gets accomplished due to the use of delicate toned colours each being intuitively attached to the semantic of the message content like green for Success, Light Blue for regular details, Pale yellow seeking for user's interest and Mild red identifying there is actually something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the url
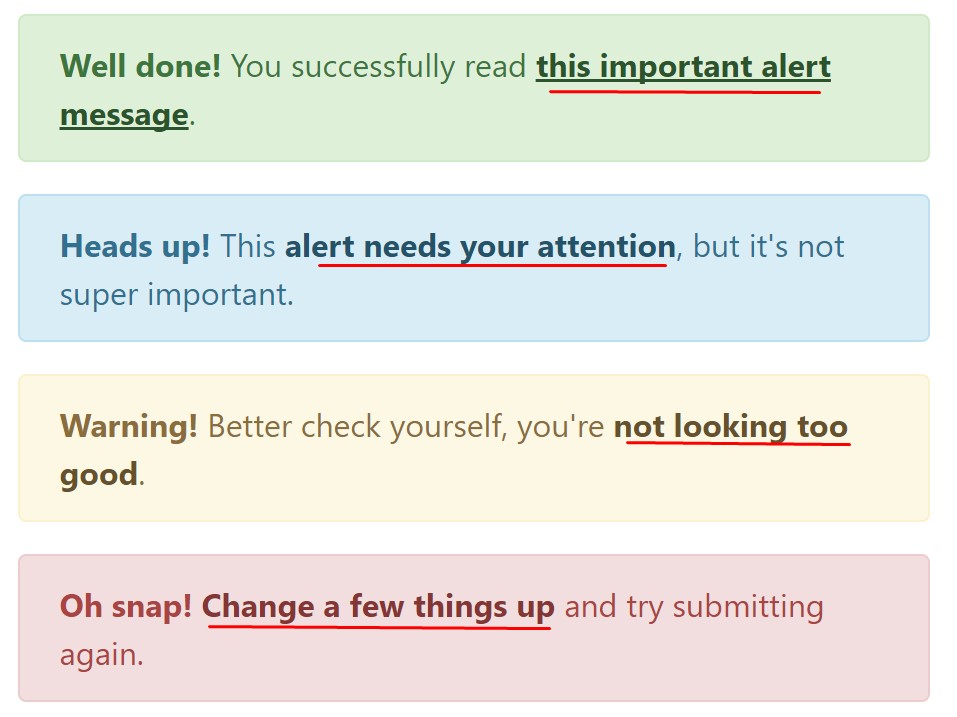
It might possibly not be discovered at a quick look but the font color option itself is in fact following this colour scheme too-- just the colors are much much darker so get subconsciously taken dark but the truth is it's not exactly so.
Exact same works not only for the alert text message itself but also for the web links incorporated in it-- there are link classes removing the outline and colouring the anchor elements in the correct color so they match the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra details for alerts
A aspect to mention-- the colours bringing their clear interpretation only for those who actually get to check out them. And so it's a good idea to as well ensure the detectable message itself offers the meaning of the alert well enough or to eventually provide several extra explanations to only be seen by the screen readers if you want to grant the page's accessibility .
As well as links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the circumstances when you want to display a bit longer content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not let however their names to limit the manner you're working with them-- all of these are simply a number of color schemes and the way they will be really performed in your website is absolutely up to you and fully depends on the special circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
Anyway the predefined alert classes are nothing but some consistent appearances and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript role of the Bootstrap Alert Example
Triggers
Enable dismissal of an alert through JavaScript
$(".alert").alert()
Enable dismissal of an alert by using JavaScript
Or with data features on a button within the alert, as indicated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that shutting an alert will take it out from the DOM.
Techniques
$().alert() - Helps to make an alert listen for click on events on descendant elements which have the data-dismiss=" alert" attribute. When using the data-api's auto-initialization.), (Not necessary.
$().alert('close') - Turns off an alert through removing it from the DOM. If the.fade and.show classes are present on the element, the alert will die before it is removed.
Events
Bootstrap's alert plugin introduces a handful of events for fixing into alert features.
close.bs.alert- When the close instance method is called, this event fires immediately.
closed.bs.alert- When the alert has been closed (will wait for CSS transitions to, this event is fired).
Look at some on-line video training regarding Bootstrap alerts
Connected topics:
Bootstrap alerts: official documentation

W3schools:Bootstrap alert tutorial