Bootstrap Toggle Collapse
Introduction
Nonetheless the attractive illustrations wonderful performance and striking effects near the bottom line the website pages we produce purpose narrows down to delivering some material to the website visitor and for that reason we may call the web the new type of documentation container considering that a growing number of information becomes released and accessed on the web as an alternative as documents on our local desktop computers or the classic technique-- published on a hard copy media.
All of it narrows down to web content yet in the conditions where the visitor interest becomes pulled from nearly everywhere simply just posting things that we need to provide is not much sufficient-- it ought to be structured and provided in this manner that even a large amounts of completely dry interesting plain message discover a way keeping the website visitor's attention and be straightforward for checking out and looking for simply just the needed part conveniently and quick-- if not the site visitor might possibly get bored and even disappointed and look away nevertheless someplace around in the text's body get disguised some valuable jewels.
In this way we require an element which has much less space feasible-- very long plain text zones drive the visitor out-- and ultimately some movement and also interactivity would undoubtedly be additionally strongly appreciated because the target audience got quite used to clicking on switches around.
Luckily the Bootstrap 4 system has just exactly that-- handy collapsible control panels capable of maintaining big amount of data showing simply just a heading line to guide us greater navigate and expanding to show what's required upon clicking on the header. These are simply the accordion and toggle control panels which perform almost the very same having a single exception-- while the name indicates in the accordion control panel growing a certain collapsible material collapses all of the others while at the same time inside of the toggle element you can easily have as numerous expanded parts as you want to-- it all depends on the certain web content of the large content covered in the collapsible control panels and the way you're visualizing the visitor will sooner or later employ it.
Exactly how to work with the Bootstrap Toggle Dropdown:
The actual application of a toggle block is pretty easy in newest version of the Bootstrap system-- it implements the recently recommended .card element plus quite practical and straightforward development. To design a toggle or an accordion panel we ought to wrap the whole stuff up in a parent element which in turn might just have some design styling-- like if you would certainly want to position a several of them side by side and an exceptional id = " ~element's unique name ~ " attribute which you'll receive used if you would definitely desire a single control panel extended-- assuming that you need more of them the ID can actually be left out unless you really don't have something else in thoughts -- such as linking a part of your page's navigation to the block we're about to create for example.
The actual application of a Bootstrap Toggle Modal block is really convenient in newest version of the Bootstrap system-- it implements the freshly presented .card component and clear and quite practical design. To create an accordion or a toggle section we need to wrap all of the stuff up in a parent feature which in turn may perhaps bring certain layout styling-- like in the event you would want to put a several of them shoulder to shoulder and an exceptional id = " ~element's unique name ~ " attribute which you'll get applied in the event that you would undoubtedly desire just one section expanded-- supposing that you desire more of them the IDENTIFICATION can actually be deleted except if you really don't have another thing in mind -- just like linking a component of your page's navigation to the block we're about to create for example.
Later it is actually moment for developing the certain button component-- we'll utilize the bright fresh for Bootstrap 4 .card class and utilize it to this. Within it we'll really need an .card-header element along with some <h1>–<h6> wrapped around an <a> component with href = " ~ the collapsed element ID here ~ " attribute indicating the ID of the collapsed element keeping the content that will get shown once the user goes to the url. The variation among the toggle and accordion panels comes in the attributes of this certain <a> feature-- supposing that you want to have a single collapsible increased at once you (accordion behavior) you require to also appoint data-parent = " ~ the main wrapper ID ~ " attribute right here-- in this way in the case that another component gets extended within this parent element this one particular will likewise collapse. However, we are simply creating a Bootstrap Toggle Button example here and so this attribute must really be left out.
Right now if the trigger has been actually produced it's moment for generating the collapsing component-- to begin generate a <div> component with the .collapsed class appointed and a unique id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show in case you would most likely want it initially increased upon page load. This last one is a little challenging part-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Finally within the collapsing element we should set a container for our content having the .card-block class providing us with certain fascinating paddings around the text message in itself.
Representation of toggle states
Add in data-toggle=" button" to toggle a button's active state. In case you're pre-toggling a button, you must by hand incorporate the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically that is simply the way a single collapsible component becomes set up in Bootstrap 4. To create the whole panel you need to repeat the procedures directly from above generating as many .card components as needed for introducing your idea. If you are actually planning the site visitor to be analyzing several factors from the contents it at the same time might be a smart idea getting advantage of bootstrap's grid system placing two toggle control panels side by side on wider viewports to hopefully making the procedure simpler-- that is actually absolutely up to you to come to a decision.
Check a couple of video short training about Bootstrap toggle:
Connected topics:
Bootstrap toggle formal documents

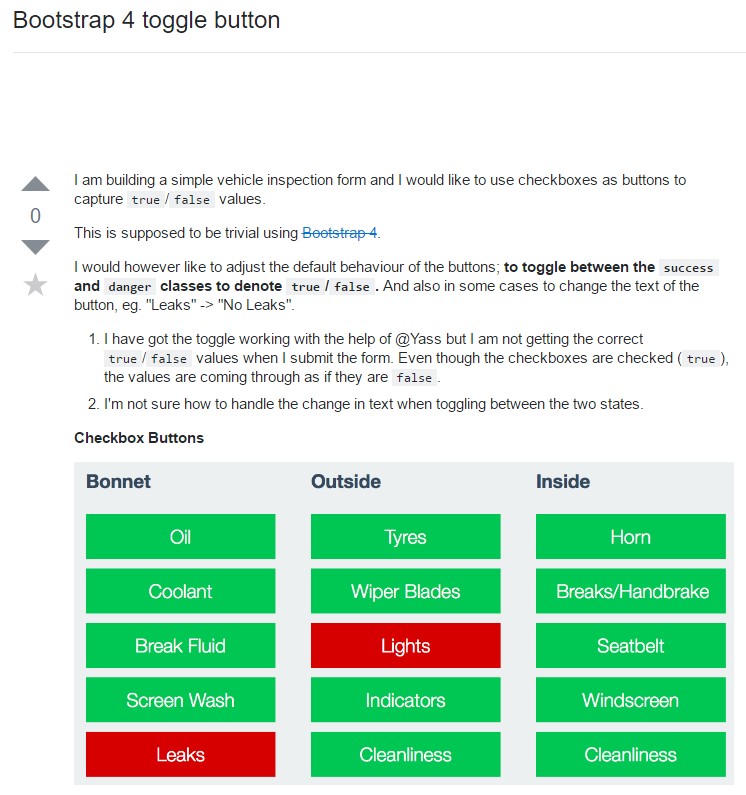
Bootstrap toogle complication

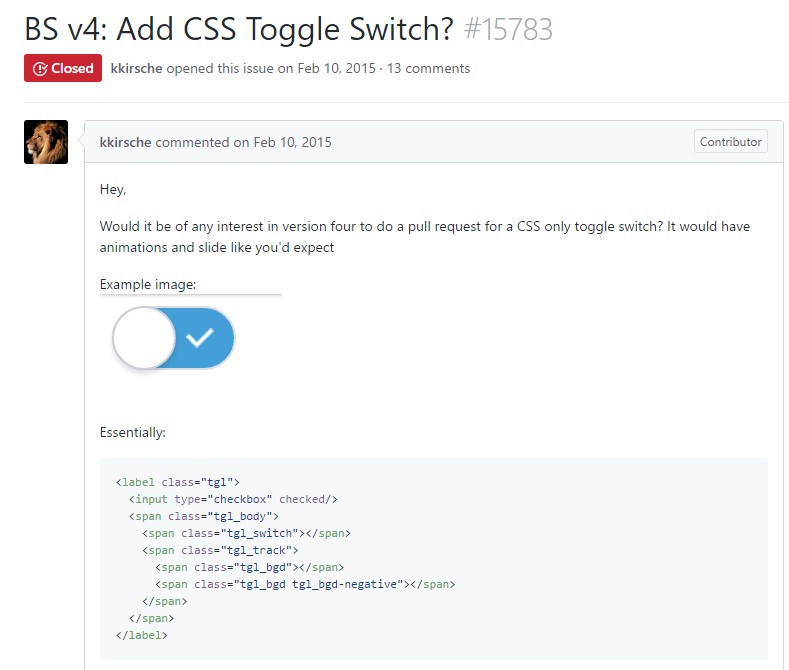
The ways to bring in CSS toggle switch?