Bootstrap Row Table
Introduction
What do responsive frameworks execute-- they supply us with a handy and functioning grid environment to put out the web content, ensuring that if we define it right so it will do the job and display properly on any sort of device no matter the measurements of its display screen. And the same as in the construction each framework involving one of the most popular one in its own most recent version-- the Bootstrap 4 framework-- feature simply a couple of basic elements that set and combined effectively can help you design almost any pleasing appearance to fit your style and visual sense.
In Bootstrap, generally, the grid arrangement gets created by three main components that you have quite possibly actually seen around examining the code of certain pages-- these are simply the .container and its variation .container-fluid, the .row element and a vast variety of column components - every one of them possessing the .col- class prefix-- these are certainly the containers in which - when the format for a certain area of our pages has readily been developed-- we have the ability to put the true material inside.
In case you're fairly new to this entire thing and in certain cases get to think which was the appropriate approach these 3 must be set inside your markup right here is really a practical trick-- everything you need to bear in mind is CRC-- this abbreviation comes for Container-- Row-- Column. And given that you'll quickly adapt spotting the columns just as the inner element it is certainly not differ likely you would certainly misjudgment what the first and the last C stands for.
Number of words regarding the grid system in Bootstrap 4:
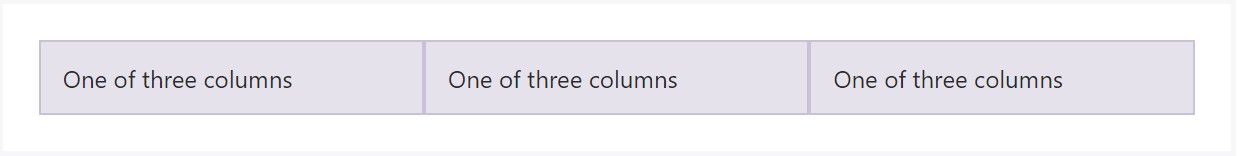
Bootstrap's grid system uses a series of columns, rows, and containers to style and also align content. It's built having flexbox and is completely responsive. Shown below is an illustration and an in-depth look at how the grid comes together.

The mentioned above situation generates three equal-width columns on little, medium, big, and extra large size devices using our predefined grid classes. Those columns are centered in the webpage having the parent .container.
Here's a way it performs:
- Containers provide a method to center your site's elements. Utilize .container for fixated width or .container-fluid for full width.
- Rows are horizontal groups of columns that make sure your columns are actually arranged effectively. We utilize the negative margin method on .row to guarantee all your material is straightened properly down the left side.
- Material needs to be put inside of columns, and simply just columns may possibly be immediate children of Bootstrap Row Css.
- Because of flexbox, grid columns free from a specified width is going to by default layout having equivalent widths. For example, four instances of
.col-sm will each instantly be 25% large for small breakpoints.
- Column classes reveal the number of columns you need to use outside of the potential 12 per row. { So, in case you desire three equal-width columns, you have the ability to apply .col-sm-4.
- Column widths are specified in percentages, so they are actually always fluid as well as sized about their parent element.
- Columns feature horizontal padding to create the gutters within individual columns, yet, you have the ability to take out the margin from rows and padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), little, medium, huge, and extra big.
- Grid tiers are based upon minimal widths, indicating they put on that tier plus all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large devices).
- You can use predefined grid classes or Sass mixins for more semantic markup.
Recognize the issues as well as problems around flexbox, like the failure to apply certain HTML features as flex containers.
Although the Containers grant us fixed in max width or spreading from edge to edge straight area on display screen with small handy paddings all around and the columns provide the means to distributing the display screen space horizontally-- once again with certain paddings around the actual content granting it a space to breathe we are simply going to direct our interest to the Bootstrap Row feature and all the awesome approaches we are able to use it for styling, adjusting and distributing its materials employing the bright brand-new to alpha 6 flexbox utilities that are really several classes to include to the .row component. And considering that it's a responsive framework we're speaking about each of the designing classes we're heading to talk about may possibly be used to a particular range of the display screen widths along with the grid tiers infixes like -sm-, -md- etc-- we'll see exactly how in the very coming good example.
The best way to employ the Bootstrap Row Class:
Flexbox utilities can possibly be employed for developing the order of the components placed within a .row - you have the ability to produce the appear horizontally maded one after one other as normal with the .flex-row class, change the method they appear within the markup with .flex-row-reverse, pace them stacked over each other with the .flex-column class or perhaps stack them in reverse using .flex-column-reverse
Here is how the grid tiers infixes get utilized-- for instance to stack the .row's child features simply just on large displays and above use the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
Together with the flexbox utilities related to a .row some quite practical justification may be realized too-- you can certainly possibly align all the elements left with .justify-content-start or right using .justify-content-end flexbox classes or you are able to select to put what's inside of the row in the perfect middle of the container with the .justify-content-center class. An additional selections are arranging the free zone equally among the components or around them with the classes .justify-content between and .justify-content-around classes employed.
This counts likewise to the upright setting which in Bootstrap 4 flexbox utilities has been simply dealt with just as .align- element. Placing all the components fixed to the very top edge of their container element is executed simply by .align-items-start assigned to the .row having them, aligning them with the bottom-- utilizing .align-items-end, centering-- by .align-items-center.
Some other options are straightening the materials by their baselines being aligned the class is .align-items-baseline - very useful for legibility causes-- and stretching all the components in height so that they suit the height of the container or in various other words-- get as high as the tallest one-- gets attained with the .align-items-stretch - quite effective for cards with items changing in size of summaries for example.
All the flexbox utilities mentioned so far support independent grid tiers infixes-- add them right before the final word of the matching classes-- like .align-items-sm-stretch, .justify-content-md-between and so forth.
Conclusions
Here is precisely how this essential however at very first look not so customizable component-- the .row element happens to deliver us fairly a few effective designating solutions through the brand new Bootstrap 4 framework accepting the flexbox and dropping the IE9 assistance. The only thing that's left for you now is thinking about an eye-catching new solutions utilizing your new instruments.
Take a look at several on-line video tutorials regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: official records

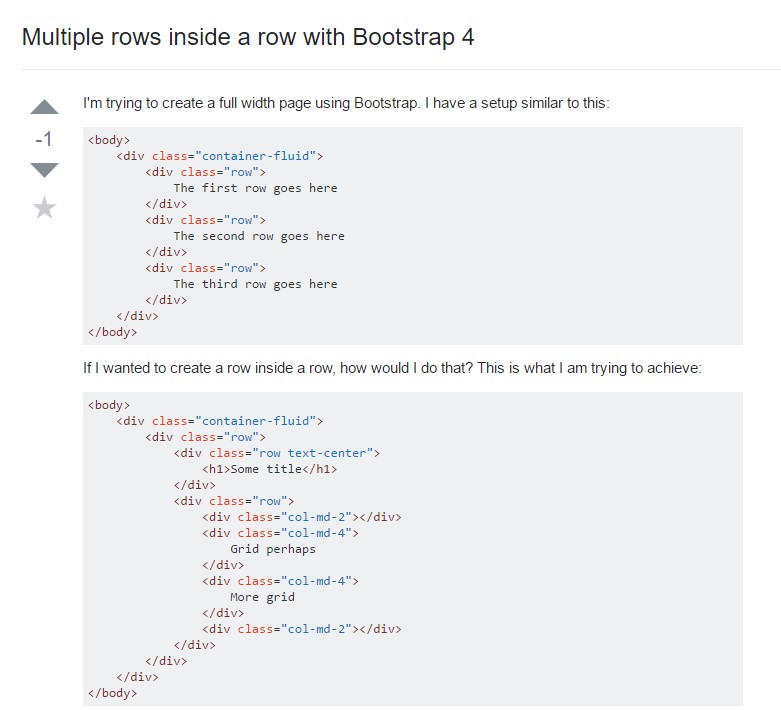
Multiple rows inside a row with Bootstrap 4

Yet another difficulty: .row causes horizontal overflow