Bootstrap Label Text
Intro
As talked about earlier, inside the webpages which we are producing, we commonly require incorporating uncomplicated or else more complicated forms to request the website visitor for a position, feedback, certain personal data or possibly preferences. We handle that featuring the proper regulations inside our forms very carefully considering the form design and also the accurate commands which really should be used concerning the info we require and the special circumstance included-- just like we cannot have an order for a single colored phone case which is both white and blue , a person just cannot be both male and female in gender or a product needs to be guided with several supplements which in turn do not really exclude one another so clicking on each must incorporate it not ignoring the others presently picked. From time to time, of course, we do need a proper e mail supplied or a phone number which also requires the input that should comply with specific format to be proper and of course at particular situations we simply just really need website visitor's ideas on a subject the manner they feel it-- in their very own words.
For all of these particular situations we employ the appropriate commands-- such as radio switches, checkboxes, input sectors, text area components and more but there is an important element combined to each one of these types of areas which develops our forms pleasant and conveniently readable for the visitor to browse through knowing at all times what is definitely wanted and easily handling even the small-sized regulations like radio switches and checkboxes. Most especially nowadays when the internet changes into more and more mobile along with webpages presented on various small sized displays this element is essential in delivering efficiency and swiftness in submitting our form.This element is a Bootstrap Label Button.
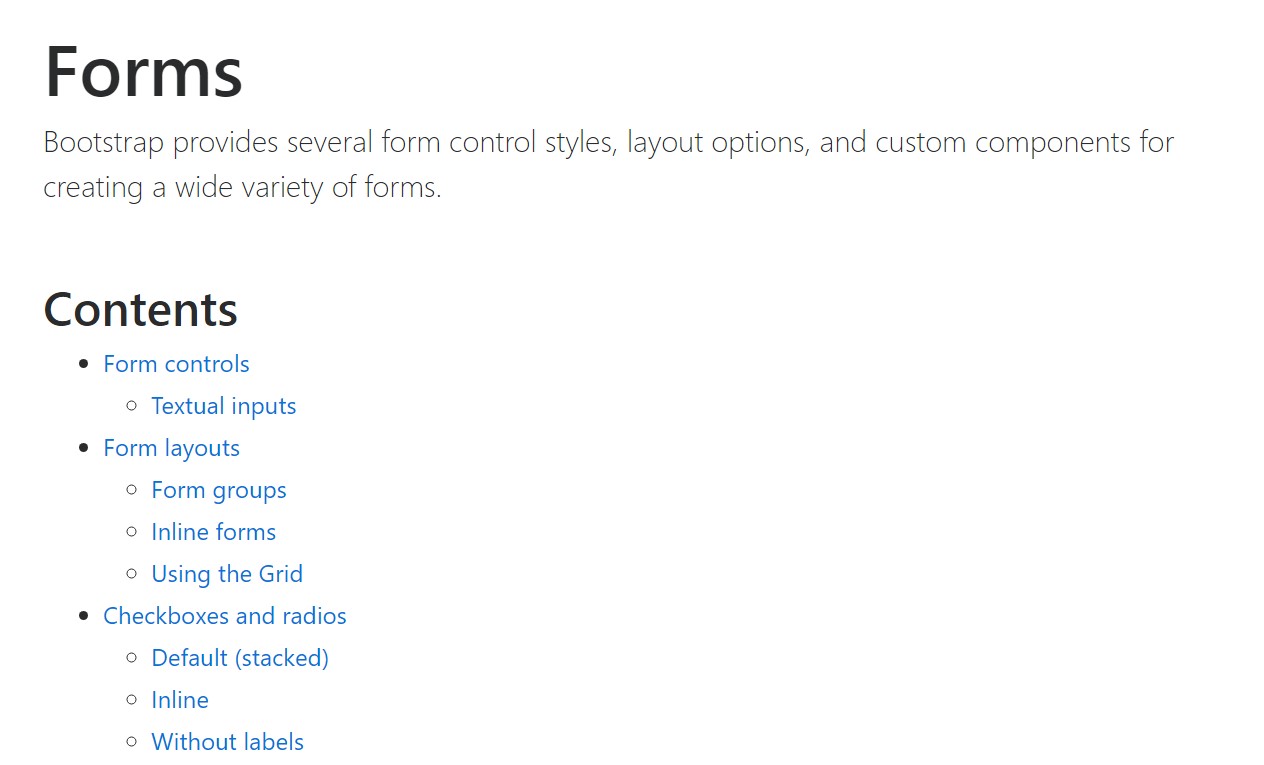
Exactly how to use the Bootstrap Label Text:
What so far has been said concerns the <label> component that is completely maintained inside the last version of one of the most prominent mobile friendly framework-- Bootstrap 4. The <label> element does not stand out using eye-catching presentation or else numerous functionalities but it serves the perhaps most essential objective in our forms-- lets the customers realize just what engaging having a certain form regulation will lead to and adding a number of clickable living space for triggering the control itself which in cases of little controls like radio or checkboxes and mobile device displays is crucial.
The system is very practical-- simply put a <label> element in your markup appointing it the for =" ~ labeled form control ID ~ " attribute and make the correct content you need to be demonstrated in it. The for="" attribute says the browser which form control to get activated in case the site visitor clicks on the <label> element and can certainly be rejected maintaining the identical behavior if you just wrap the needed control inside the <label> in itself.
Yet covering form regulations within labels is rather difficulting the code and it is really more desirable to reject it-- additionally using the for ="" attribute you get some flexibility in building your form's structure so it's the better way to go for.
Together with simple content inside the <label> you can likewise install some simple HTML tags such as a heading or else a short paragraph maybe-- that is definitely not a common case yet is achievable and certainly all of it bases on the certain purpose of the form you are actually treating.
Example of form with no label
Should you feature no message inside the <label>, the input is arranged just as you would definitely look for. Presently simply does work on non-inline checkboxes and radios. Don't forget to still provide some form of Bootstrap Label Form for assistive technologies (for instance, working with aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful factor to note
Fascinating thing to consider with regards to labels in Bootstrap 4 if that in the recent model of the framework this sort of element's designing has been really modified a little bit. The <label> components now are not displayed as inline-block that attains more effective versatility in placement allowing some margins to be set up.
Conclusions
And so currently you find out just what the # elements are for and just how they function in Bootstrap 4-- the only thing that's left is considering the most suitable form areas you have to attach them to.
Examine several video guide regarding Bootstrap label
Linked topics:
Handling of the label within in Bootstrap Forms: approved information

Bootstrap label short training

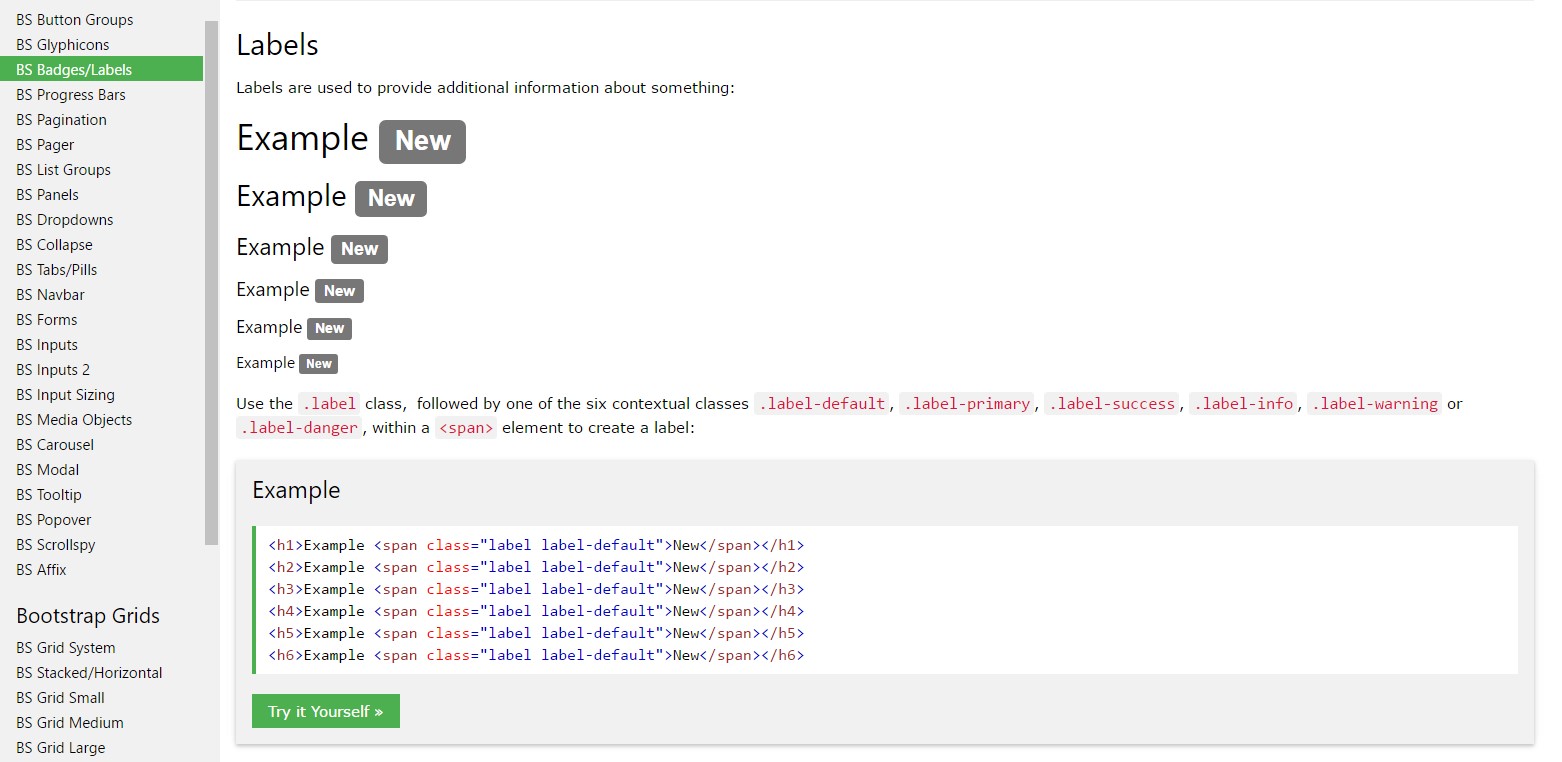
Clearing away label in Bootstrap 4