Bootstrap Glyphicons Class
Intro
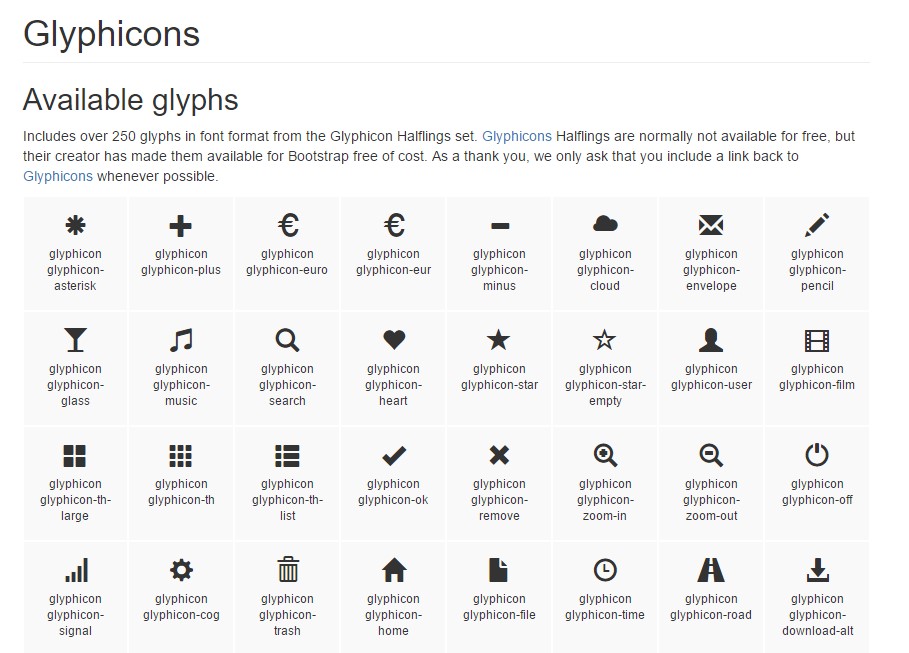
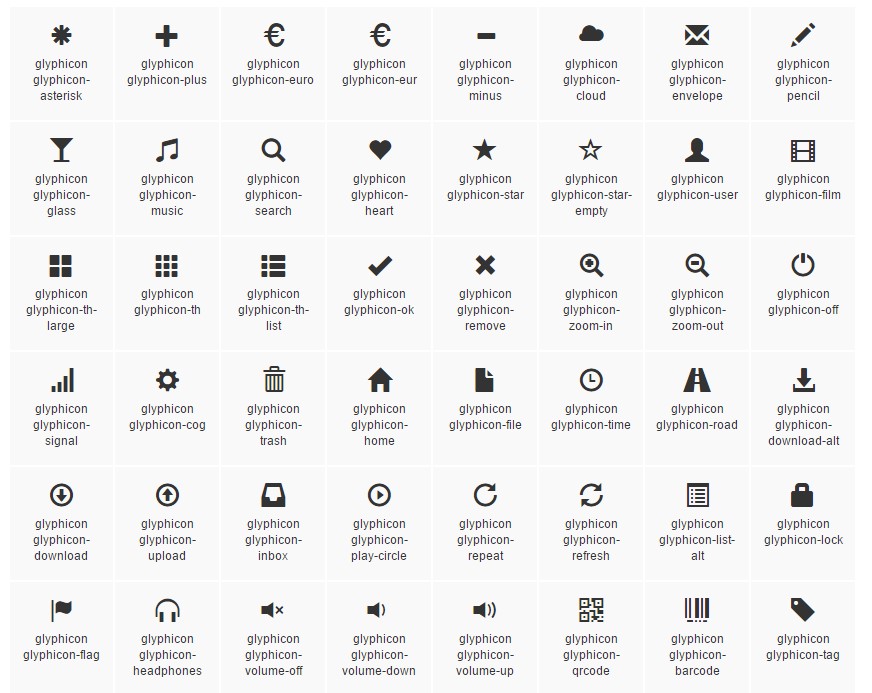
In the prior couple years the icons took a notable aspect of the websites we got used to equally watching and generating. Using the suggestive and clean user-friendly interpretations they almost instantly relay it became much more convenient to prepare a focus spot, highlight, fortify as well as reveal a particular idea with no loading taking lots of time searching or designing fitting pics and including them to the load the web browser will have to carry every time the page gets shown on visitor's screen. That is certainly the reason that in time the so favorite and suitably featured in probably the most prominent mobile friendly framework Bootstrap Glyphicons List got a long-term position in our way of thinking when also developing up the pretty following web page we shall produce.
Extra options
Yet the many things do move on and not really return and by using newest Bootstrap 4 the Glyphicons got thrown off as up until now there are quite a few relevant upgrades for all of them delivering a much greater assortment in shapes and looks and the similar simplicity of use. And so why limit your creativeness to just 250 signs when you are able to have thousands? In such manner the innovator went back to appreciate the blooming of a great numbers of totally free iconic font styles it has roused.
In such wise in order to get use of various really good looking icons together with Bootstrap 4 all you need is getting the assortment applicable best to you and include it in your webpages either simply by its own CDN web link alternatively simply by downloading and holding it locally. The current Bootstrap version has being thought wonderfully function along with them.
Tips on how to employ
For functionality purposes, all icons call for a base class and individual icon class. To apply, put the following code just about any place. Ensure to leave a gap in between the icon as well as text for appropriate padding.
Don't mix up alongside various other elements
Icon classes can not actually be straight away combined with other components. They should not actually be worked with alongside alternative classes on the exact same feature. As an alternative, add in a embedded <span> and add the icon classes to the <span>.
Only possible for use on clear elements
Icon classes need to only be applied for components that feature no message content and feature no child features.
Altering the icon font location
Bootstrap supposes icon font files will be positioned in the ./ fonts/ web directory, relative to the compiled CSS files. Relocating or relabeling those font files determines improving the CSS in one of three tactics :
- Update the @icon-font-path and/or @icon-font-name variables in the origin Less files.
- Operate the related URLs solution produced by the Less compiler.
- Update the url() courses in the compiled CSS.
Utilize any possibility best fits your individual development system.
Convenient icons
Current versions of assistive systems will certainly reveal CSS generated information, as well as particular Unicode personalities. To keep away from unintended and tricky end result in display readers ( especially if icons are employed simply for design ), we cover up all of them along with the aria-hidden="true" attribute.
In case you're applying an icon to convey meaning (rather than simply as a decorative element), make sure that this particular significance is also related to assistive technological innovations-- as an example, incorporate supplementary web content, visually disguised by using the . sr-only class.
In case you're developing controls with no some other text message ( for example, a <button> which simply includes an icon ), you should certainly always present alternate content to uncover the aim of the control, to ensure it is going to make good sense to users of assistive modern technologies. In this case, you could add an aria-label attribute on the control in itself.
Ultimate leading icons
Here is a selection of the very favored absolutely free and magnificent iconic fonts that may be effectively employed as Glyphicons alternatives:
Font Awesome-- utilizing even more than 675 icons and more are up to appear. All of these as well come in 5 extra to the default scale and also the internet site offers you with the options of securing your own flexible embed hyperlink. The usage is pretty practical-- simply add an <i> or <span> feature and also use the appropriate classes to it looking from the useful Cheat Sheet they have delivered over here http://fontawesome.io/icons Along with that you can select to either utilize the fonts selection just as js file together with some accessability opportunities or as a plain stylesheet.
Another library
Material Design Icons-- a catalogue having more than 900 icons incorporating the Google Fonts CDN. To provide it you'll require simply just the url to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > and you can also get a specified list of all the accessible icons over here https://material.io/icons together with the code needed for inserting each one. The course of action is practically the same with the exception that fact only the major . material-icons class gets assigned to the span component and its web content really specifies what icon is going to get included on your web page-- practically the names of the icons themselves together with the living space replaced by the underline _ character. The opportunity for downloading individual items as image or else vector file is readily available as well.
A bit compact selection
Typicons-- a little tinier catalogue by having about 336 things which major web page is also the Cheet Sheet http://www.typicons.com/ the place you can easily obtain the specific icons classes from. The operation is practically the identical-- a <span> alongside the appropriate classes assigned. They are however a self-hosted possession-- you'll ought to download them and have on your own web server.
Final thoughts:
And so these are just some of the options to the Bootstrap Glyphicons Font directly from the old Bootstrap 3 version that can be used with Bootstrap 4. Utilizing them is easy, the information-- often large and at the bottom line just these three selections provide almost 2k well-kept attractive iconic illustrations which compared to the 250 Glyphicons is nearly 10 times more. And so now all that is certainly left for us is having a look at every one of them and purchasing the appropriate ones-- the good thing is the online lists do have a easy search engine feature as well.

How you can use the Bootstrap Glyphicons Class:
Linked topics:
Bootstrap Icons main documents