Bootstrap Switch Form
Introduction
Each day| Every day} we pay nearly equal time applying the Internet on our computers and mobile devices. We became so used to all of them so even some basic questions directly from the daily conversations get moved to the phone and gain their responses as we go on speaking with yet another real world individual-- just like it is willing to rain today or maybe exactly what time the movie begins. So the mobile phones with the comfort of having a bunch of information in your pocket definitely got a part of our life and along with this-- their structured for giving easy touch navigating through the internet and adjusting different settings on the gadget in itself with much like the real life things graphic user interface such as the hardware switches styled switch controls.
These particular are simply just ordinary checkboxes under the hood however designating somehow closer to a real world hardware makes it much more intuitive and comfortable to make use of because there really might probably be a person unknowning precisely what the thick in a container indicates however there is actually nearly none which have never turned the light turning up the Bootstrap Switch Work.
The way to use the Bootstrap Switch Button:
Because the moment something gets affirmed to be functioning in a sphere it regularly becomes in addition transferred to a comparable one, it is actually kind of common from a while the need of applying this sort of Bootstrap Switch Button appearance to the checkboxes in our routine HTML web pages likewise-- undoubtedly inside essentially minimal cases whenever the entire design line arrives with this particular component.
Whenever it approaches the absolute most popular system for making mobile friendly web pages-- its fourth version that is currently located in alpha release will probably contain several native classes and scripts for accomplishing this job but as far as knowned this particular is still in the to do checklist. On the other hand there are simply some handy 3rd party plugins that can really help you get this appearance readily. Furthermore many developers have provided their solutions just as markup and styling some examples all over the net.
Over here we'll check out at a third party plugin including practical style sheet and a script file which in turn is quite adjustable, simple to use and super important-- extremely effectively recorded and its webpage-- filled with clear instance snippets you can surely employ like a initiating place for learning about the plugin better and afterward-- accomplishing precisely things that you wanted for designating your form controls at the start. However like usually-- it is simply a take and give game-- like the Bootstrap 4 framework in itself you'll need to pay time becoming familiar with the thing, exploring its alternatives just before you finally make a decision of it is certainly the one for you and just how exactly to perform what you require with its help.
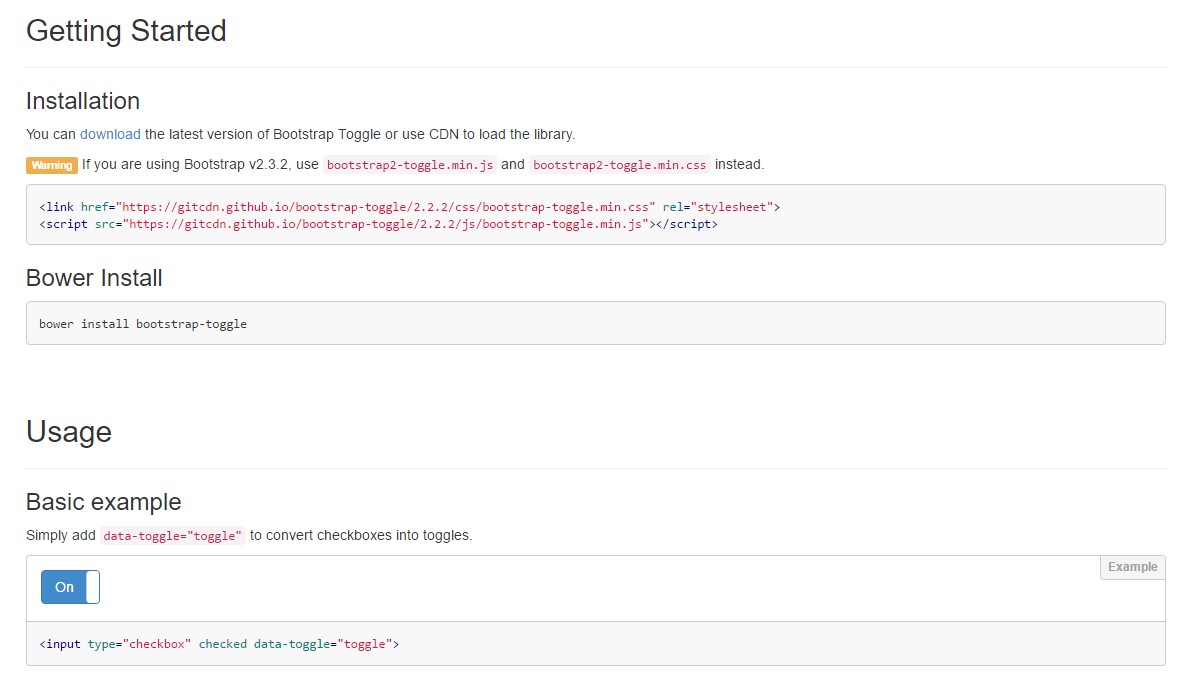
The plugin is called Bootstrap Toggle and go back form the initial editions of the Bootstrap framework growing along with them so in the primary webpage http://www.bootstraptoggle.com you are going to likewise see some prehistory Bootstrap versions guidelines along with a download link to the styles heet and the script file required for featuring the plugin in your projects. These particular files are actually likewise held on GitHub's CDN so in case you choose you can likewise utilize the CDN links that are actually additionally supplied.
Toggle states offered by means of Bootstrap switches
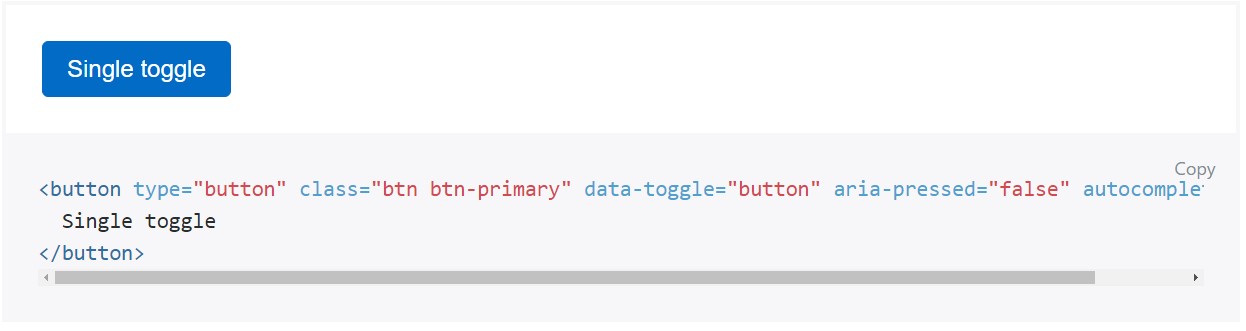
Include data-toggle="button" to toggle a button's active form. If you are actually pre-toggling a button, you need to by hand provide the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Normally it is really a smart idea involving the style sheet link into your webpages # tag and the # - at the end of web page's # to get them load simply while the entire page has read and featured.
Look at a couple of on-line video tutorials about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

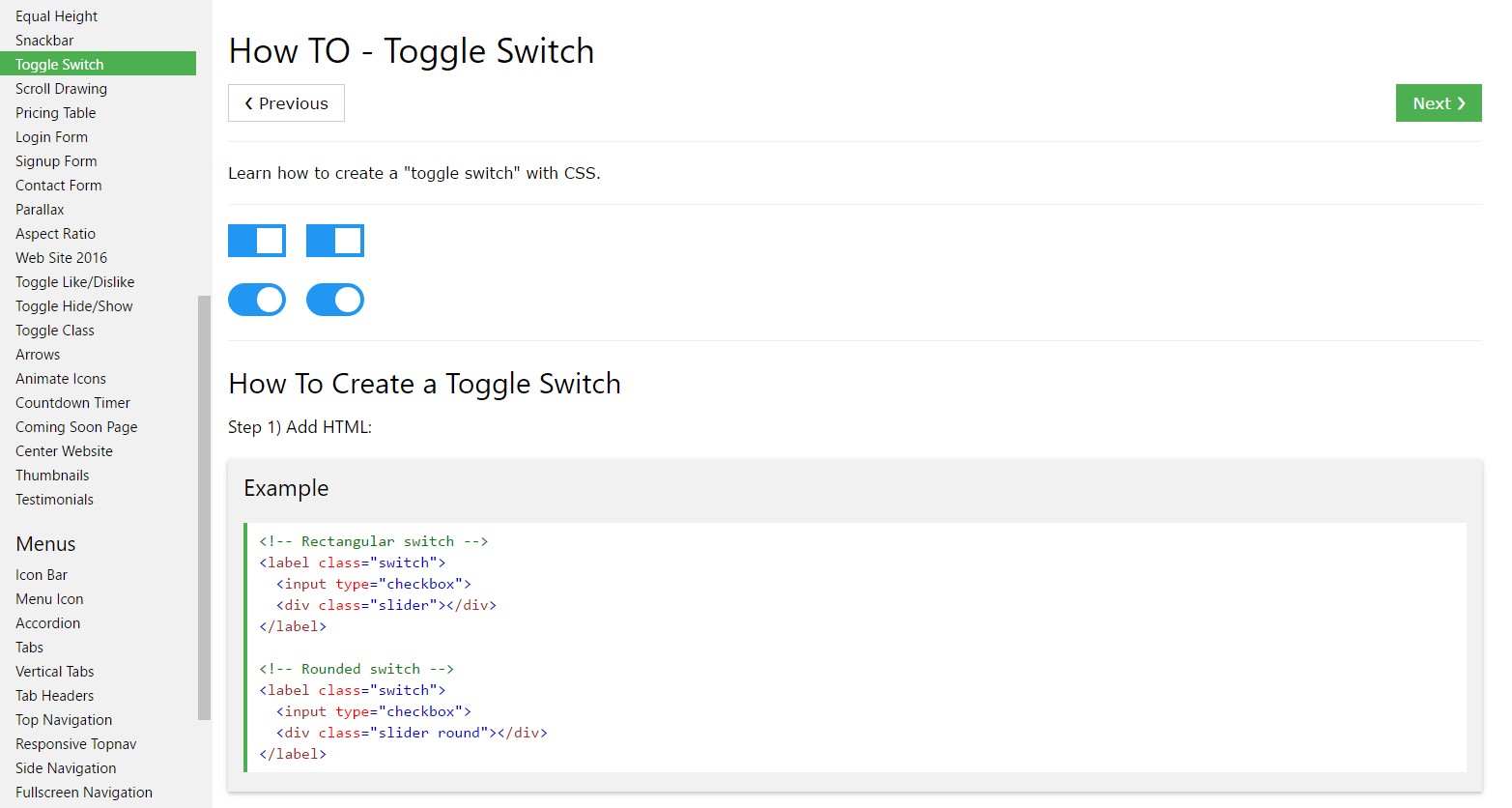
The best ways to develop Toggle Switch

Including CSS toggle switch inside Bootstrap 4