Bootstrap Select Jquery
Intro
Bootstrap is one of the most prominent system for setting up totally responsive sites for the several handful of years currently and it gets more impressive, simple and very well thought with each brand-new version aiming to stay on top of the web site design courses and website designer's requirements. The fresh Bootstrap 4 edition is actually quicker and less complicated to apply in comparison to its predecessor which ended up being the absolute ideal in cases where it concerns mobile friendly. It is though still simply a fantastic thought set of styling rules and classes and not a magic wand efficient in offering basically anything a web designer might actually consider or else a customer could actually require-- no framework might ever handle that.
That is really why in time numerous plugins become produced just to complete the tiny gaps satisfying the goal of certain visual aspect and behavior in this rare instances when the main system just cannot handle the job. This really is a good method because typically we just include the basic framework information for finest appearance and performance and the plugins come in and get loaded simply by web browser only if required providing the effective web server load and speed for our webpages.
Over here we're going to have a quick look at some of those plugins-- the Bootstrap Select Style. It provides a important increase to the default <select> component including practically any way you could think of employing it. It additionally includes a fantastic documents, illustrations as well as a CDN url so adding and operating it is really a breeze.
Ways to work with the Bootstrap Select Inline Plugin:
The page you are able to receive it from is https://silviomoreto.github.io/bootstrap-select/ and via roll it only a bot you can surely identify the CDN hyperlinks just in case you choose not to self-host. As soon as you have actually linked it inside of your webpage you are able to quickly obtain usage of it specifying the class .selectpicker to a <select> component that gives the component a nice and smooth Bootstrap 4 appearace. The attainable performance is pretty large and so we'll make an effort covering up several of the primary functions like:
You have the ability to separate the possible options inside of the dropdown menu to a handful of groups-- simply wrap the <option> features you need to have in a <optgroup> and appoint an appropriate label= “ “ attribute which in turn will show up just as a title of the group;
A few solutions might be chosen additionally-- a thick pops in near the ones you want in the page-- in the event that you require this sort of behaviour simply just provide the multiple property to the .selectpicker component; To control the number of practical varieties additionally incorporate data-max-options = “ ~ number of selections ~ ” property together with multiple so when the user exceeds the allowed range of selected choices a message prompt will arrive on each brand-new select effort.
One more awesome feature is putting in a handy search box on the very top of the dropdown-- by doing this in cases of a really large selection of options the visitor can simply narrow the list down by simply just typing a few letters of the name of the needed one-- the listing immediately gets filtered. To obtain his functionality you have to appoint the feature data-live-search=”true” to the .selectpicker. Or possibly you might want to reduce the search to a predefined listing of keywords for every option-- to execute that ensure that you have certainly also provided the data-tokens=”keyword1 keyword2 keyword3” attribute to each <option> component you need to.
Final thoughts
These are certainly only a several basic examples to provide you the complete impact specifically how you can get the things done-- normally, by just adding in a handful of words for custom attributes to the .selectpicker component and leaving the heavy lifting for the plugin itself. The great information is it's truly effectively documented incorporating a precise listing of the most usual usages and markup examples so it's really easy and prompt to get around.
Check out a couple of online video tutorials relating to Bootstrap Select Box plugin:
Connected topics:
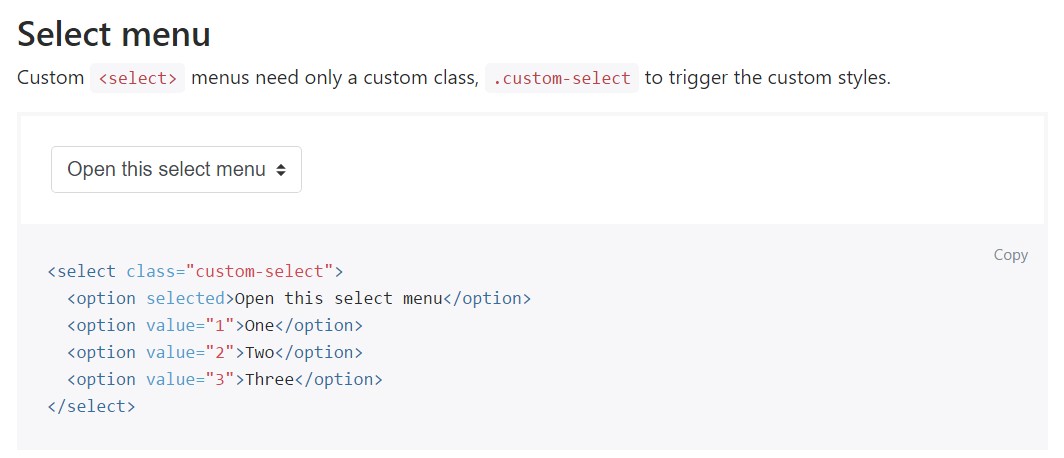
An example of the select menu

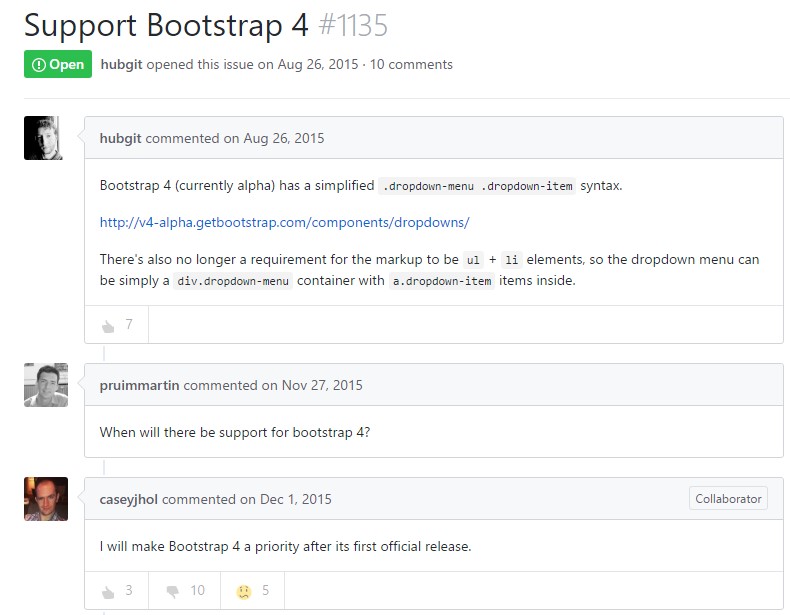
Select plugin trouble

Standard handling of the select plugin