Bootstrap Modal Popup Content
Introduction
Usually, when we set up our webpages there is this kind of material we do not like to arrive on them unless it is certainly really wanted by the visitors and as soon as that moment takes place they should have the opportunity to simply just take a straightforward and automatic action and get the needed data in a matter of minutes-- quickly, convenient and on any type of screen size. Whenever this is the case the HTML5 has simply the correct feature-- the HTML popup form.
Essential details to take into consideration:
Before getting started having Bootstrap's modal element, be sure to check out the following because Bootstrap menu options have already altered.
- Modals are built with HTML, CSS, and JavaScript. They are actually located over anything else in the documentation and remove scroll from the <body> so modal content scrolls instead.
- Clicking the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap just provides a single modal screen at a time. Embedded modals aren't maintained as we think them to remain weak user experiences.
- Modals use position:fixed, that can occasionally be a bit specific about its rendering. Whenever it is feasible, apply your Bootstrap Modal Popup Position HTML in a high-level location to avoid prospective disturbance from some other components. When nesting a.modal within another fixed element, you'll likely run into issues.
- One again , because of the position: fixed, certainly there are some warnings with making use of modals on mobile devices.
- And finally, the autofocus HTML attribute features no influence within modals. Here is actually the way you can probably achieve the exact same effect using custom made JavaScript.
Keep viewing for demos and usage instructions.
- As a result of how HTML5 identifies its semantics, the autofocus HTML attribute comes with no result in Bootstrap Modal Popup Button. To accomplish the similar effect, apply certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The way to use the Bootstrap Modal Popup Jquery:
Modals are fully maintained in the latest 4th version of the most famous responsive framework-- Bootstrap and can surely also be styled to exhibit in various sizes inning accordance with designer's desires and sight but we'll come to this in just a minute. Initially why don't we check out ways to create one-- bit by bit.
Initially we need a container to handily wrap our disguised material-- to generate one build a <div> component and appoint the .modal and .fade classes to it. The second one is really alternative yet highly recommended due to the fact that it will incorporate a subtle transition result to the modal when it { enters and leaves the scene.
You desire to put in a number of attributes too-- just like an original id=" ~the modal unique name ~ " and tabindex=" -1 " if you want to get the modal element away from the changing concentrated components going to the Tab essential game. Within a .modal-dialog component ought to take place and here is the place to select supposing that you would definitely need the modal to become quite large in size additionally designating the .modal-lg class or you prefer it smaller with the .modal-sm class added. This is purely optionally available and you have the ability to maintain the modal's default size-- somewhere between.
After that we want a wrapper for the concrete modal web content carrying the .modal-content class-- it's pretty much structured like the card element having a header with the .modal-header class and optionally-- a close <button> together with the class .close and data-dismiss="modal" property selected to it. You must likewise wrap in a <span> within this switch a × element which in turn will be standing for the actual X of the close tab but will look a little better. When the close tab has actually all been installed beside it you could certainly also incorporate a heading for your pop-up web content wrapped within a <h1>-<h6> tag with the .modal-title class put on.
After aligning the header it is certainly time for creating a wrapper for the modal material -- it ought to occur along with the header component and carry the .modal-body class. Inside of it you might just put some message or give your creative imagination certain freedom with a bit more difficult markup-- just as long as you are actually working with the Bootstrap framework classes and formations any web content you set within it is going to automatically adapt to match modal's size. In addition you can set up a .modal-footer element and insert some more buttons in it-- like calls to action or an additional close tab-- it needs to hold the data-dismiss="modal" property just as the one from the header.
Now when the modal has been established it is definitely time for establishing the element or elements that we are willing to employ to fire it up or else in shorts-- produce the modal appear in front of the visitors whenever they decide that they desire the data possessed in it. This usually becomes done by having a <button> element having these couple of attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is actually vital the target attribute to match the ID in the event that the modal we have actually just developed or else it will certainly not launch upon selecting the button.
Practices
.modal(options)
Turns on your material as a modal. Admits an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually button a modal. Returns to the caller right before the modal has in fact been revealed or disguised (i.e. right before the shown.bs.modal or hidden.bs.modal situation occurs).
$('#myModal').modal('toggle').modal('show')
Manually launches a modal. Come back to the user right before the modal has really been displayed (i.e. before the shown.bs.modal function develops).
$('#myModal').modal('show').modal('hide')
Manually covers a modal. Returns to the user before the modal has actually been covered (i.e. before the hidden.bs.modal event occurs).
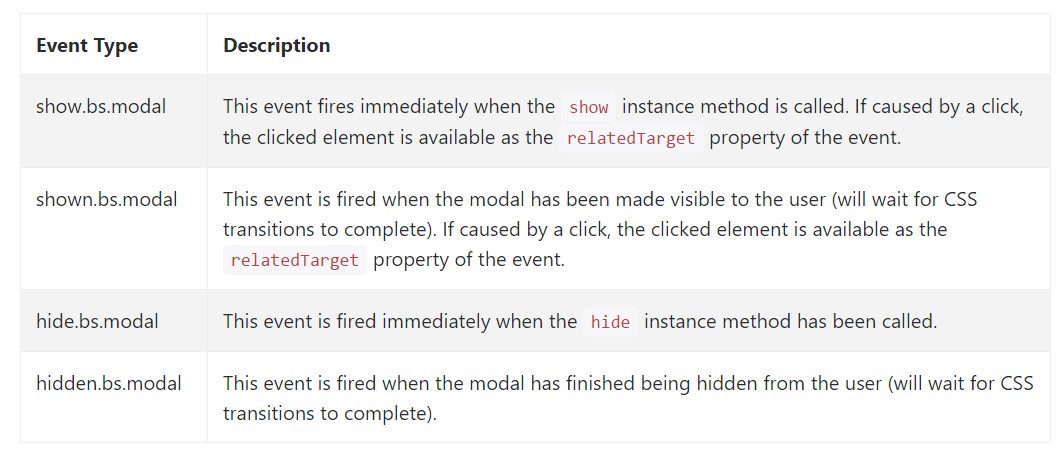
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a few events for entraping into modal functionality. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that is simply all the vital aspects you should take care about whenever establishing your pop-up modal component with newest 4th edition of the Bootstrap responsive framework-- right now go find an element to conceal inside it.
Inspect a couple of online video guide about Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: main information

Bootstrap Modal Popup: guide short training

One more useful article regarding to Bootstrap Modal Popup