Bootstrap Menu Builder
Introduction
Even the easiest, not stating the much more complicated webpages do require special kind of an index for the site visitors to effortlessly get around and locate precisely what they are actually searching for in the early few seconds avter their arrival over the page. We need to always have in head a visitor might be in a hurry, visiting multiple pages briefly scrolling over them trying to find something or else choose. In these kinds of situations the certain and well specified navigational selection could create the variation among a single new site visitor and the webpage being actually clicked away. So the building and activity of the web page navigating are essential definitely. In addition our websites get increasingly more watched from mobiles so not owning a web page and a site navigation in particular behaving on smaller sized sreens practically matches not possessing a page anyway and even much worse.
Fortunately the fresh 4th edition of the Bootstrap system provides us with a highly effective tool to handle the problem-- the so called navbar element or the list bar we got used seeing on the peak of most pages. It is really a useful yet highly effective instrument for wrapping our brand's status info, the webpages building as well as a search form or else a few call to action buttons. Why don't we see precisely how this entire thing gets done inside of Bootstrap 4.
The best way to employ the Bootstrap Menu Responsive:
Initially we need a <nav> element to cover the details up. It should additionally possess the .navbar class and in addition certain styling classes appointing it some of the predefined in Bootstrap 4 looks-- such as .navbar-light incorporated with .bg-faded or bg-inverse with .navbar-inverse.
You have the ability to also apply one of the contextual classes like .bg-primary, .bg-warning and so on which in turn all come with the brand new edition of the framework.
Yet another bright new feature introduced in the alpha 6 of Bootstrap 4 system is you need to likewise assign the breakpoint at which the navbar should collapse to become featured as soon as the selection button gets pressed. To work on this add in a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Second action
Next we have to build the so called Menu button which will appear in the place of the collapsed Bootstrap Menu Builder and the users will utilize to carry it back on. To execute this design a <button> element with the .navbar-toggler class and certain attributes, just like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default placement of the navbar toggle button is left, and so supposing that you want it right adjusted-- additionally utilize the .navbar-toggler-right class-- as well a bright new Bootstrap 4 function.
Maintained web content
Navbars taken place with integrated service for a handful of sub-components. Select from the following as needed :
.navbar-brand for your product, project, or company title.
.navbar-nav for a full-height and lightweight navigating (including support for dropdowns).
.navbar-toggler use with Bootstrap collapse plugin and some other navigation toggling activities.
.form-inline for any type of form controls and responses.
.navbar-text for including vertically based strings of message.
.collapse.navbar-collapse for arranging and concealing navbar materials by a parent breakpoint.
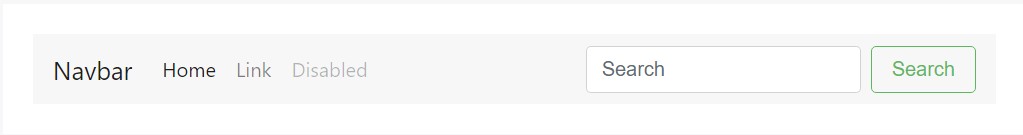
Here is simply an illustration of every the sub-components included in a responsive light-themed navbar that immediately collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The .navbar-brand can absolutely be utilized to the majority of the components, though an anchor functions better given that several components might just need utility classes or else customized formats.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
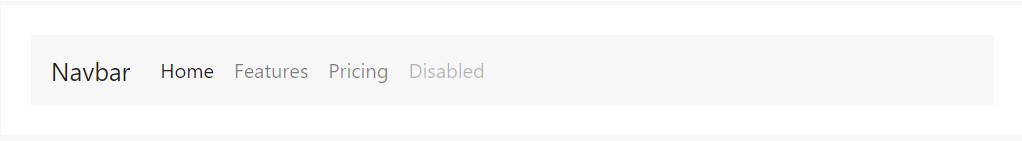
Navbar site navigation links founded on Bootstrap .nav alternatives with their special modifier class and request the utilization of toggler classes for proper responsive designing. Navigating in navbars are going to in addition grow to utilize as much horizontal living space as possible to have your navbar information nicely lined up.
Active forms-- with .active-- to indicate the recent webpage can possibly be utilized directly to .nav-links or else their immediate parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
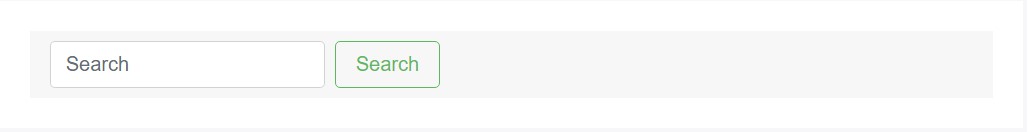
Made different form controls and components within a navbar having .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly contain bits of message with the aid of .navbar-text. This specific class sets vertical alignment and horizontal space for strings of message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional component
One other brilliant brand-new feature-- within the .navbar-toggler you ought to insert a <span> with the .navbar-toggler-icon to actually establish the icon inside it. You have the ability to in addition set an element using the .navbar-brand here and display a bit relating to you and your company-- such as its title and business logo. Optionally you might decide wrapping the whole thing into a url.
Next we ought to establish the container for our menu-- it is going to extend it in a bar together with inline objects above the identified breakpoint and collapse it in a mobile phone view below it. To execute this make an element using the classes .collapse and .navbar-collapse. In the case that you have taken a look at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes construction you will probably notice the breakpoint has been specified simply just once-- to the parent element yet not to the .collapse and the .navbar-toggler element in itself. This is the new method the navbar are going to be coming from Bootstrap 4 alpha 6 so keep in mind what version you are actually utilizing in order to construct things properly.
Final part
Finally it is actually moment for the real site navigation menu-- wrap it within an <ul> element using the .navbar-nav class-- the .nav class is no more required. The certain menu items must be wrapped within <li> elements possessing the .nav-item class and the concrete links in them should certainly have .nav-link applied.
Conclusions
So typically this is certainly the structure a navigational Bootstrap Menu Styles in Bootstrap 4 need to hold -- it is certainly quite basic and intuitive -- now everything that's left for you is figuring the right building and beautiful titles for your material.
Check several online video information regarding Bootstrap Menu
Connected topics:
Bootstrap menu approved information

Mobirise Bootstrap menu

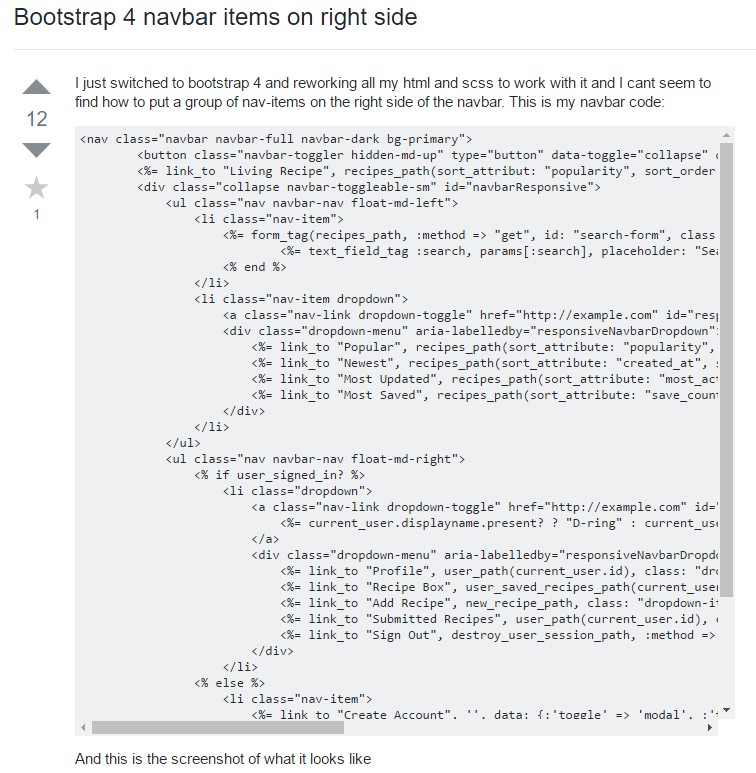
Bootstrap Menu on the right side

Free Bootstrap Accordion Menu Demos
jQuery Bootstrap Hamburger Menu Compilation