Bootstrap Jumbotron Header
Intro
From time to time we require present a sentence loud and unmistakable from the very start of the page-- just like a promotion info, upcoming celebration notification or anything. To make this kind of sentence loud and certain it's likewise undoubtedly a great idea setting them even above the navbar just as kind of a standard title and sentence.
Incorporating such features in an attractive and more importantly-- responsive way has been really considered in Bootstrap 4. What the current version of the absolute most famous responsive system in its own new fourth edition has to deal with the requirement of revealing something along with no doubt fight across the web page is the Bootstrap Jumbotron Style component. It becomes designated with large size text message and several heavy paddings to obtain appealing and spotless visual appeal.
Ways to apply the Bootstrap Jumbotron Example:
To involve this sort of component in your web pages generate a <div> with the class .jumbotron utilized and eventually -- .jumbotron-fluid later to get your Bootstrap Jumbotron Form expanded the whole viewport width if you feel it is going to look better through this-- this is truly a fresh feature introduced in Bootatrap 4-- the prior edition didn't have .jumbotron-fluid class.
And as simple as that you have indeed produced your Jumbotron element-- still unfilled so far. By default it gets designated with kind of rounded corners for friendlier appeal and a pale grey background colour - presently everything you have to do is simply wrapping certain web content just like an appealing <h1> heading and also certain meaningful message wrapped in a <p> paragraph. This is the most basic method achievable given that there is actually no straight limitation to the jumbotron's content. Do have in mind though in case a statement is meant to be truly highly effective a good idea to complete is producing additionally simple short and understandable material-- placing a little bit more difficult material in a jumbotron might just confuse your website visitors bothering them rather than dragging their focus.
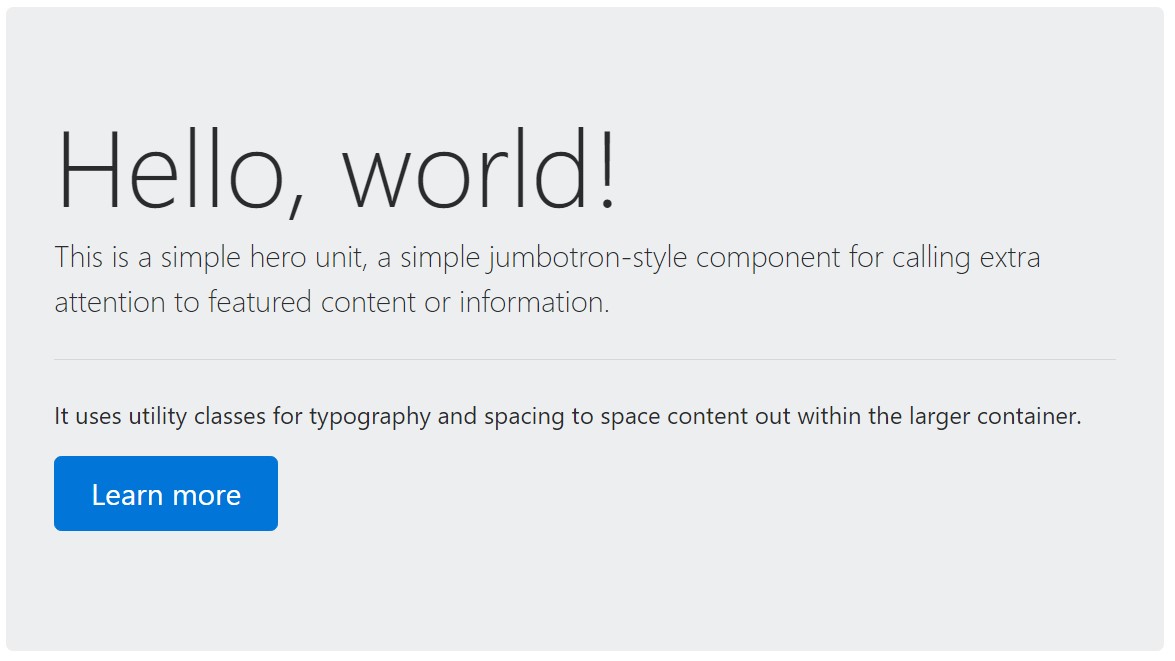
As an examples

<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
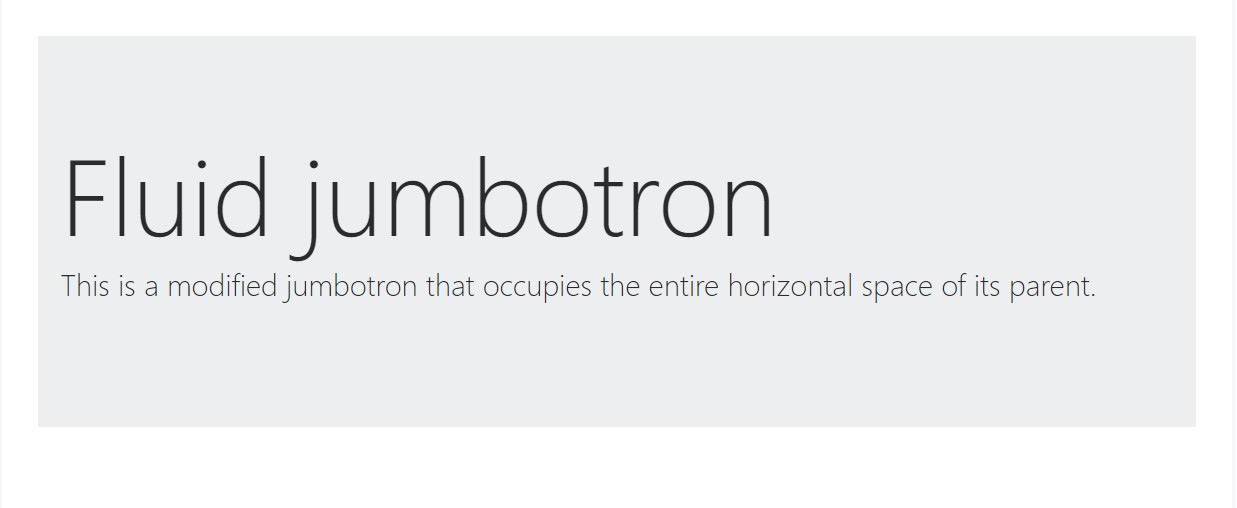
</div>To produce the jumbotron total width, and without having rounded corners , put in the .jumbotron-fluid modifier class and also put in a .container or .container-fluid within.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other thing to mention
This is really the simplest approach delivering your website visitor a very clear and deafening message applying Bootstrap 4's Jumbotron component. It needs to be cautiously used again taking into account all the achievable widths the web page might actually perform on and most especially-- the smallest ones. Here is the reason why-- just as we explored above basically certain <h1> as well as <p> tags will take place there moving down the web page's certain material.
This incorporated with the a little bit wider paddings and a several more lined of text content might just cause the features filling in a mobile phone's whole entire screen height and eve spread below it that might at some point puzzle or even frustrate the visitor-- specially in a rush one. So once again we return to the unwritten necessity - the Jumbotron notifications must be clear and short so they hook the visitors as opposed to forcing them elsewhere by being really very shouting and aggressive.
Conclusions
And so now you find out just how to make a Jumbotron with Bootstrap 4 plus all the available ways it can easily affect your audience -- right now the only thing that's left for you is carefully thinking out its own content.
Review a few video information relating to Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron formal information

Bootstrap Jumbotron tutorial

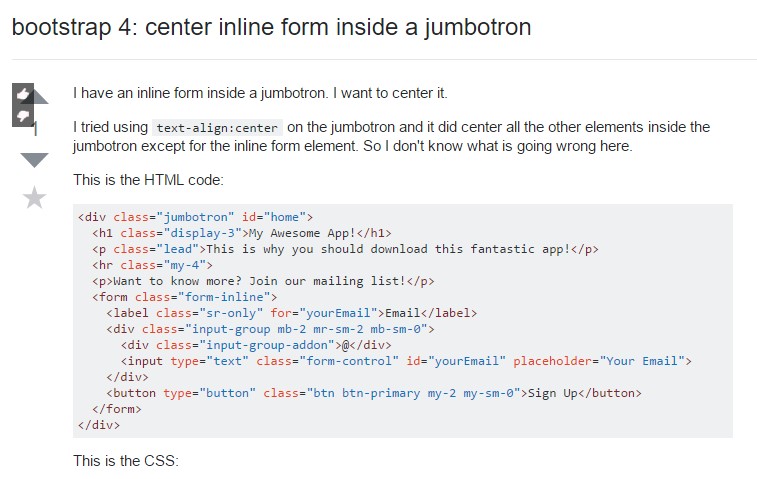
Bootstrap 4: focus inline form inside a jumbotron