Bootstrap Collapse Content
Intro
As you surely realize, Bootstrap promptly makes your site responsive, employing its features like a reference for positioning, proportions, and so on.
Understanding this, in the event that we are to generate a menu making use of Bootstrap for front-end, we will ought to follow a number of the standards and standards set by Bootstrap to get it immediately design the components of the webpage to leave responsive the right way.
One of the most fascinating possibilities of applying this particular framework is the setting up of menus displayed as needed, basing on the acts of the site visitors .
{ A fabulous system with utilizing menus on small screens is to join the options in a type of dropdown that only opens any time it is activated. That is , create a tab to turn on the menu as needed. It is really very not difficult to do this by having Bootstrap, the functionality is all set.
Bootstrap Collapse Content plugin allows you to toggle material within your webpages with a number of classes due to fascinating handy JavaScript.
Ways to use the Bootstrap Collapse Group:
To make the Bootstrap Collapse Example into tiny displays, simply incorporate 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you can surely make the menu be lost on the smaller display screens.
In the navbar-header, just below <a>, create an activation button. The switch is simply the text "menu" however it comes with the navbar-toggle class. Besides, two some other specifications configure their function by having the collapse, just as can be checked out here:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside this feature will be provided in the context of the menu. Through cutting down the computer screen, it compresses the internal components and cover, showing up only via clicking on the
<button class = "navbar-toggle"> button to extend the menu.
By doing this the menu definitely will show up yet will not execute if moused click. It's by cause of this functions in Bootstrap is implemented with JavaScript. The really good info is that we do not really must produce a JS code line at all, but also for the whole thing to work we ought to include Bootstrap JavaScript.
At the end of the page, prior to closing </body>, get in touch with the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
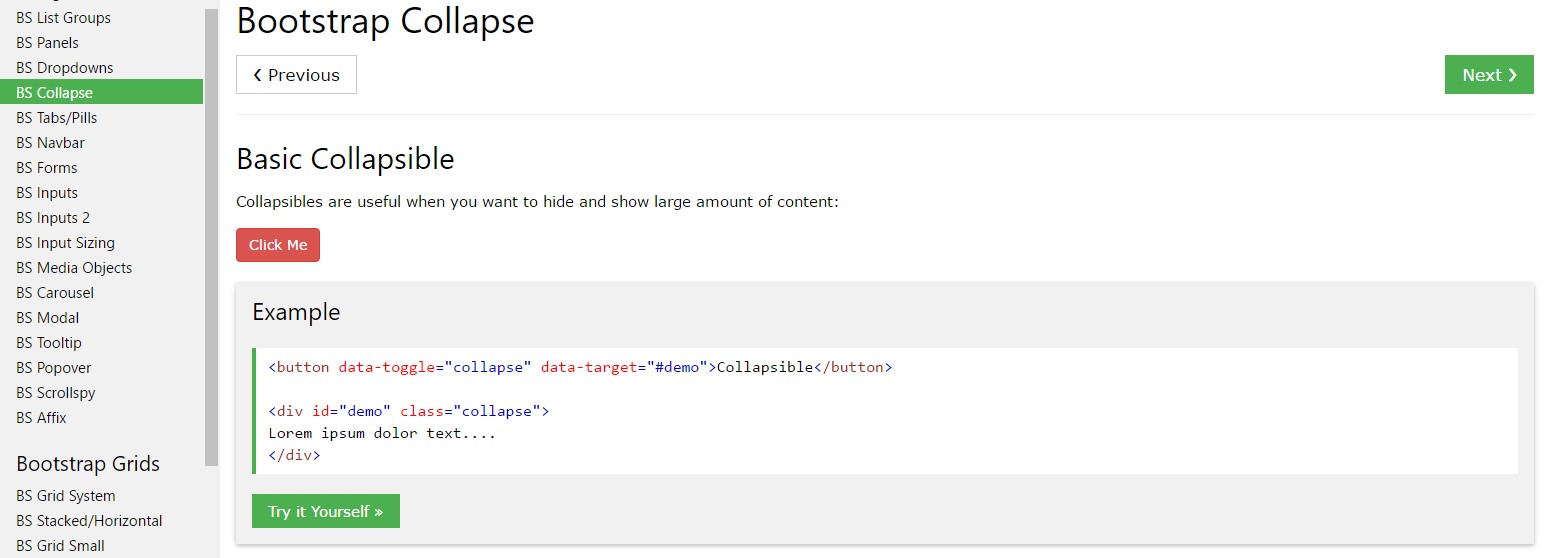
Click on the buttons below to show and conceal one more element by means of class changes:
- .collapse hides information
- .collapsing is applied while changes
- .collapse.show displays web content
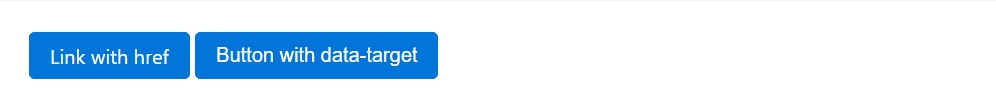
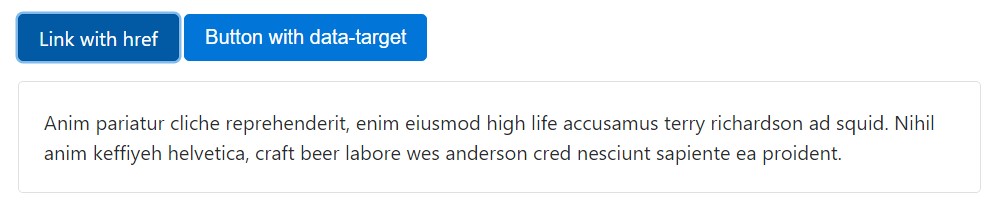
You have the ability to utilize a link along with the href attribute, or a button with the data-target attribute. In both cases, the data-toggle="collapse" is expected.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
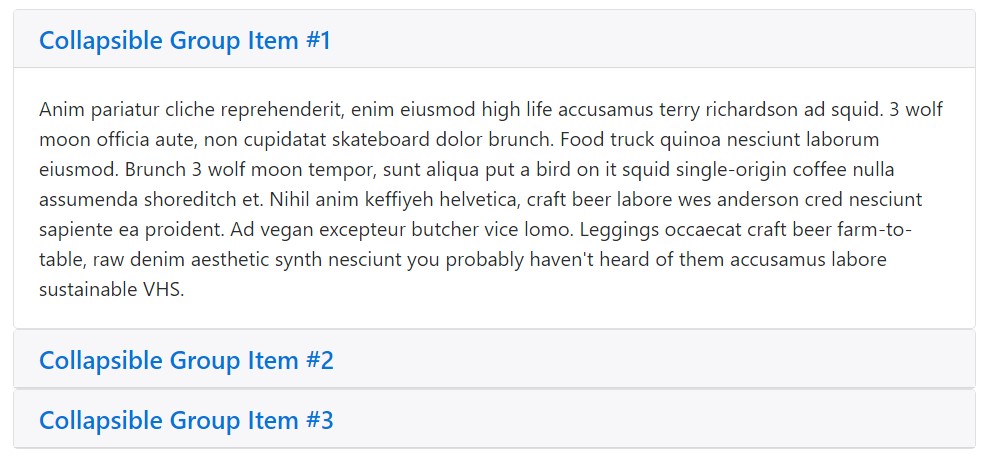
</div>Accordion example
Extend the default collapse behavior in order to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Don't forget to bring in aria-expanded to the control element. This particular attribute clearly determines the present form of the collapsible component to screen readers and also identical assistive systems . If the collapsible element is closed up by default, it must have a value of aria-expanded="false". If you have actually set up the collapsible element to get available through default applying the show class, set up aria-expanded="true" on the control as an alternative. The plugin will automatically toggle this attribute based on regardless if the collapsible feature has been launched or closed.
Additionally, if your control element is aim for a one collapsible feature-- i.e. the data-target attribute is leading to an id selector-- you may provide an additional
aria-controls attribute into the control element, consisting of the id of the collapsible component . Present-day screen readers and the same assistive systems work with this attribute to present users with more faster ways to navigate straight to the collapsible feature itself.
Handling
The collapse plugin applies a number of classes to handle the intense lifting:
- .collapse cover up content
- .collapse.show shows material
- .collapsing is added the moment the transition begins , and cleared away the moment it completes
All these classes may be seen in _transitions.scss.
By using information attributes
Simply just bring in data-toggle="collapse" plus a data-target to the element to quickly delegate control of a collapsible component. The data-target attribute takes a CSS selector to add the collapse to. Make sure to add the class collapse to the collapsible component. In the event that you would probably desire it to default open, include the additional class show.
To bring in accordion-like group management to a collapsible control, bring in the data attribute data-parent="#selector". Check out the demonstration to observe this in action.
Using JavaScript
Enable by hand by using:
$('.collapse').collapse()Options
Options can certainly be completed via data attributes as well as JavaScript. For data attributes, append the feature title to data-, as in data-parent="".
Practices
.collapse(options)
Turns on your material as a collapsible element. Takes an extra options object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible feature to revealed as well as concealed.
.collapse('show')
Indicates a collapsible element.
.collapse('hide')
Conceals a collapsible component.
Events
Bootstrap's collapse class displays a several activities for fixing within collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We use Bootstrap JavaScript implicitly, for a practical and prompt effect, without any good programming work we will have a awesome final result.
Yet, it is not actually just useful when it comes to creating menus, yet also any other features for presenting or covering on-screen components, according to the activities and demands of users.
Usually these features are also handy for hiding or presenting large quantities of info, facilitating additional dynamism to the site as well as leaving behind the layout cleaner.
Check a few online video information about Bootstrap collapse
Linked topics:
Bootstrap collapse approved documents

Bootstrap collapse article

Bootstrap collapse trouble