Bootstrap Checkbox Form
Introduction
From time to time the elementary items might get really vital-- most especially as you come to need them. As an example exactly how do your visitors connect with the web pages you create specifying a basic Boolean act-- simply just yes or no concerning some of the thoughts you require to request, just how they do confirm the conditions or maybe line up a handful of the possible choices they might possess. We commonly surpass this with no paying very much of an consideration to the element responsible for these kinds of actions yet the Bootstrap Checkbox HTML is certainly a really serious component-- one our forms cannot in fact do without.
Located in the latest fourth version of the Bootstrap platform we are delivered with the .form-check and also .form-check-label classes so as to showcase the good old default checkbox element and if you would likely need to have them stacked just make sure you have wrapped all of them inside an additional <div> with the .form-check class assigned to it. In order your checkboxes to present properly in Bootstrap 4 you ought to likewise specify the .form-check-label class to the <label> component and the <input> tag itself should carry the .form-check-input class.
Effective ways to make use of the Bootstrap checkbox:
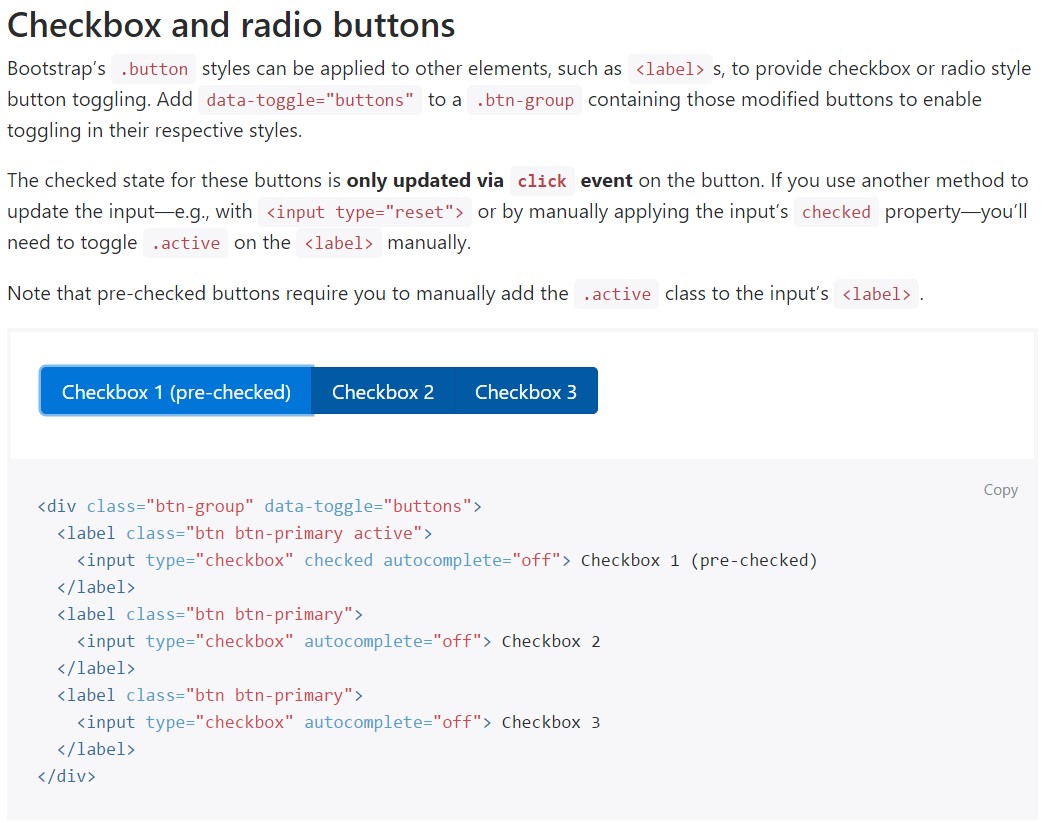
The checked state for these buttons is only updated via click event on the button.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>From time to time we really need the checkboxes to arrive inside our forms without the customer truly having the ability to get any type of practice selecting them-- that is actually where exactly the disabled option appears.
If you want to disable properly a checkbox in Bootstrap 4 employing the typical HTML attribute disabled attribute along with simply just incorporating it you could as well style the cursor in case the website visitor hovers over the disabled feature turning it to a "not allowed " icon having your forms a lot more straightforward and intuitive to work with.
On the occasion that you enjoy the concept and actually want to carry this out you must specify the .disabled class to the parent .form-check element in order the effect to present ideal while the whole element has been simply hovered-- this will make it relatively even more clear
An additional good example
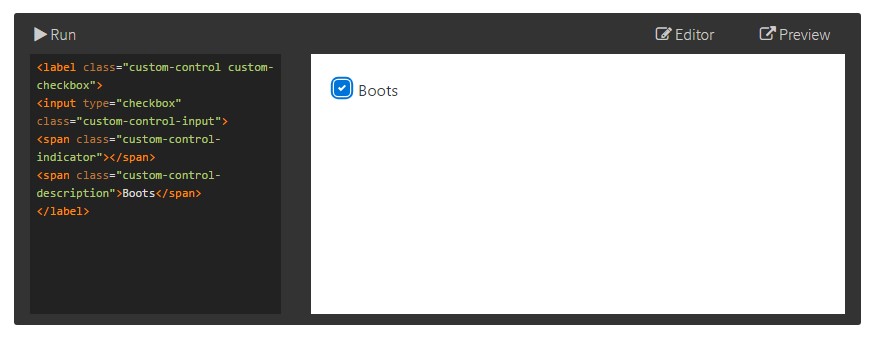
Whenever utilizing checkboxes, wrap all of them in a <label> element having the Bootstrap 4 .custom-control and also .custom-checkbox classes employed.
Apply .custom-control-input with the concrete <input> element.
Also use two <span> elements: one with the .custom-control-indicator class utilized, and the other with .custom-control-description (and set the current label within this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Toggle forms
Default checkboxes and radios are greatly enhanced upon with the assistance of .form-check, a single class for both of these input types that enhances the layout and actions of their HTML elements. Checkboxes are for selecting one or a handful of options in a selection, while radios are for picking one solution from many.
Disabled checkboxes and radios are supported, but to supply a not-allowed cursor on hover of the parent <label>, you'll require to add in the .disabled class to the parent .form-check. The disabled class is going to at the same time light up the text color tone to help signify the input's state.
A brand-new aspect for the Bootstrap edition 4 framework is the arrival of the so called custom made form features. These are the similar features we are used to in functionality though styled even more attractive and also in the Bootstrap method. Using them you are able to add in some spice and charm to your content with simply appointing a few extra classes to the controls you incorporate in your forms.
In order to operate custom checkboxes wrap them within a <label> element attaching to it the .custom-control and .custom-checkbox classes. Anytime generating the <input> element make sure you have additionally included the .custom-control-input to it. You really should in addition utilize two <span> elements - one having .custom-control-indicator class applied and some other carrying the .custom-control-description class coupled with the actual information you would certainly need to have to appoint to the label your Bootstrap Checkbox Input.
Final thoughts
That's practically all that you must complete in order to bring in a checkbox element inside your Bootstrap 4 powered site and incorporate some customized flavor to it including it a beautiful appearances. Now all you require to do is repeat the practice before you've examined every one of the checkboxes wanted are readily on the web page.
Inspect a few video clip short training regarding Bootstrap checkbox
Related topics:
Bootstrap checkbox official documents

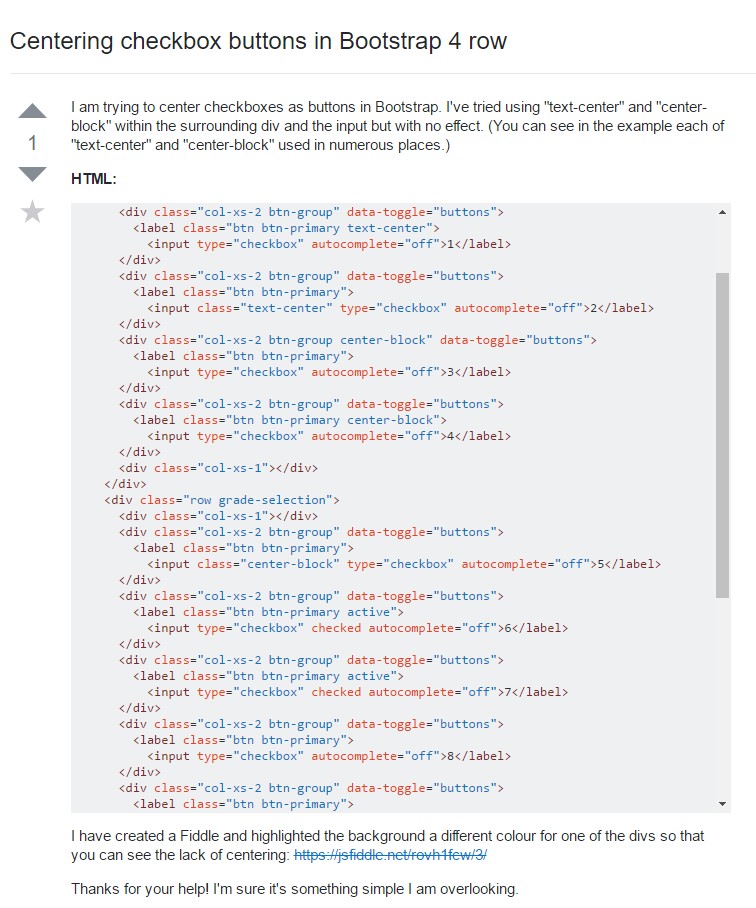
Centering checkbox buttons in Bootstrap 4 row

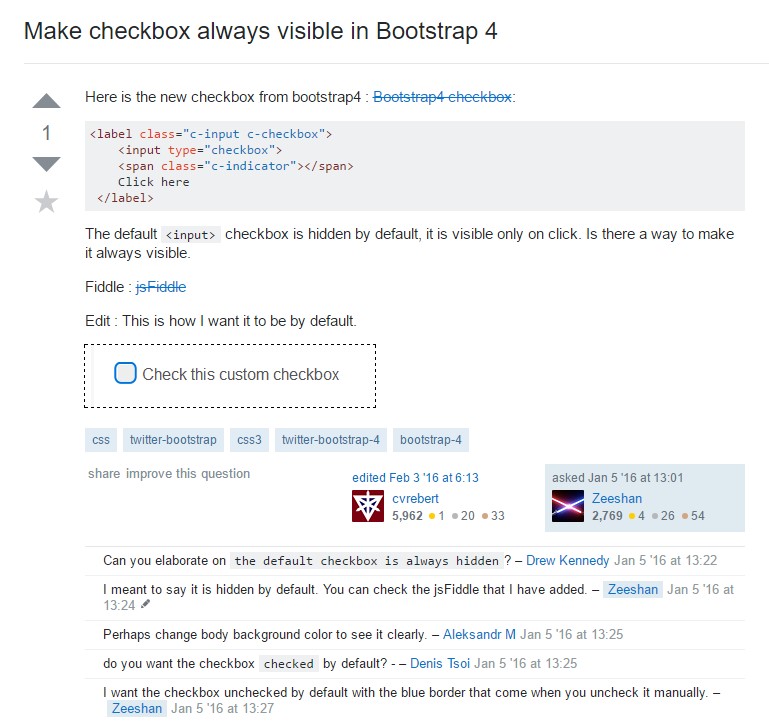
Make checkbox always visible in Bootstrap 4