Bootstrap Buttons Example
Overview
The button elements besides the hyperlinks wrapped inside them are maybe among the most crucial components making it possible for the users to interact with the website page and take various actions and move from one web page to one other. Specifically currently in the mobile first universe when about half of the webpages are being watched from small-sized touch screen machines the large comfortable rectangular places on display easy to discover with your eyes and touch with your finger are more important than ever before. That's the reason why the updated Bootstrap 4 framework evolved presenting extra pleasant experience giving up the extra small button size and adding in some more free space around the button's subtitles making them even more legible and easy to work with. A small touch adding in a lot to the friendlier appearances of the brand new Bootstrap Button Select are additionally just a bit more rounded corners which together with the more free space around helping make the buttons even more satisfying for the eye.
The semantic classes of Bootstrap Buttons With
For this version that have the identical variety of simple and marvelous to use semantic styles providing the capability to relay definition to the buttons we use with simply just adding a single class.
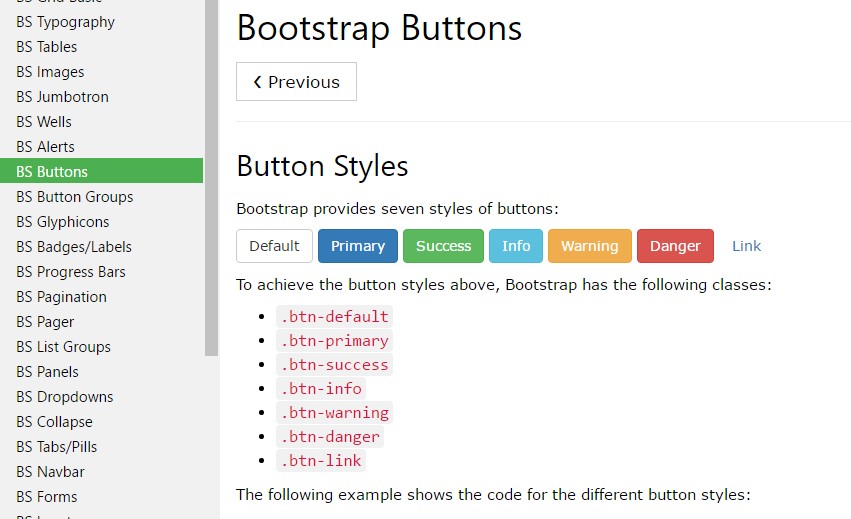
The semantic classes are the same in number just as in the latest version however with some enhancements-- the not often used default Bootstrap Buttons Input generally having no meaning has been dismissed in order to get replaced by more crafty and intuitive secondary button designing so presently the semantic classes are:
Primary .btn-primary - painted in soft blue;
Info .btn-info - a little bit lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger that appears to be red;
And Link .btn-link which in turn comes to style the button as the default hyperlink component;
Just make sure you first add the main .btn class just before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
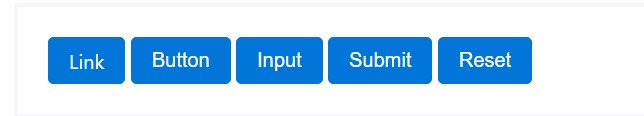
When making use of button classes on <a> components which are used to cause in-page functions ( such as collapsing content), rather than relating to new web pages or parts inside the current webpage, these web links should be given a role="button" to appropriately convey their purpose to assistive technologies like screen viewers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the attainable looks you can enhance your buttons in Bootstrap 4 ever since the brand new version of the framework at the same time gives us a new slight and desirable method to style our buttons keeping the semantic we right now have-- the outline setting.
The outline setting
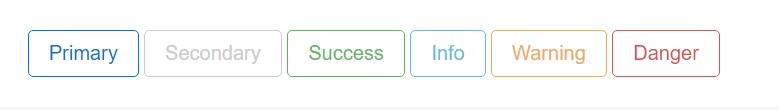
The pure background without border gets replaced by an outline having some text with the affiliated color option. Refining the classes is certainly easy-- simply incorporate outline before selecting the right semantics just like:
Outlined Major button comes to be .btn-outline-primary
Outlined Second - .btn-outline-secondary and so on.
Crucial fact to note here is there really is no such thing as outlined hyperlink button and so the outlined buttons are in fact six, not seven .
Change the default modifier classes with the .btn-outline-* ones to remove all background pictures and colours on any type of button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added content
Even though the semantic button classes and outlined visual appeals are certainly good it is necessary to keep in mind some of the page's visitors will likely not truly have the capacity to observe them so in case you do have some a bit more special interpretation you would like to bring in to your buttons-- make sure alongside the visual solutions you at the same time add in a few words explaining this to the screen readers hiding them from the page with the . sr-only class so absolutely anybody might get the impression you seek.
Buttons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button> Set up block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Make buttons looking non-active by simply putting the disabled boolean attribute to any kind of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the <a> element work a bit different:
- <a>-s do not support the disabled feature, in this degree you must add in the .disabled class making it visually appear disabled.
- A number of future-friendly styles are included to disable each of the pointer-events on anchor buttons. In web browsers which support that property, you won't notice the disabled cursor whatsoever.
- Disabled buttons must include the aria-disabled="true" attribute to reveal the condition of the element to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle component
Put in data-toggle=" button" to toggle a button's active status. In the case that you're pre-toggling a button, you must by hand provide the active class and aria-pressed=" true" to the
<button>
.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and even radio
Bootstrap's .button styles can possibly be put on some other elements, such as <label>- s, to generate checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group including those customized buttons to set up toggling in their respective styles. The checked status for these types of buttons is only upgraded through click event on the button. If you apply one other method to modify the input-- e.g., with <input type="reset"> or by manually applying the input's examined property-- you'll will need to toggle .active on the <label> by hand.
Note that pre-checked buttons demand you to manually incorporate the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
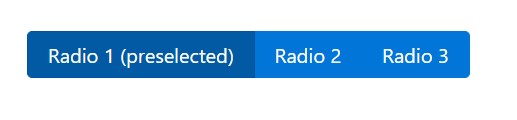
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle') - toggles push condition. Provides the button the appearance that it has been turned on.
Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Examine several online video information regarding Bootstrap buttons
Connected topics:
Bootstrap buttons: official documentation

W3schools:Bootstrap buttons tutorial