Bootstrap Layout Jquery
Intro
In the former few years the mobile devices came to be such critical aspect of our daily lives that the majority of us can't actually imagine how we had the ability to get around without them and this is actually being said not only for connecting with some people by talking as if you remember was really the original function of the mobiles however actually connecting with the entire world by having it directly in your arms. That is definitely the reason that it also turned into incredibly important for the most normal habitants of the World wide web-- the web pages have to showcase as excellent on the small-sized mobile display screens as on the ordinary desktops that at the same time got even larger creating the scale difference also larger. It is presumed someplace at the starting point of all this the responsive systems come down to appear supplying a convenient strategy and a selection of clever tools for having web pages act regardless of the gadget checking out them.
But what's probably essential and stocks the roots of so called responsive web design is the approach itself-- it is really completely unique from the one we used to have certainly for the fixed width web pages from the last decade which in turn is very much identical to the one in the world of print. In print we do have a canvas-- we set it up once initially of the project to evolve it up possibly a few times since the work goes yet at the bottom line we finish up using a media of size A and artwork having size B placed on it at the indicated X, Y coordinates and that's it-- the moment the project is performed and the sizes have been aligned all of it ends.
In responsive web site design even so there is actually no such thing as canvas size-- the possible viewport dimensions are as basically unlimited so establishing a fixed value for an offset or a size can possibly be great on one display however pretty irritating on another-- at the various other and of the specter. What the responsive frameworks and especially one of the most prominent of them-- Bootstrap in its own current fourth edition present is certain clever ways the web-site pages are being actually developed so they automatically resize and also reorder their specific components adapting to the space the viewing display screen provides them and not moving far from its size-- through this the website visitor has the ability to scroll only up/down and gets the material in a helpful dimension for reading without having to pinch zoom in or out in order to view this part or yet another. Let's experience ways in which this generally works out.
Exactly how to employ the Bootstrap Layout Grid:
Bootstrap consists of several components and features for installing your project, providing wrapping containers, a impressive flexbox grid system, a flexible media material, and also responsive utility classes.
Bootstrap 4 framework utilizes the CRc system to handle the webpage's material. Supposing that you are definitely simply just starting this the abbreviation makes it more convenient to bear in mind because you are going to possibly sometimes be curious at first what component includes what. This come for Container-- Row-- Columns which is the structure Bootstrap framework employs with regard to making the pages responsive. Each responsive web page features containers maintaining usually a single row with the needed number of columns inside it-- all of them together creating a useful web content block on web page-- just like an article's heading or body , selection of material's components and so forth.
Let's take a look at a single web content block-- like some elements of whatever being really provided out on a page. Initially we need wrapping the whole item into a .container it is actually kind of the mini canvas we'll place our material inside. Exactly what the container executes is limiting the width of the space we have provided for positioning our material. Containers are determined to spread up to a specific size according the one of the viewport-- always remaining a bit smaller sized keeping some free area aside. With the improvement of the viewport width and attainable maximum size of the container feature dynamically changes too. There is another type of container - .container-fluid it always extends the entire size of the given viewport-- it is actually employed for creating the so called full-width web page Bootstrap Layout Grid.
After that inside of our .container we must put a .row feature.
These are applied for handling the alignment of the material components we set inside. Considering that the most recent alpha 6 version of the Bootstrap 4 framework uses a styling technique termed flexbox with the row element now all sort of placements setup, distribution and sizing of the web content can possibly be attained with just adding a practical class but this is a entire new story-- meanwhile do know this is the element it is actually done with.
Finally-- in the row we need to place certain .col- elements which are the actual columns having our valuable web content. In the instance of the attributes list-- each attribute gets positioned in its own column. Columns are the ones which working as well as the Row and the Container elements generate the responsive activity of the web page. Just what columns basically do is showcase inline down to a certain viewport size having the defined fragment of it and stacking over one another when the viewport receives smaller sized filling the entire width readily available . So in case the screen is bigger you can certainly find a few columns each time but if it becomes very little you'll notice them one by one therefore you don't need to gaze checking out the material.
Basic configurations
Containers are certainly some of the most standard layout component within Bootstrap and are demanded whenever applying default grid system. Select a responsive, fixed-width container ( signifying its max-width switches at every breakpoint) or fluid-width ( indicating it is really 100% wide all the time).
Even though containers may possibly be nested, the majority of Bootstrap Layouts layouts do not require a nested container.

<div class="container">
<!-- Content here -->
</div>Employ .container-fluid for a complete size container, spanning the whole entire size of the viewport.

<div class="container-fluid">
...
</div>Have a look at certain responsive breakpoints
Due to the fact that Bootstrap is developed to be actually mobile first, we work with a number of media queries to generate sensible breakpoints for interfaces and styles . Such breakpoints are mainly founded on minimum viewport sizes and enable us to scale up features just as the viewport modifications .
Bootstrap mostly uses the following media query ranges-- or breakpoints-- inside Sass files for format, grid structure, and elements .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce source CSS inside Sass, all of Bootstrap media queries are simply readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries that work in the various other course (the offered display screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are additionally accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for focus on a specific sector of screen dimensions using the lowest amount and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact screen size range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A handful of Bootstrap parts employ z-index, the CSS property that assists command format by providing a 3rd axis to set up material. We utilize a default z-index scale within Bootstrap that's been created to appropriately layer navigating, popovers and tooltips , modals, and even more.
We really don't support modification of these kinds of values; you alter one, you likely must switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops that make it possible for click-dismissing-- typically reside on a low z-index-s, whilst navigation and popovers implement greater z-index-s to make certain they overlay surrounding web content.
Extra advice
Utilizing the Bootstrap 4 framework you have the ability to set up to 5 different column appeals baseding upon the predefined in the framework breakpoints but normally two to three are quite sufficient for acquiring best appeal on all display screens.
Final thoughts
So currently hopefully you do possess a fundamental idea just what responsive web design and frameworks are and just how one of the most prominent of them the Bootstrap 4 framework handles the page content in order to make it display best in any screen-- that's just a fast glance however It's believed the awareness exactly how items do a job is the greatest basis one must move on before searching into the details.
Inspect a couple of on-line video short training about Bootstrap layout:
Connected topics:
Bootstrap layout approved documentation

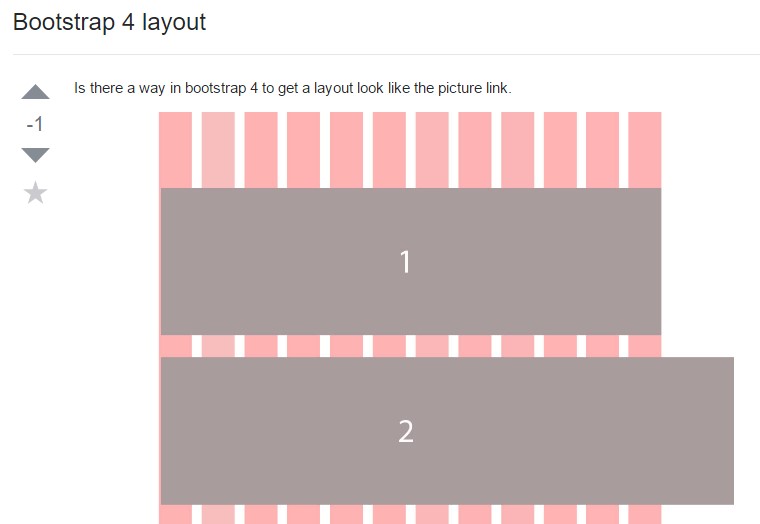
A solution inside Bootstrap 4 to establish a intended layout

Style models within Bootstrap 4