Bootstrap Image Example
Introduction
Select your pics in to responsive behaviour ( with the purpose that they never ever transform into bigger than their parent elements) and also put in lightweight designs to all of them-- all by using classes.
No matter just how impressive is the content showcased in our webpages certainly we really need a few as powerful pictures to back it up making the material actually shine. And since we are definitely inside of the smart phones era we also need to have those images functioning as needed just to feature finest on any type of screen scale since nobody enjoys pinching and panning around to be able to actually notice just what a Bootstrap Image Responsive stands up to show.
The people on the side of the Bootstrap framework are nicely aware of that and from its foundation some of the most favored responsive framework has been giving easy and impressive devices for best appearance and also responsive activity of our illustration elements. Listed here is exactly how it work out in the latest version.
Differences and changes
When compared to its forerunner Bootstrap 3 the fourth edition implements the class .img-fluid as an alternative to .img-responsive when it used to be. What this class stands for is the Bootstrap Image Responsive is going to fill up the entire width of its own container scaling upward or down properly to take care of its own proportions. So for pioneers-- make certain you bring in .img-fluid to your <div class="img"><img></div> elements when you are utilizing all of them within Bootstrap 4 powered web pages.
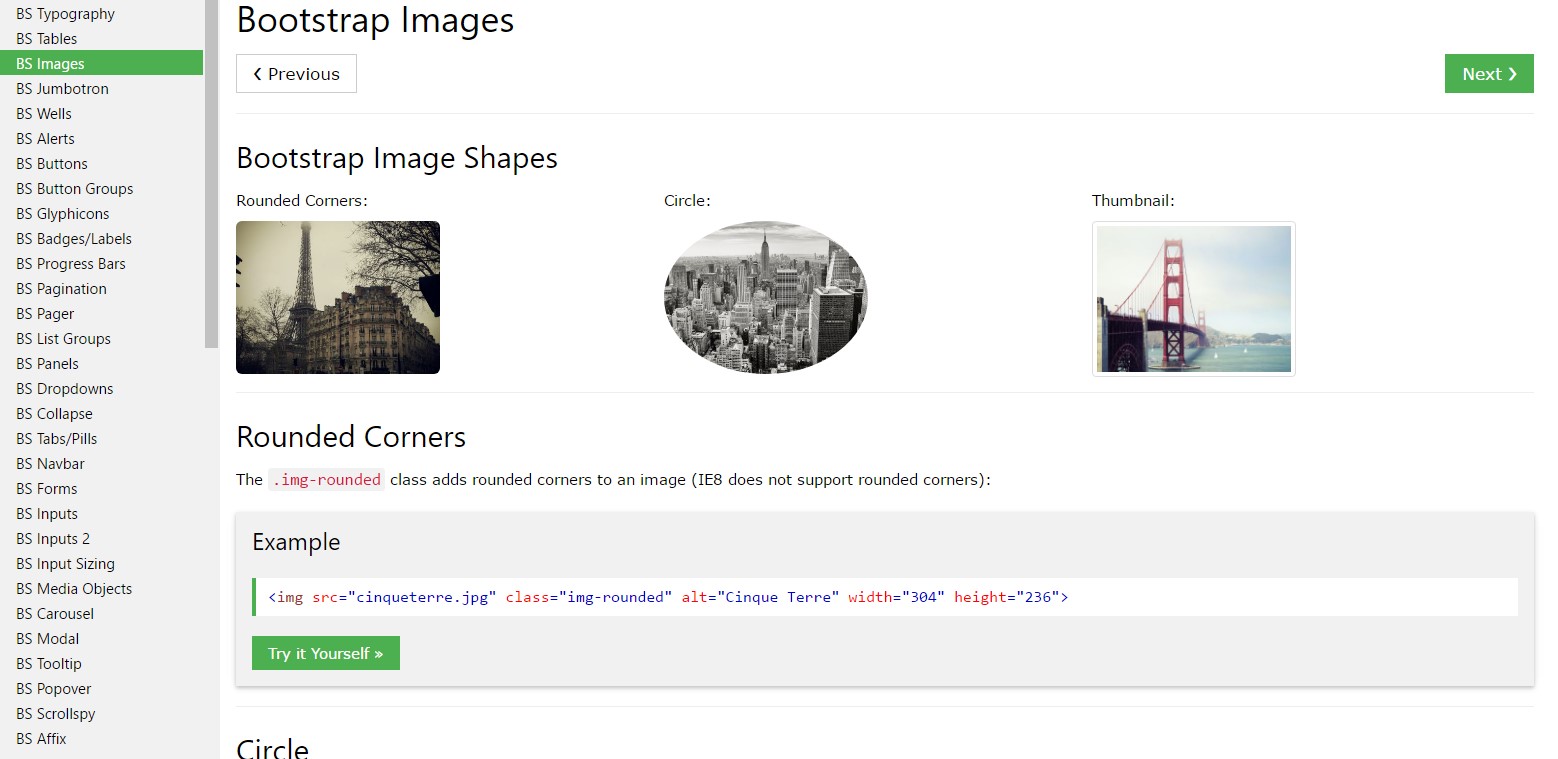
{ You are able to additionally use the predefined styling classes producing a special picture oval having the .img-cicrle class, display with a slight rounded edge with a slight offset from the certain material utilizing the .img-thumbnail class or else just a little round the sharp edges with the .img-rounded class to build up a bit friendlier appearance.
Responsive images
Pics in Bootstrap are generated responsive through .img-fluid. max-width: 100%; and height: auto; are used to the illustration to ensure that it sizes using the parent feature.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG illustrations having .img-fluid are really disproportionately sized. To deal with this, include width: 100% \ 9; where required. This solution improperly scales other pic structures, therefore Bootstrap doesn't employ it systematically .
Image thumbnails
Along with our border-radius utilities , you can work with .img-thumbnail to deliver an image a rounded 1px borderline appeal.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
Whenever it goes to arrangement you can certainly use a couple of really effective tools like the responsive float supporters, message position utilities and the .m-x. auto class as follows :
The responsive float devices might be employed to place an responsive picture floating right or left as well as alter this positioning depending on the measurements of the current viewport.
This kind of classes have used a handful of changes-- from .pull-left and .pull-right inside the prior Bootstrap 3 version to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right in Bootstrap 4 up to alpha 5 and lastly inside the sixth alpha-- to .float-left plus .float-right changing the .float-xs-left plus .float-xs-right classes by having the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they exist in Bootstrap 4 alpha 5.
Centralizing the pictures in Bootstrap 3 used to take place applying the .center-block class. Inside of the newest version of the framework this right now turns out by using the .m-x. auto class as well as .d-block for you to set the pic to present like a block.
Align pics having the helper float classes or else message arrangement classes. block -level images can be focused applying the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the text arrangement utilities might be employed applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right and .text- ~ screen size ~ - center to the parent element in which the definite <div class="img"><img></div> feature has been wrapped. A brand-new feature in the latest alpha 6 build of the Bootstrap 4 again is connected with the canceling of the -xs- infix-- and so in the event that you like to for instance center an image globally-- for all types of scales along with the text utilities simply just employ the .text-center class.
Conclusions
Basically that is actually the technique you have the ability to bring in simply a couple of easy classes in order to get from standard images a responsive ones utilizing the current build of the best prominent framework for creating mobile friendly website page. Now all that is actually left for you is getting the suitable ones.
Take a look at a few video short training regarding Bootstrap Images:
Related topics:
Bootstrap images authoritative records

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.