Bootstrap Header Code
Intro
Just as within published documents the header is just one of the very essential elements of the web pages we obtain and set up to utilize every single day. It nicely holds one of the most crucial related information regarding the status of the company as well as people behind the page in itself and the importance of the entire site-- its navigating construction which together with the Bootstrap Header Design itself really should be thought and crafted in this sort of technique that a site visitor in a hurry or not really actually having an idea which way to head to just take a look at and get the wanted info. This is the ideal case-- in the real life obtaining as near as achievable to this look and disruptive behavior additionally proceeds due to the fact that we almost each time have some project specified limits to think about. In addition compared to the written documents all over the world of web we should always remember the selection of possible devices on which our webpages could actually get demonstrated-- we should make sure their responsive behavior or else in other words-- ensure they will present top at any display size possible.
So why don't we take a look and see specifically how a navbar gets built in Bootstrap 4.
Efficient ways to employ the Bootstrap Header Design:
Firstly if you want to produce a web page header or else as it gets referred to within the framework-- a navbar-- we have to wrap the whole item within a <nav> element with the .navbar and .navbar-toggleable- ~ screen size ~ assuming that you would want it to collapse in a mobile style where the display size is just one of the predefined Bootstrap 4 display dimensions at the reach of which the exact collapse will arrive. On top of that this is actually the location to bring in several of the brand-new for this edition background color .bg-* and color design classes-- like .navbar-light plus .navbar-light
Inside of this parent component we need to initiate by positioning a button element that will be applied to feature the collapsed content on a smaller sized screen dimensions-- to perform that make a <button> together with the class .navbar-toggler and additionally - .navbar-toggler-left or else .navbar-toggler-right classes which will adapt the toggle button's position in the collapsed Bootstrap Header Form. This component should really likewise take some attributes like type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we shall specify in simply just a few moves further .
What is certainly bright new for most current alpha 6 release of the Bootstrap 4 framework is that inside the .navbar-togler you should also wrap a <span> element with the .navbar-toggler-icon which is exposed for enhancing the versatility in editing and enhancing the visual appeal of the toggler tab itself generating it mix much better to the overall page's look. Alongside the toggle button we really should now install the components introducing our brand name -- to complete this provide an <a> element with the .navbar-brand class and wrap your logo design as an <div class="img"><img></div> tag and brand name within it or else if you like-- put in simply just the company logo or even omit the component completely-- it's not a necessity but in the event that you wish it present just before the site navigation-- this is probably the most standard location it need to take.
Now-- the necessary component-- building the collapsible container for the main website navigation-- to do it generate an element through the .collapse plus .navbar-collapse classes used to wrap the whole site navigation construction up. It is essential for you to additionally assign an unique id =" ~ same as navbar toggler data-target ~ " property to this element. Next-- this is the best usual technique-- within this .collapse component produce an <ul> with the .navbar-nav class specified to it. Within this <ul> put some <li> features with the .nav-item class appointed and within them-- the definite navigating web links - <a> components holding the .nav-link class. This whole classes construct is new for Bootstrap 4 considering that the last version did not utilize the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
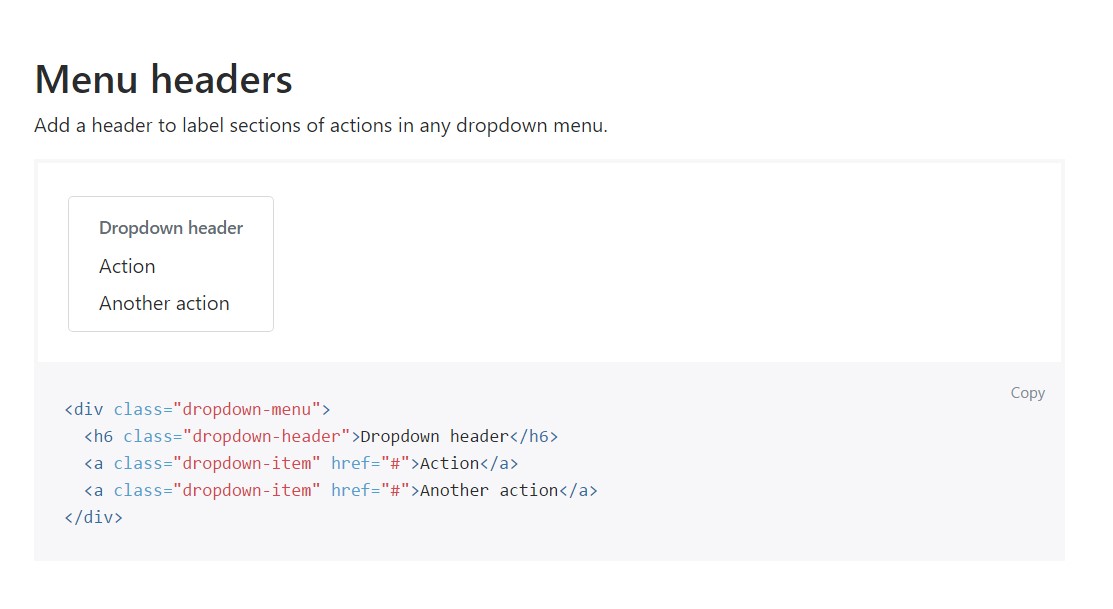
For example of menu headers
Include a header to label parts of actions in any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more capabilities
Yet another new thing for this edition is the possibility to include an inline forms in your .navbar employing the .form-inline class or else some message employing a <span> plus the .navbar-text appointed to it.
Conclusions
Whenever it goes to the header parts in current Bootstrap 4 version this is being really dealt with with the integrated in Collapse plugin and a number of navigation certain material classes-- several of them produced specifically for preventing your label's identification and others-- to create confident the real webpage navigational structure will show best collapsing in a mobile phone design menu when a defined viewport width is reached.
Take a look at some youtube video guide about Bootstrap Header
Connected topics:
Bootstrap Header: authoritative documents

Bootstrap Header article

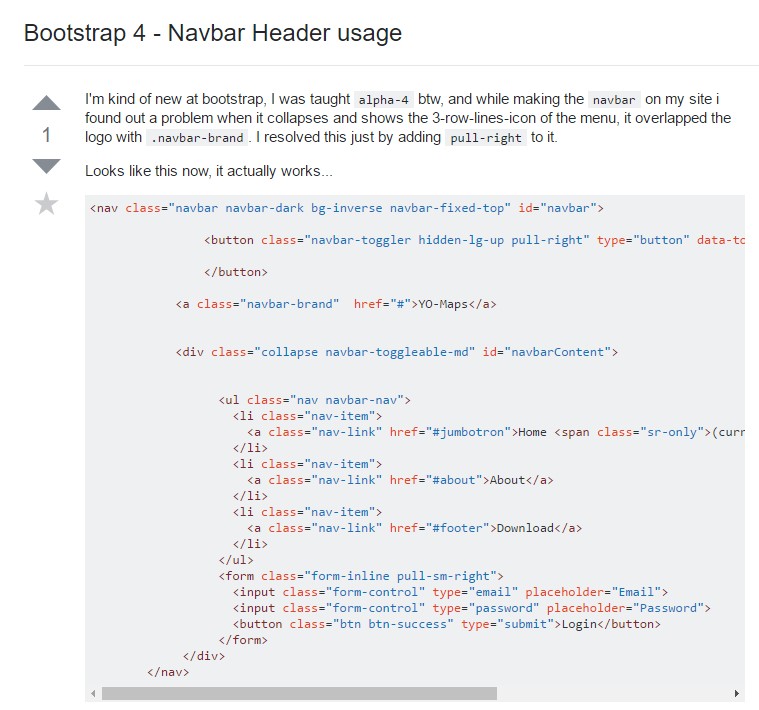
Bootstrap 4 - Navbar Header handling