Bootstrap Accordion Group
Intro
Web pages are the most popular place to display a amazing concepts along with appealing content in easy and relatively cheap approach and get them provided for the entire world to observe and get familiar with. Will the web content you've shared score reader's interest and concentration-- this stuff we may never ever find out till you actually take it live upon server. We have the ability to however think with a really great opportunity of correcting the efficiency of certain features over the site visitor-- determining perhaps from our own knowledge, the excellent techniques identified over the internet or most typically-- by the approach a page impacts ourselves while we're offering it a good shape during the designing procedure. One thing is clear though-- great zones of clear text are really probable to bore the visitor as well as move the viewers elsewhere-- so what to try in cases where we simply really need to set this kind of greater amount of content-- just like conditions , commonly asked questions, professional options of a goods as well as a professional services which ought to be detailed and exact and so on. Well that is really things that the design procedure in itself narrows down in the end-- finding working treatments-- and we really should uncover a solution figuring this out-- feature the material needed in good looking and fascinating manner nevertheless it could be 3 web pages clear text long.
A good technique is covering the content in to the so called Bootstrap Accordion Styles element-- it offers us a great way to obtain just the captions of our content present and clickable on page so basically the whole content is obtainable at all times within a small area-- often a single display with the purpose that the visitor can quickly click on what is necessary and have it expanded in order to get knowledgeable with the detailed web content. This kind of method is in addition user-friendly and web design considering that small acts need to be taken to proceed performing with the page and so we have the site visitor advanced-- kind of "push the button and see the light flashing" stuff.
The ways to apply the Bootstrap Accordion List:
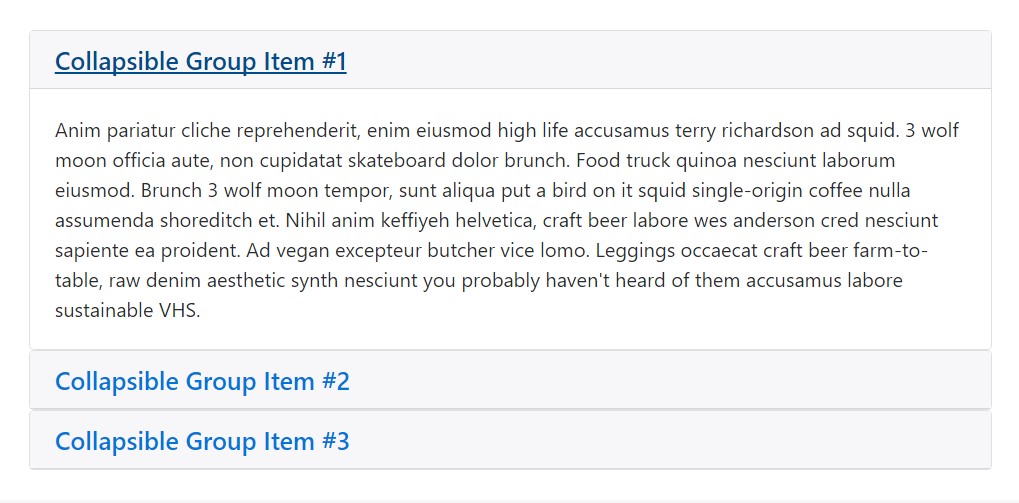
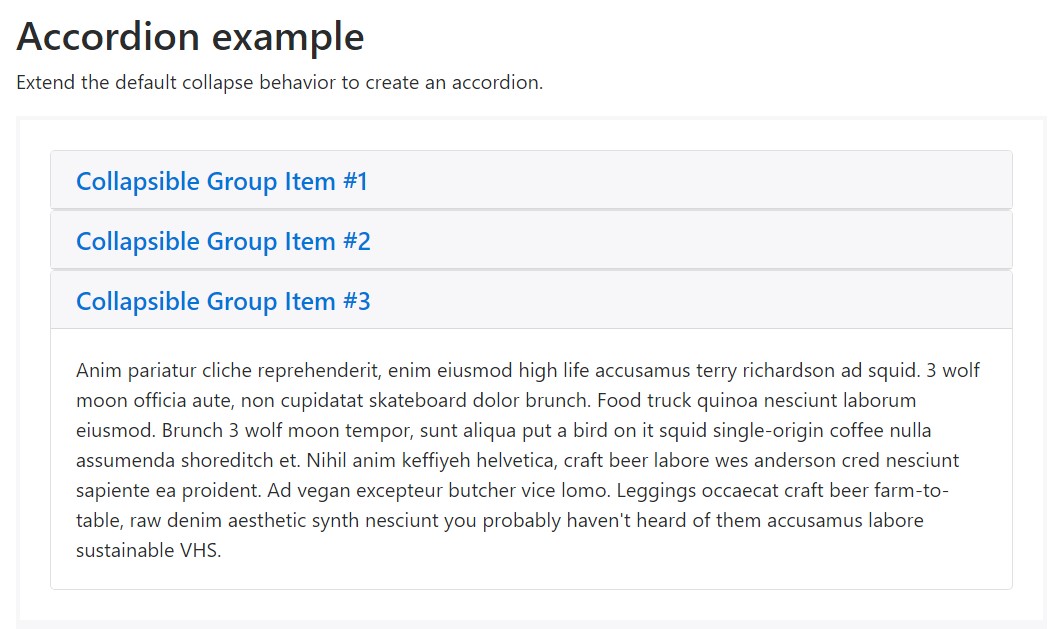
Accordion example
Prolong the default collapse behaviour to set up an Bootstrap Accordion Table.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Within Bootstrap 4 we obtain the great instruments for producing an accordion quick and simple utilizing the recently offered cards features providing just a handful of special wrapper elements. Listed here is how: To start producing an accordion we primarily really need an element in order to wrap the whole item in-- generate a <div> element and delegate it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next it is undoubtedly moment to build the accordion panels-- add a .card element, into it-- a .card-header to create the accordion title. Within the header-- provide an actual heading such as h1-- h6 with the . card-title class assigned and within this specific headline wrap an <a> element to effectively carry the heading of the section. To control the collapsing panel we are really about to create it should have data-toggle = "collapse" attribute, its target needs to be the ID of the collapsing feature we'll set up soon just like data-target = "long-text-1" for example and at last-- making sure just one accordion component remains extended at once we really should additionally add a data-parent attribute leading to the master wrapper with regard to the accordion in our case it really should be data-parent = "MyAccordionWrapper"
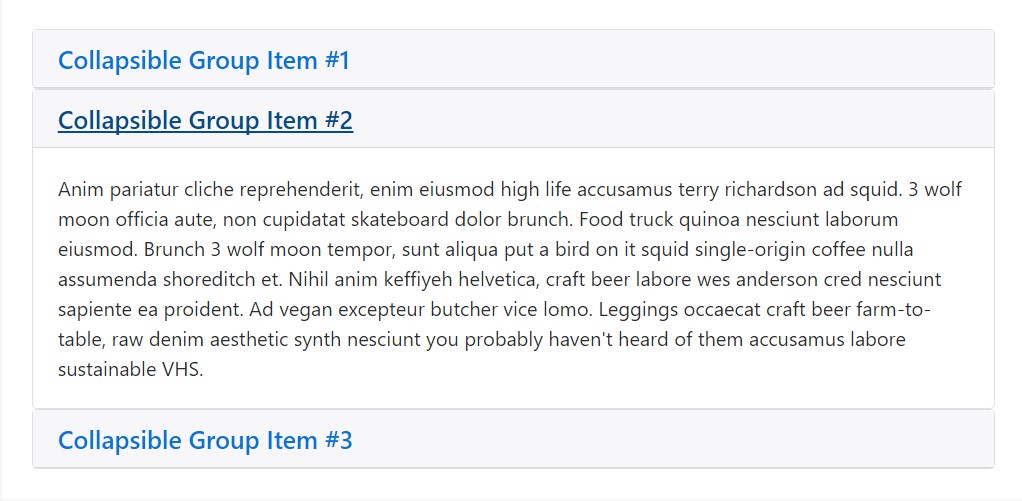
Another representation

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
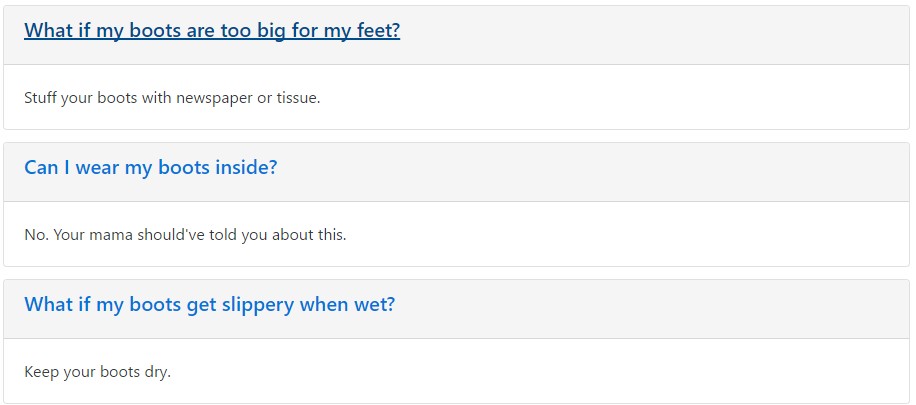
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>As soon as this is performed it is certainly time for creating the element which will definitely stay hidden and hold up the current web content behind the heading. To perform this we'll wrap a .card-block inside a .collapse component together with an ID attribute-- the similar ID we should insert like a goal for the hyperlink inside the .card-title from above-- for the example it should be like id ="long-text-1".
Once this format has been established you can insert either the plain text or further wrap your content making a little bit more complex structure.
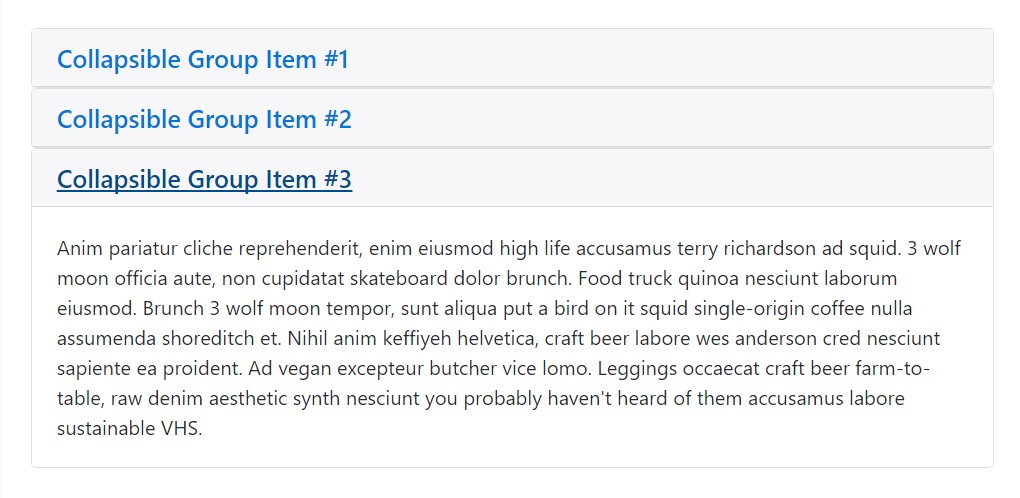
Expanded content
Repeating the training from above you can surely add in as many elements to your accordion just as you require to. Also supposing that you prefer a web content element to present extended-- specify the .in or possibly .show classes to it baseding on the Bootstrap 4 build edition you are actually dealing with-- up to Alpha 5 the .in class proceeds and within Alpha 6 it becomes replaced by .show
Final thoughts
So simply speaking that is really the way you can set up an totally working and very good looking accordion with the Bootstrap 4 framework. Do note it uses the card feature and cards do expand the whole zone available by default. In this way united together with the Bootstrap's grid column options you are able to quickly build complex pleasing arrangements putting the whole thing within an element with defined number of columns width.
Take a look at a couple of online video short training regarding Bootstrap Accordion
Related topics:
Bootstrap accordion formal documentation

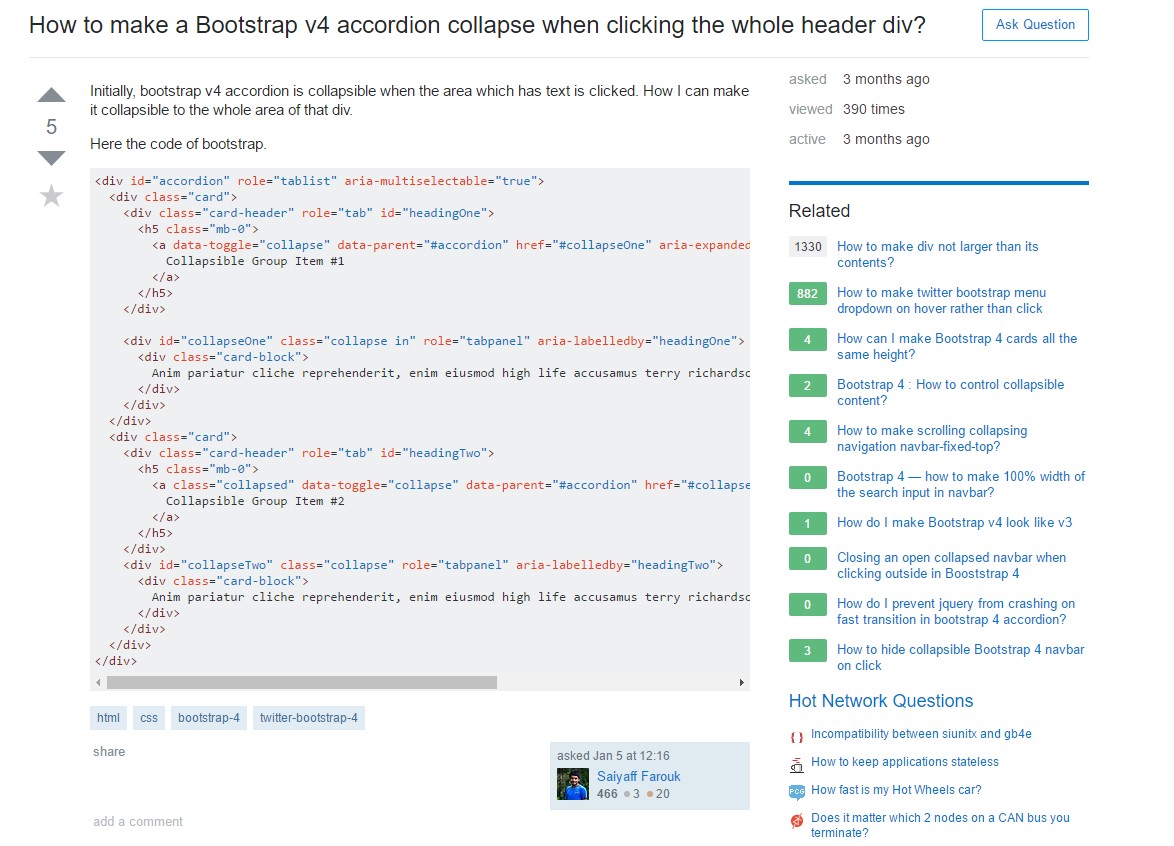
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels