Stupendous Javascript Carousel Text Slider Designs
While making a web page appear astonishingly active and mega modern-day, web designers can surely use various techniques such as a picture or video slideshow. But this is a confrontation for lots of people to generate one on their own. This is the reason that numerous developers work with a predefined carousel text slider example to improve and also enrich their web pages. This blog post is actually ready for you to help you get out of problems when it comes to establishing your own webpage having a mobile-friendly carousel text slider.
Here you will discover the most modern Bootstrap slider examples presented to you on a silver platter and waiting for you to just implement them on your site with no effort .
Mobile-friendly Bootstrap Carousel Fade Demo
In the case that you like to achieve a Bootstrap carousel fade effect for your slider, simply examine this one right here. It makes it easy for people to add countless images therein and you do not have to code anything. Using this polished and impressive carousel text slider you will definitely thrill everyone who arrive on your page.
Mobile-friendly Video Slider Bootstrap Template
We all know image slideshows and galleries, still what about video sliders? This specific template showcases the best way to use a video carousel in your web site correctly. An efficiently set up Bootstrap video carousel will have an incredibly exceptional effect on your webpage users, grow your sales as they won't want to go away any longer.
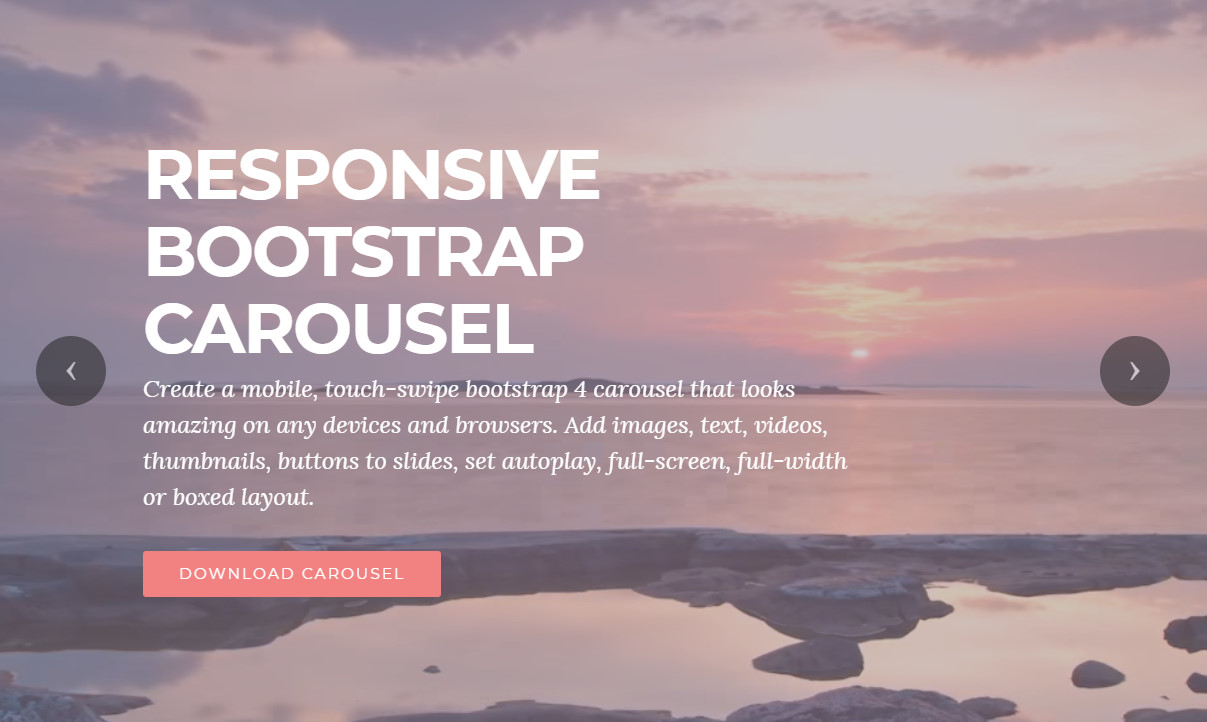
Free Bootstrap Responsive Slider Example
A captivating as well as user friendly slideshow which is a necessity while producing a site for smartphone owners. The Bootstrap responsive slider has a touch-swipe function in the case that your patrons should observe this via mobile phones what is important at present. Nevertheless the slider is based on Javascript, it appears as rapidly as possible.
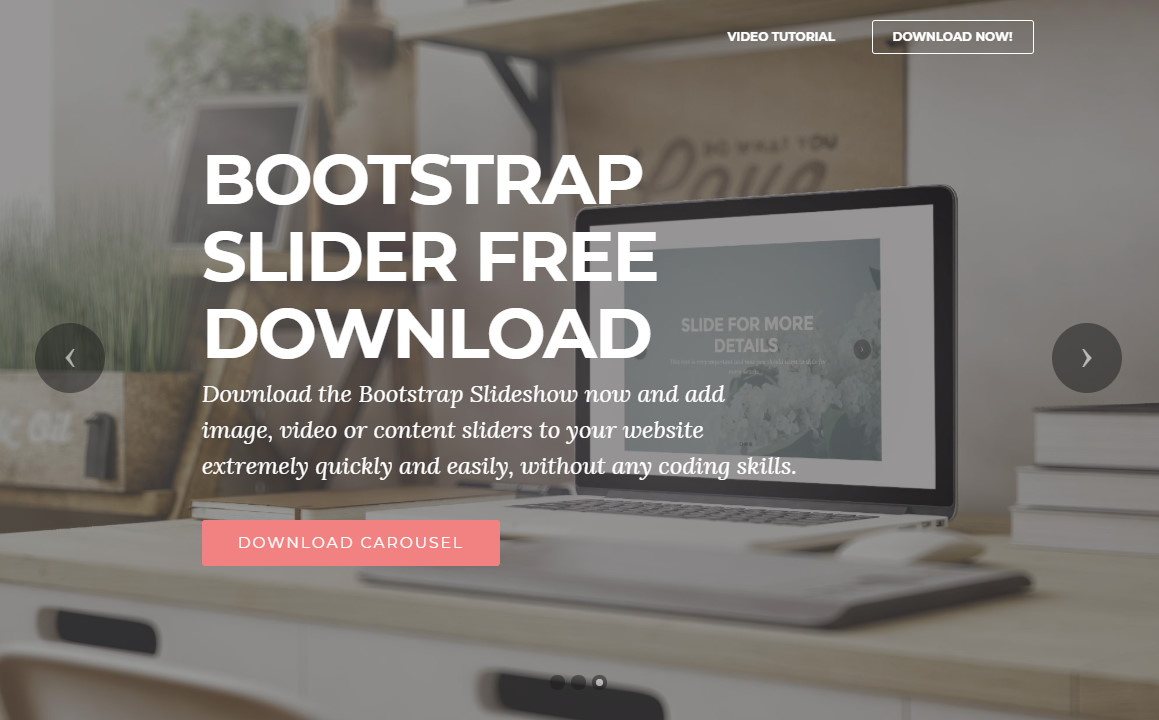
Mobile Bootstrap Slider Example
This carousel text slider theme can amaze you by the assortment of switch effects turning your website's visit right into a journey. That carousel is based on a simple-to-use HTML editor which lets you develop a mobile-ready accessible slider without any coding all alone. Use some easy tutorials on the Bootstrap video slider webpage in order to be able to develop a slider quickly.
Mobile Bootstrap Carousel Generator Demo
It is actually a carousel text slider generator which empowers you to develop any form of Bootstrap carousel within a few seconds. Choose from plenties of transitions, carousel formats, arrows and bullets designs and much more. That's very simple to achieve a style you want your slider to have thanks to this user-friendly and cost-free program.
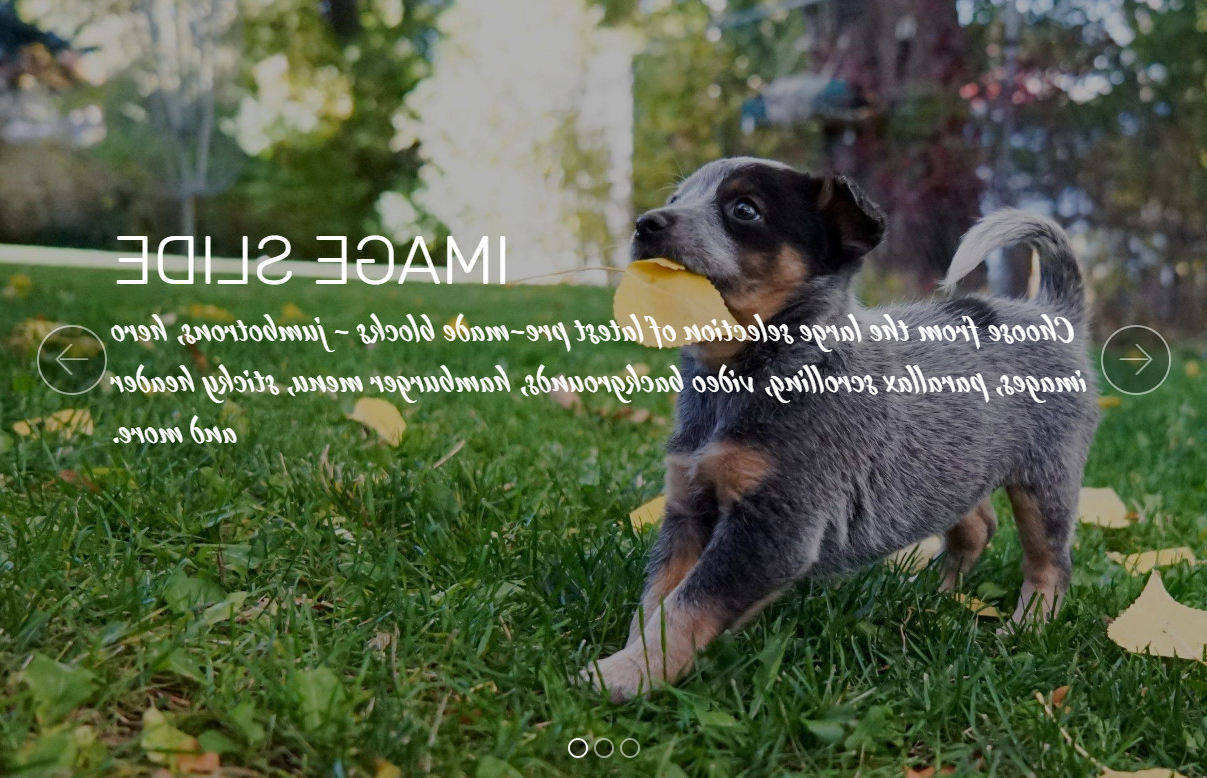
Mobile-friendly Bootstrap Image Slider Template
When it is crucial not only to pick a reputable attractive Bootstrap image slider, but also to find out how to deal with that easily, this web page is surely a complete necessity for you. This demonstrates a modern slider with a few tips and tutorials on exactly how to utilize slider in Bootstrap on your page.
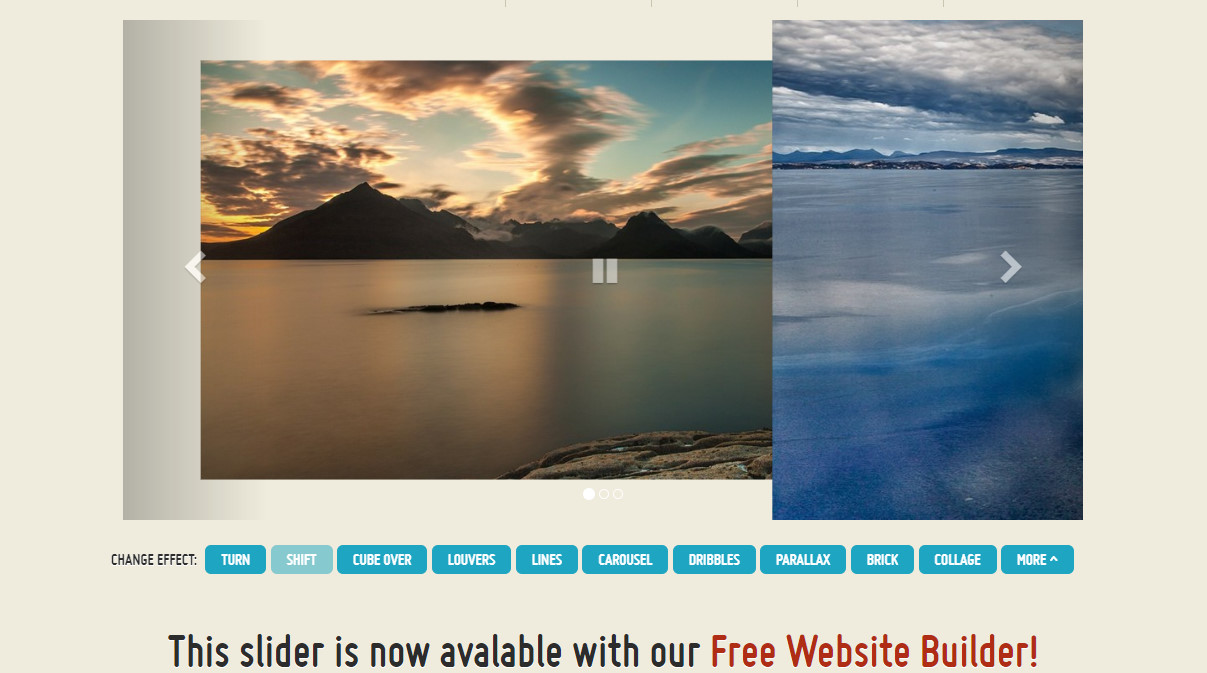
Mobile-friendly Bootstrap Slider Design
It is actually a cozy and smooth Bootstrap slider using attractive shift effects. You can comfortably browse through it making use of arrows and bullets and what is more this has the touch-swipe functions once your web page target audience views that on their iphones. Concerning mobile phones, that changes to fit in the screen of any kind of gadget. And the most essential detail - this carousel text slider layout is offered for free!
Javascript Bootstrap Carousel Multiple Items Design
That is another no-coding slideshow which could be utilized as a carousel text slider having multiple items. You can easily use as many illustrations therein as you desire. This slideshow template helps you to have a horizontal photo and an associates sliders on your web page. Craft that slideshow in a convenient Bootstrap editor: change photos, hide/show bullets and arrows, include buttons and titles.
HTML5 Bootstrap Carousel Slider Responsive Design
Utilize this multicolored Bootstrap carousel slider. Responsive, excellent and contemporary. This slider is simple to handle: correct Bootstrap video slider height effortlessly, type your titles directly in your slider and share this to make an impact on your site audiences. In addition to it, this is the excellent fit for freelance photographers and designers.
Javascript Bootstrap Carousel Autoplay Design
That slideshow with a Bootstrap touch slider autoplay characteristic is usually intended to make your web page customers remain on your page for longer. The full width slider pleases with classy pictures and sleek shifts granting your site a phenomenal feel and look. Simple and responsive - it's everything you really need.
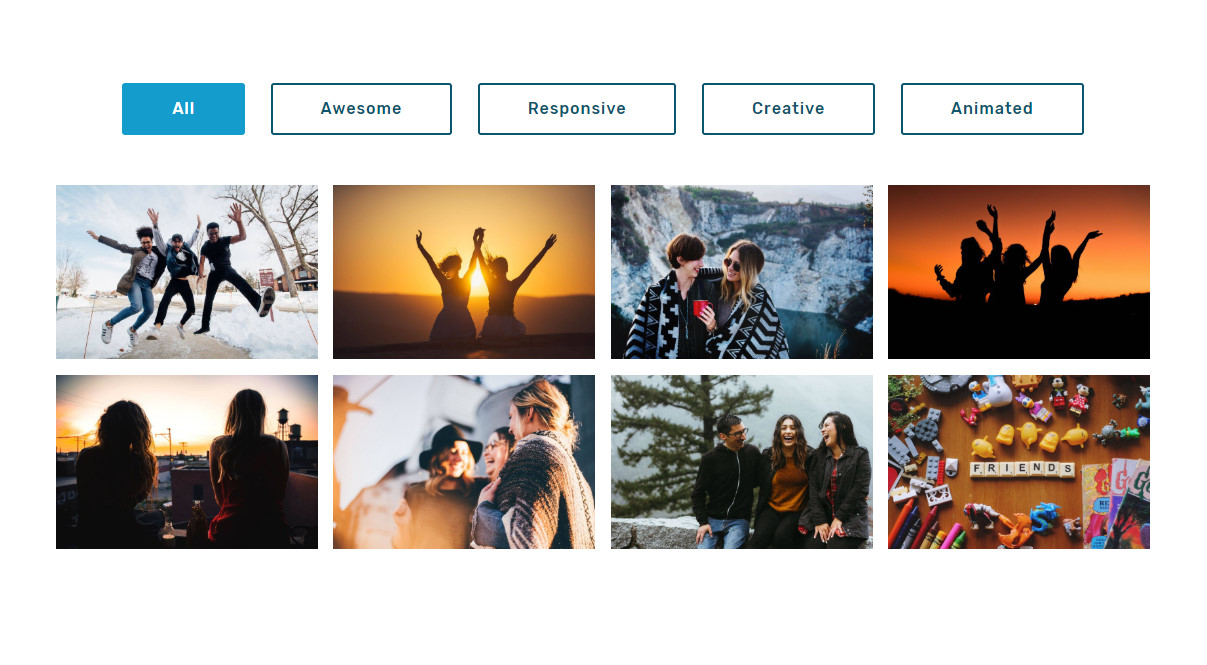
CSS Bootstrap Carousel Slider with Thumbnails Demo
That example demonstrates us ways of how a Bootstrap carousel slider with thumbnails or tabs is going to function on your page. That type of carousel text slider can keep it easier to users to browse through your image gallery and find things they are seeking efficiently.
Mobile Bootstrap Full Width Slider Design
If you should set up your online presenсe reliably and draw as much attention of web visitors as possible, you should check out this complete screen Bootstrap video slider. The feature is you can take care of the extensive look of your slideshow along with just certain easy-to-use options. Not to mention, the slideshow seems absolutely modern and captivating.
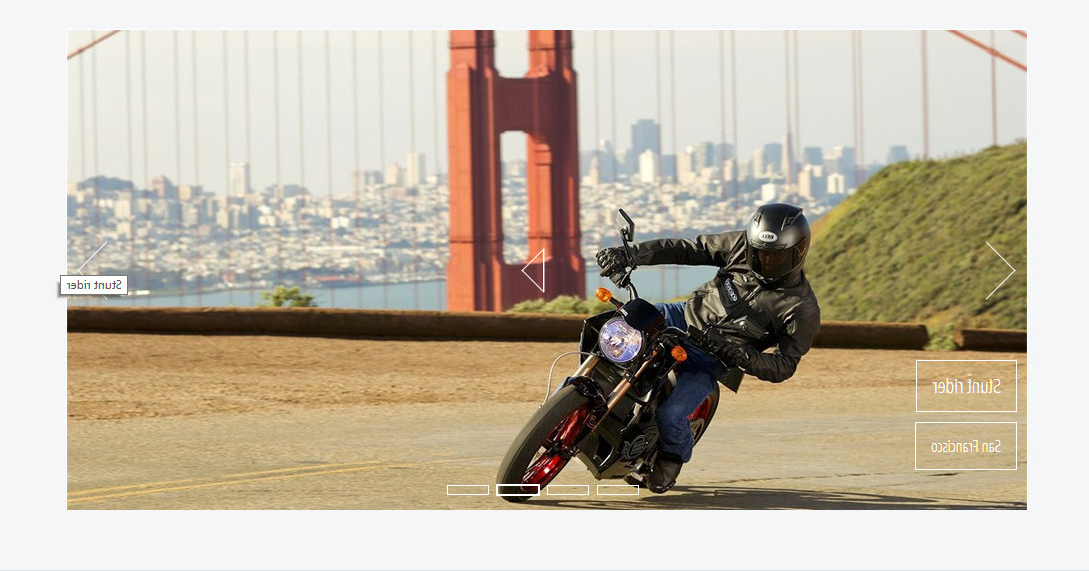
HTML Bootstrap Full Screen Slider Demo
This specific carousel can go to the top of your web site as a major header. The full screen slider is quite effective when revealing several big background pictures to people, placing a lot more proposals at the top of the web page. Aside from that, slider switches make your website look vivid, therefore, this is an excellent approach in order to advertise or sell your products or services.
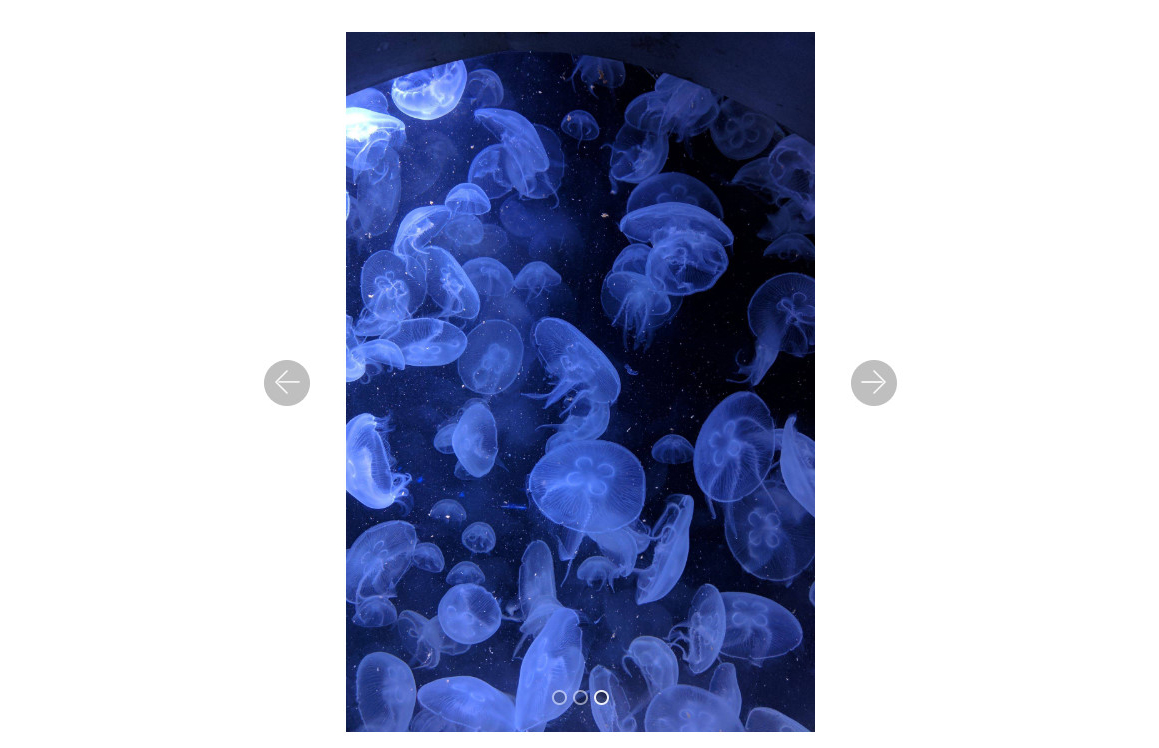
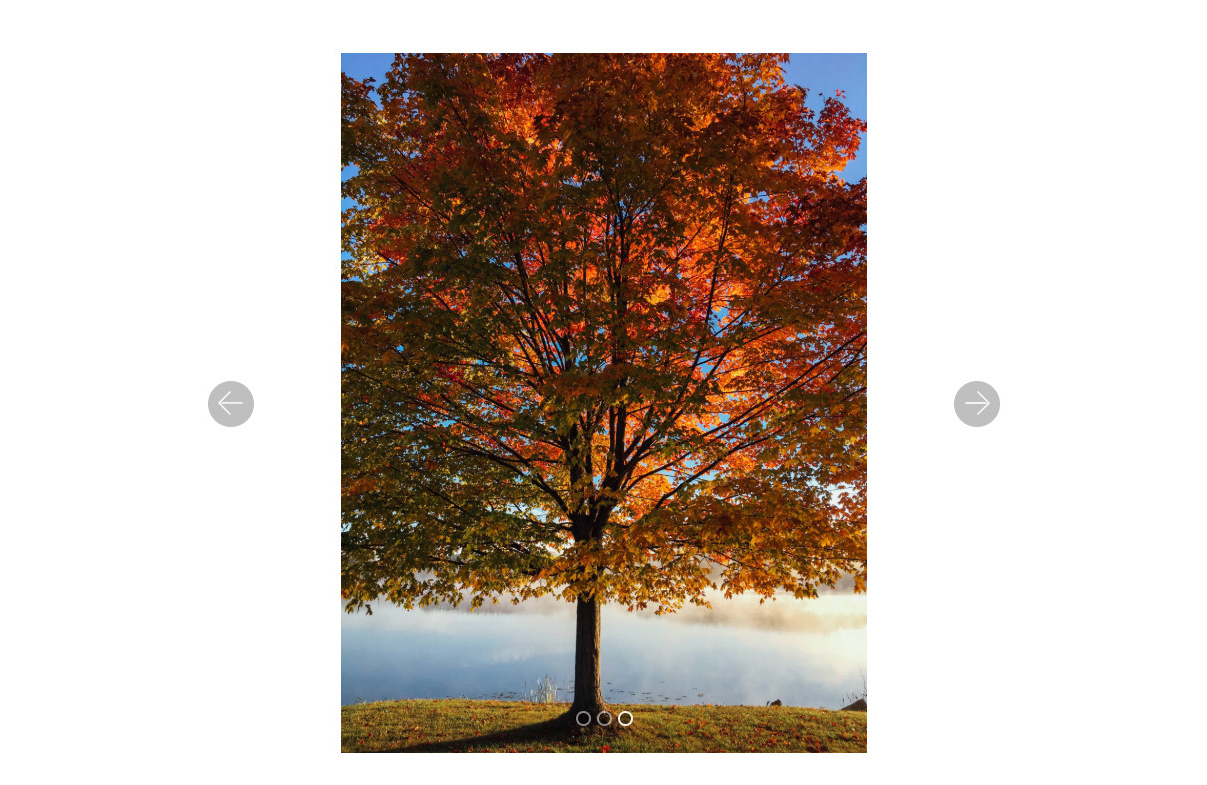
Responsive Vertical Slider Bootstrap Demo
Vertical slide shows are definitely probably the most suitable approach when showing as well as exhibiting your pictures, photographes and additional end products on phones. Take advantage of this in order to illustrate various tablet screen shots, vertical illustrations and phone-shot images. The major quality of this particular slider is truly that you could create that for yourself with no programming experience.
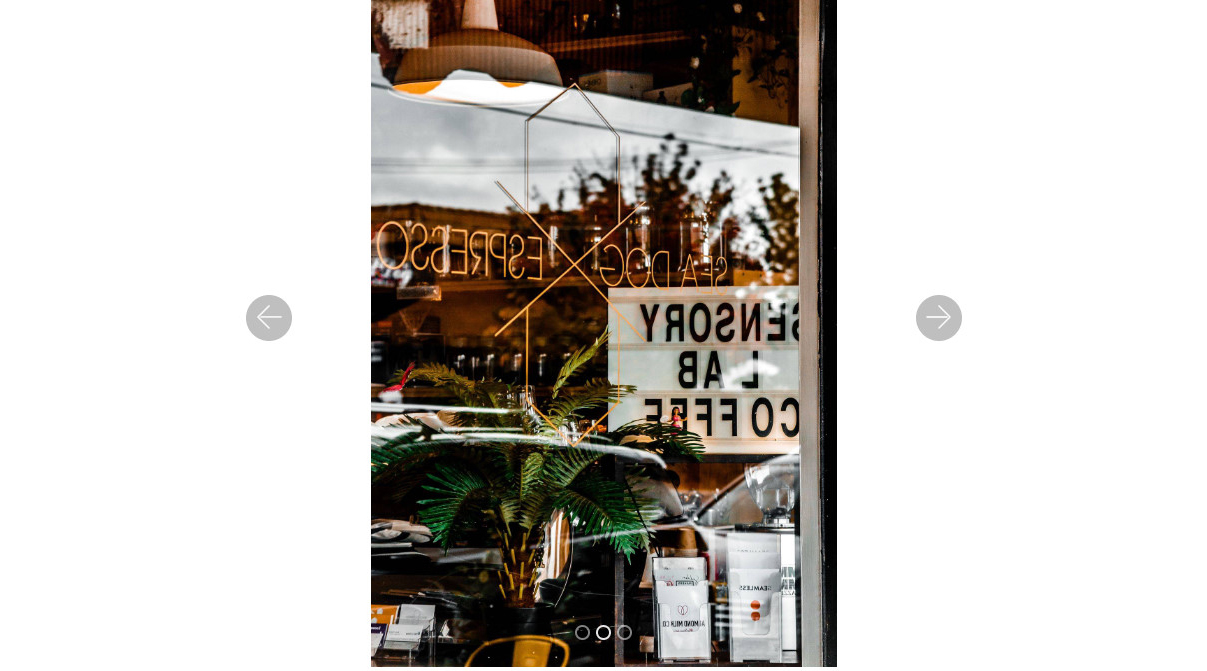
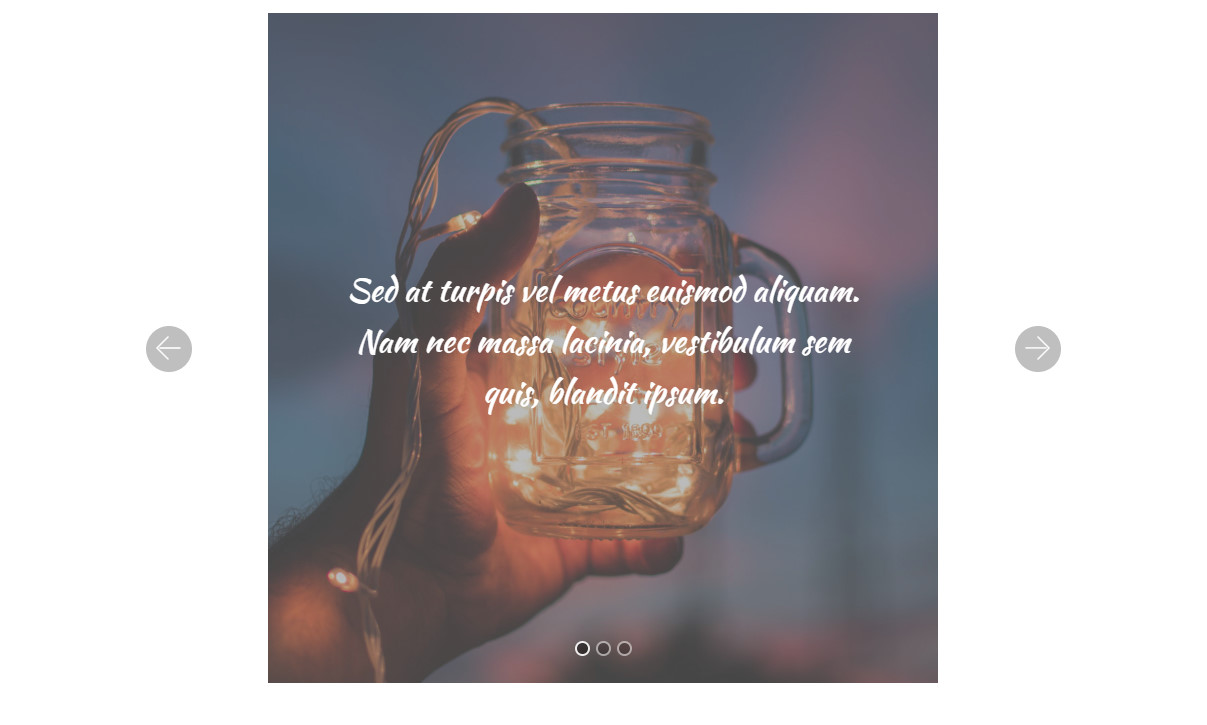
Free Bootstrap Image Center Template
That is a medium or small carousel that can possibly be put directly in the middle of the site. There is absolutely no necessity to build the slideshow from scratch: Bootstrap touch slider makes you build your carousel simply with replacing photos, typing your titles and also adding buttons. You receive a stable control precisely how your slideshow appears regardless of what gadget you use.
Free Bootstrap Image Slider Example
With this carousel you might let your web site seem not only even more lovely and pleasing, but also a lot more dynamic and vivid. It's not going to be hard for one to follow a step-by-step guide and set up an innovative and attractive Bootstrap touch slider effortlessly. That design is really mobile-friendly and responsive and therefore it delivers a superb mobile user-experience.
CSS Bootstrap Carousel Responsive Template
So as to have that slideshow, you really don't need to hire a website designer or perhaps some other web experts. This slider comes with a quick and easy carousel editor created particularly for newbies and individuals who lack HTML experience. All you need to have are excellent quality photos and some words for titles and your carousel is about to get put on line.
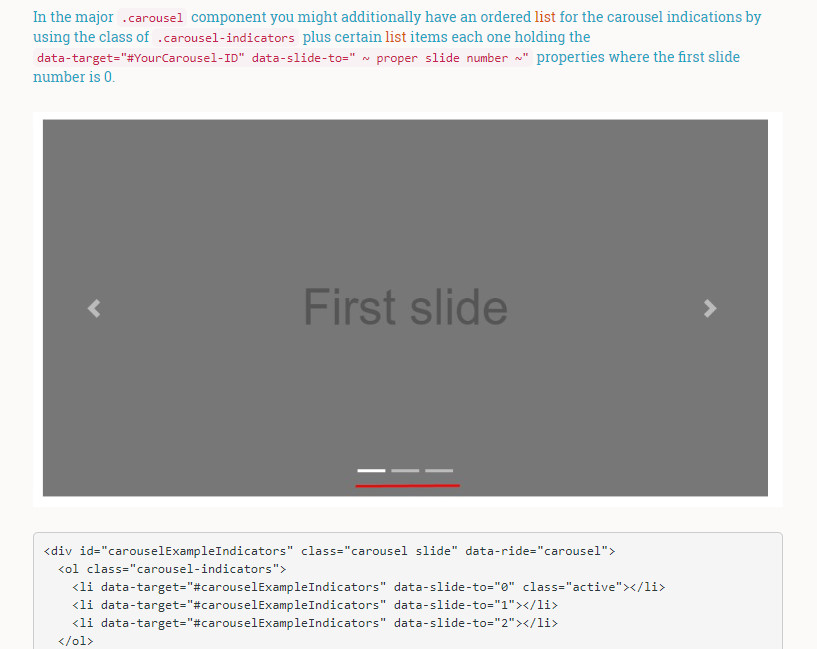
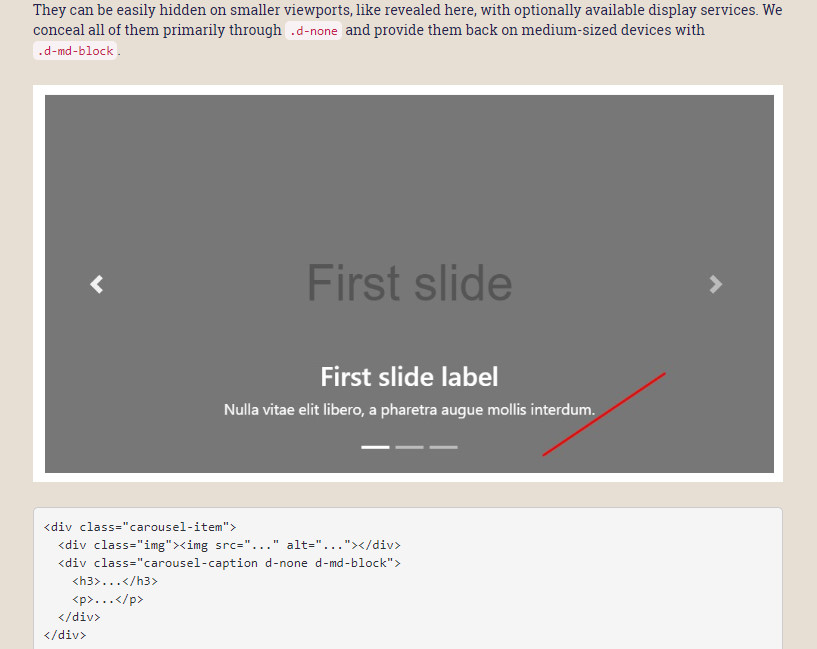
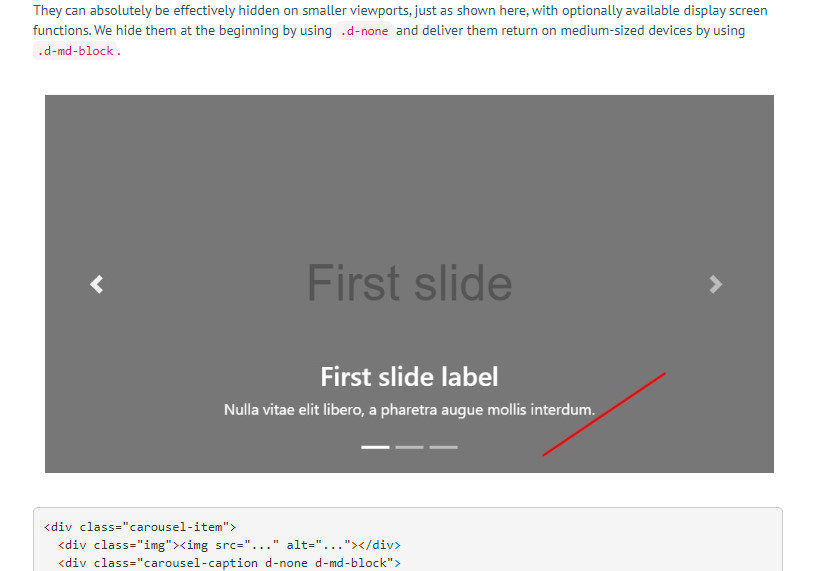
CSS Bootstrap Carousel Slider Example Demo
That slider may possibly be picked by programmers and web beginners as a classic Bootstrap carousel. That empowers you conveniently to add images and captions and include a easy yet excellent transition. You can certainly apply it somewhere in your site, regardless of what purpose you have: in the post, in your e-store website, in your business page and more.
Free Bootstrap Carousel Autoplay Example
A straight and productive carousel text slider with bullets, thumbnails, back and forth arrows, a stop button and captions. The design is crafted in Bootstrap 4 and that makes things fully mobile-optimized. Indeed, the Bootstrap slider development is minimized merely by your creativeness.
CSS3 Bootstrap Carousel Example
To excite and enthuse your web page users, you undoubtedly need this carousel text slider example. This is actually simple to install and utilize. Include more pictures, replace pictures, write details to images or videos, decide on an appropriate design - that all without programming at all. When you use that on your site, you will definitely notice that that improvement is actually worth it.