Bootstrap Tabs Events
Intro
In certain cases it's pretty effective if we can certainly just put a few sections of information and facts sharing the very same area on webpage so the visitor simply could search through them without any actually leaving behind the display. This becomes conveniently attained in the new fourth edition of the Bootstrap framework using the .nav and .tab- * classes. With them you might quickly develop a tabbed panel together with a various types of the content held within each and every tab allowing the user to simply just check out the tab and have the chance to check out the wanted web content. Let's take a better look and find exactly how it is simply carried out.
The best way to utilize the Bootstrap Tabs Set:
First of all for our tabbed control panel we'll need to have a number of tabs. In order to get one set up an <ul> element, specify it the .nav and .nav-tabs classes and place several <li> elements inside holding the .nav-item class. Inside of these listing the certain link components must accompany the .nav-link class assigned to them. One of the hyperlinks-- ordinarily the very first should also have the class .active because it will certainly present the tab being presently open once the web page becomes packed. The hyperlinks additionally have to be appointed the data-toggle = “tab” attribute and every one really should aim at the correct tab control panel you would certainly want to have displayed with its ID-- for example href = “#MyPanel-ID”
What is certainly new inside the Bootstrap 4 framework are the .nav-item and .nav-link classes. Additionally in the earlier edition the .active class was selected to the <li> element while now it get appointed to the link in itself.
Now when the Bootstrap Tabs Form system has been simply prepared it is actually opportunity for designing the control panels maintaining the concrete web content to be shown. Primarily we require a master wrapper <div> component together with the .tab-content class assigned to it. Inside this particular feature a several components carrying the .tab-pane class should be. It additionally is a smart idea to put in the class .fade just to ensure fluent transition when changing around the Bootstrap Tabs Border. The element that will be displayed by on a webpage load should likewise hold the .active class and in the event you aim for the fading transition - .in with the .fade class. Each and every .tab-panel should provide a unique ID attribute that will be applied for linking the tab links to it-- just like id = ”#MyPanel-ID” to connect the example link from above.
You are able to additionally develop tabbed sections utilizing a button-- like visual appeal for the tabs themselves. These are in addition named as pills. To do it just make sure instead of .nav-tabs you delegate the .nav-pills class to the .nav component and the .nav-link hyperlinks have data-toggle = “pill” in place of data-toggle = “tab” attribute.
Nav-tabs tactics
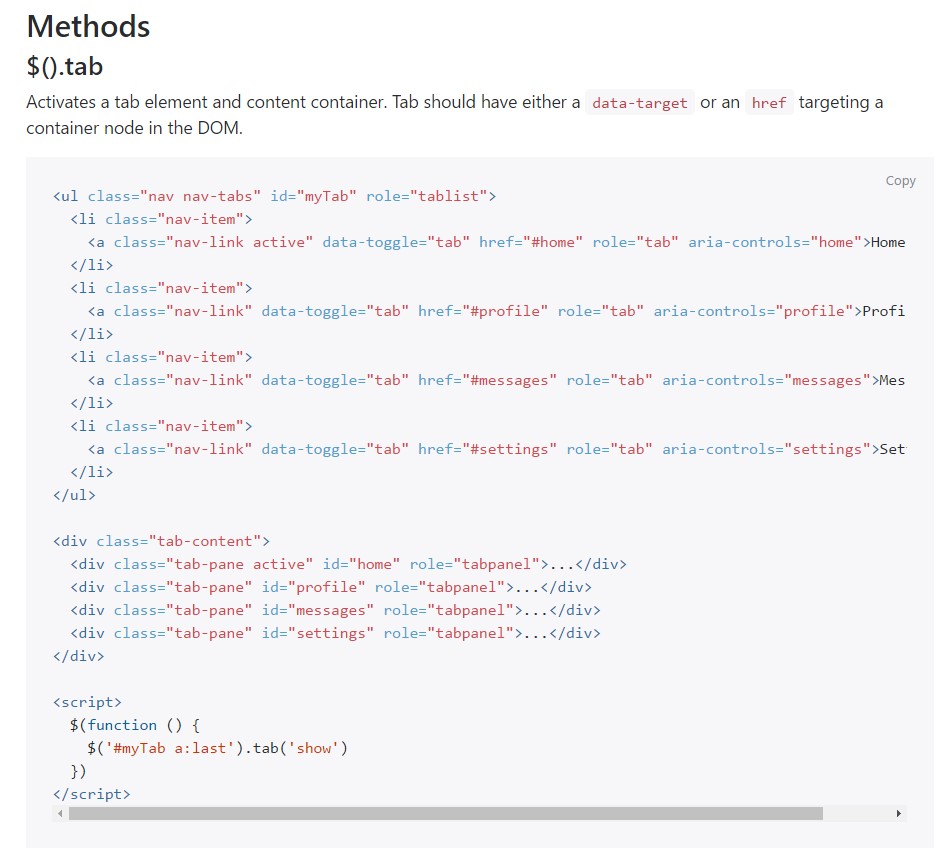
$().tab
Turns on a tab feature and material container. Tab should have either a data-target or an href targeting a container node inside the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Picks the given tab and reveals its own associated pane. Other tab which was recently picked becomes unselected and its associated pane is hidden. Returns to the caller before the tab pane has really been shown (i.e. just before the shown.bs.tab occasion occurs).
$('#someTab').tab('show')Occasions
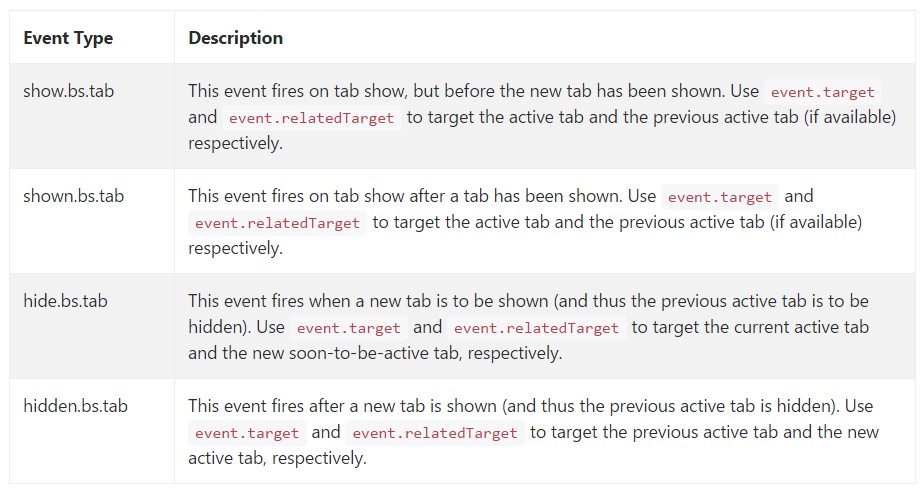
When displaying a brand new tab, the events fire in the following order:
1. hide.bs.tab ( on the existing active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the prior active tab, the identical one when it comes to the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the identical one when it comes to the show.bs.tab event).
In the event that no tab was pretty much active, then the hide.bs.tab and hidden.bs.tab activities will definitely not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well essentially that is actually the way the tabbed sections get generated using the most current Bootstrap 4 edition. A detail to look out for when building them is that the different contents wrapped inside every tab panel should be practically the exact size. This will definitely assist you stay away from several "jumpy" behaviour of your webpage when it has been certainly scrolled to a targeted placement, the site visitor has begun exploring via the tabs and at a certain point comes to open up a tab together with significantly more web content then the one being seen right before it.
Inspect a number of video guide regarding Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: authoritative records

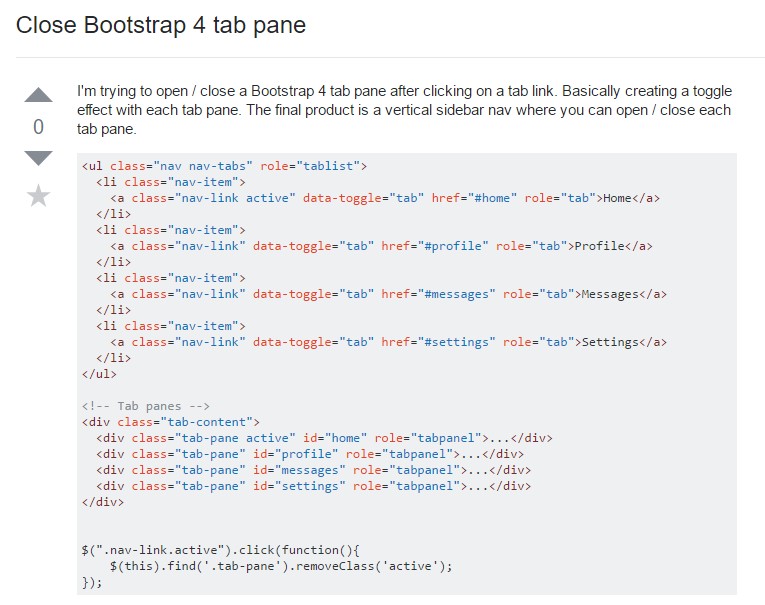
The best way to shut off Bootstrap 4 tab pane

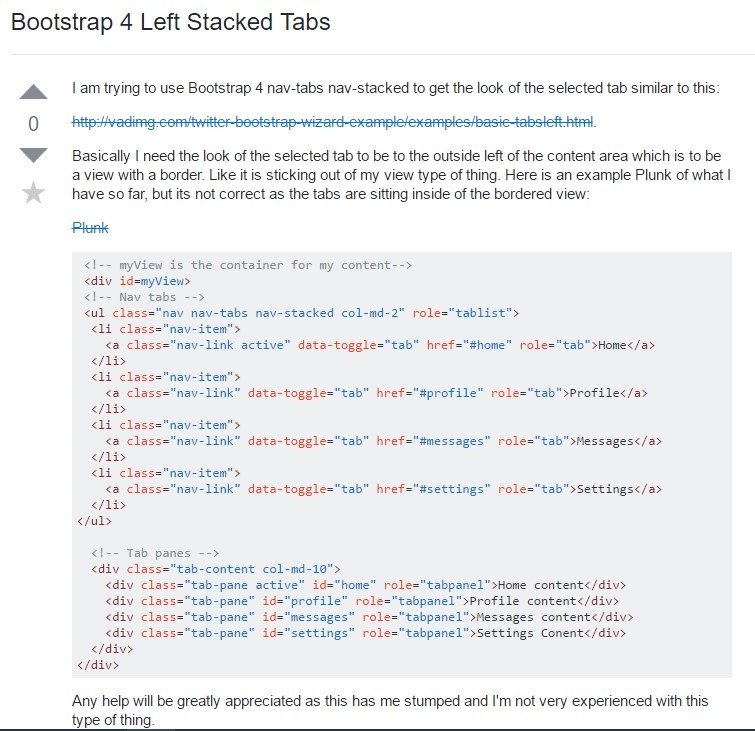
Bootstrap 4 Left Stacked Tabs