27 Fresh Bootstrap Carousel Roundup 2019
Fantastic Angular Image Carousel Samples
This slide show layout is actually well-maintained, contemporary as well as simple-- perfect for a website along with a minimalist theme, or one that wishes and exhibit a contemporary layout ethos.
The slideshow images are big, makings this theme suitable for image-focused web sites, like photography collections or even e-commerce web sites.
Each slide show photo 'decreases' in to location up and down, with a little bit of bounce in the end which makes the action experience very organic and also all-natural. The time each image remains on monitor is actually brief, but this can, obviously, be actually readjusted in cssSlider. The short intervals mean that viewers can find all the photos on provide fairly swiftly. A 'pause' button in the top-left edge permits the visitor and cease the slide show coming from playing and concentrate on an image that records their interest.
Grafito Gallery Plug-in - HTML Slideshow
This gallery has a contemporary elegance and an unusual colour scheme. The end result is really one-of-a-kind and also eye-catching!
There is actually no structure result and the slides, permitting the pictures and use up the maximum quantity off space. Nevertheless, the pictures carry out have a 'spherical corner' effect, which makes them seem like contemporary photographs from cars.
The font style made use of is actually Averia Sans Libre, a distinct typeface that was actually produced off the average off several various other fonts. That has a fun and also a little hand-drawn aim to that, which matches the peculiar present day feel of the gallery effectively.
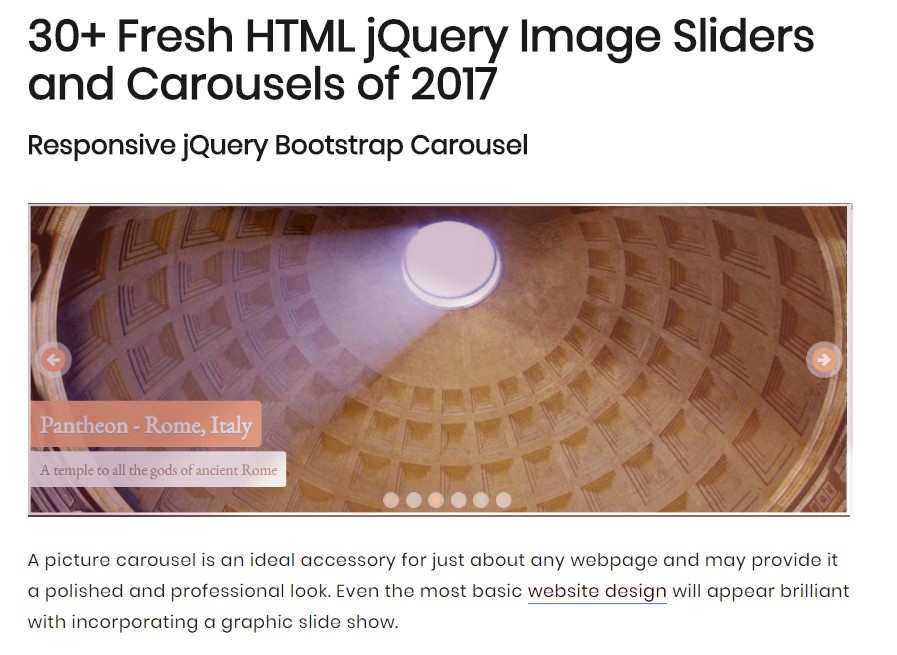
Gentle Simple Slider - JavaScript Carousel
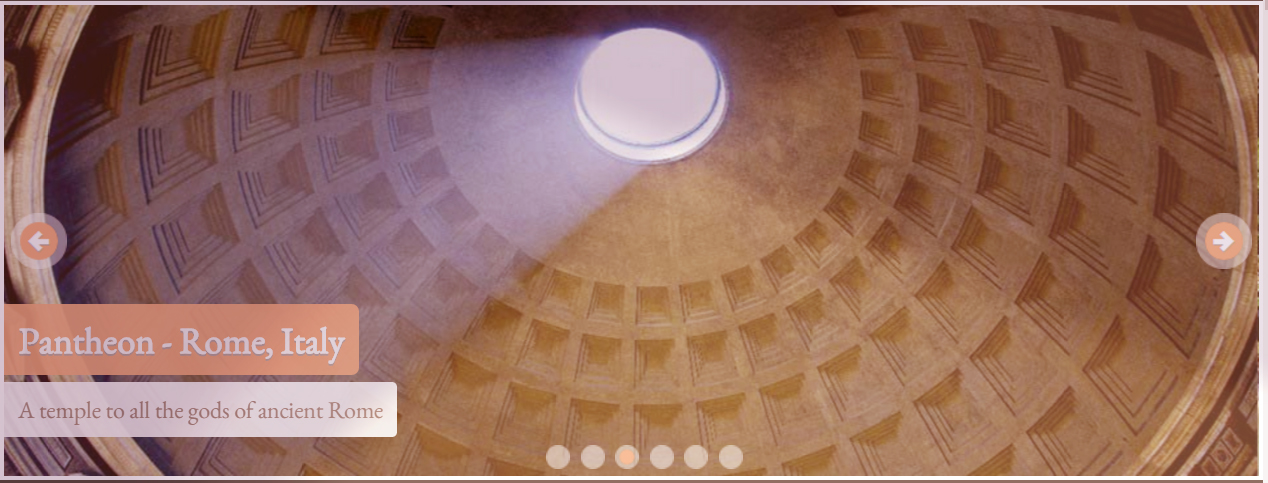
A photo carousel is an excellent extra for nearly any type of webpage as well as may offer that a lustrous and also expert appeal. Also one of the most essential web site concept are going to appear dazzling with including a graphic slide program.
The images present the historical construction, so this slide show could be utilized for any sort of kind of presentation and exhibit ancient properties.
The slider thinks present day as well as enjoyable to execute. The application of bullets makes this crystal clear the way the navigating device works, so this slide carousel is actually basic to comprehend and use.
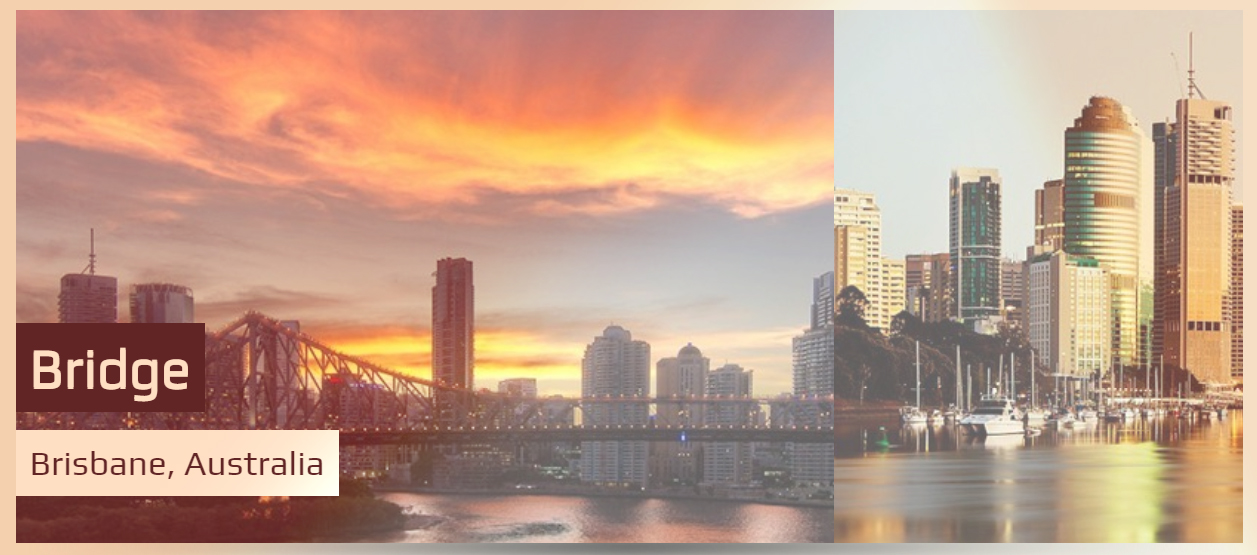
Retina-friendly Chess Slideshow - Free Slider
This slider possesses a simple, well-maintained and incredibly contemporary design that uses dark and white.
Floating over the slider permits 2 navigating arrowheads look, one on each side. The arrowhead contains a white colored arrowhead mind with a dark semi-transparent cycle detailed along with a slim white boundary. Floating over the arrow creates the arrowhead stick out even more along with its less openness. Selecting an arrowhead patterns you by means of the photos. Considering that off this websites clean as well as present day concept, this slider would certainly work properly on technology sites, software application companies and also internet sites going modern design. This will likewise be actually a wonderful option for science-fiction writers and also any type of web site going celestial spaces or even future thinking.
Turquoise Picture Slider - JavaScript Image Slideshow
The turquoise layout will certainly wow your internet site visitors with its own authentic factors. The arrowheads appear cycles along with arrow indications inside that have darkness falling aside. The description typeface possesses an eye-catching shadow at the same time. That's just what produces this slideshow spatial to interact the website visitors' interest. Since photos in the slide show have various dimensions, the switch effect allows them with complete confidence become one another.
If you hover over the thumbnails, you'll see a cycle with a loop in this on the gray semi-transparent history.
This slide show will be actually appropriate in websites for bistros, culinary celebrations as well as other and inveigle target audience.
Parallax Image Gallery - jQuery Slideshow
The current responsive photo bootstrap gallery could make everyone pleasingly famished. Checking out this slider, users will relax because of this green-colored concept. On left and the right fit slide edges 2 arrow keys are actually revealed. They contain a rectangle colored in greenish possessing a dual arrowhead inside. The button reveals a small preview graphic while floating the mouse. The content summary is found in the bottom-left slide edge. The font style 'Indie Flower' is actually filled in a green rectangular shape. You could comfortably head to any type of slide through clicking thumbnails.
Zippy Photo Gallery - Mobile Slideshow
Active design template is not such as the others. The arrowheads are situated in the correct best as well as bottom sections, both in one side. The arrowhead switch is actually constructed from an orange circle and also a thin black arrowhead. The summary is likewise outstanding. It is built along with a Garamond font style. The summary possesses no history so the writing looks present day.
On the lesser portion of the slider one can find classy bullets - orange dots. The Turn result possesses a sturdy influence on customers obtaining their focus.
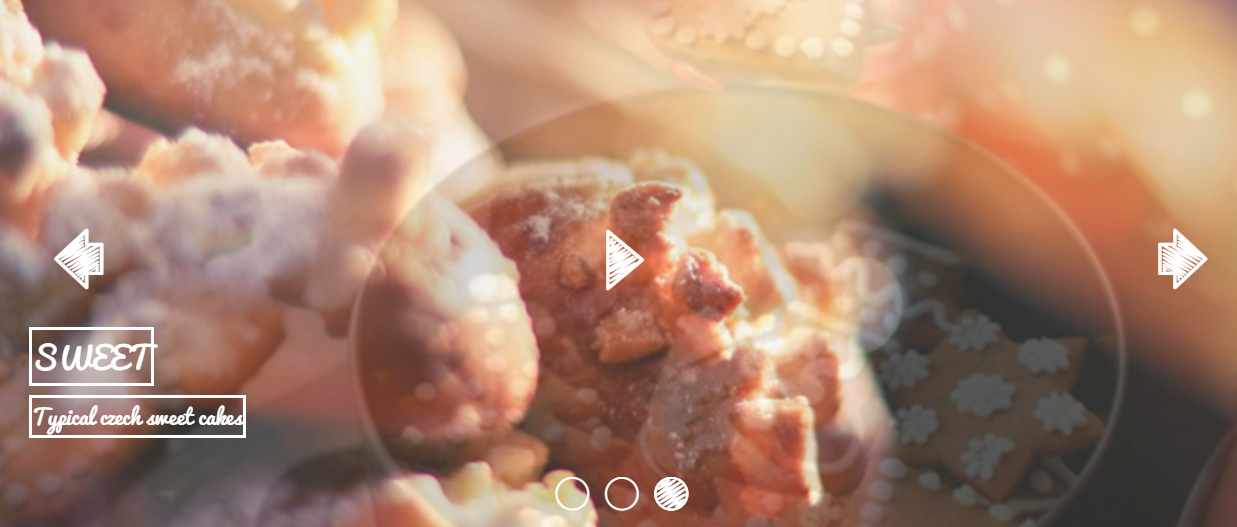
Cursive Image Slider - CSS Image Slideshow
This css-only carousel design template is enjoyable and spirited whilst retaining a modern simpleness. It is quickly to lots, completely responsive, as well as carries out not require javascript or JQuery to operate.
The design uses cursive font styles as well as a 'questionable' layout artistic that assists the slideshow look handmade. Nonetheless, simply a single color is actually used, creating this concept perfect for websites intended for creative grown-ups, such as cooking blog posts, scrap-booking internet sites as well as various other 'Mommy blog writers'.
Considering that the slide show utilizes simply css and create the interface and also switch results the slider is actually remarkably quick to load as well as is going to work on any unit along with a contemporary internet browser. Utilize this stunning slider to feature your recipes, hand-made arts-and-crafts, or cunning supplies.
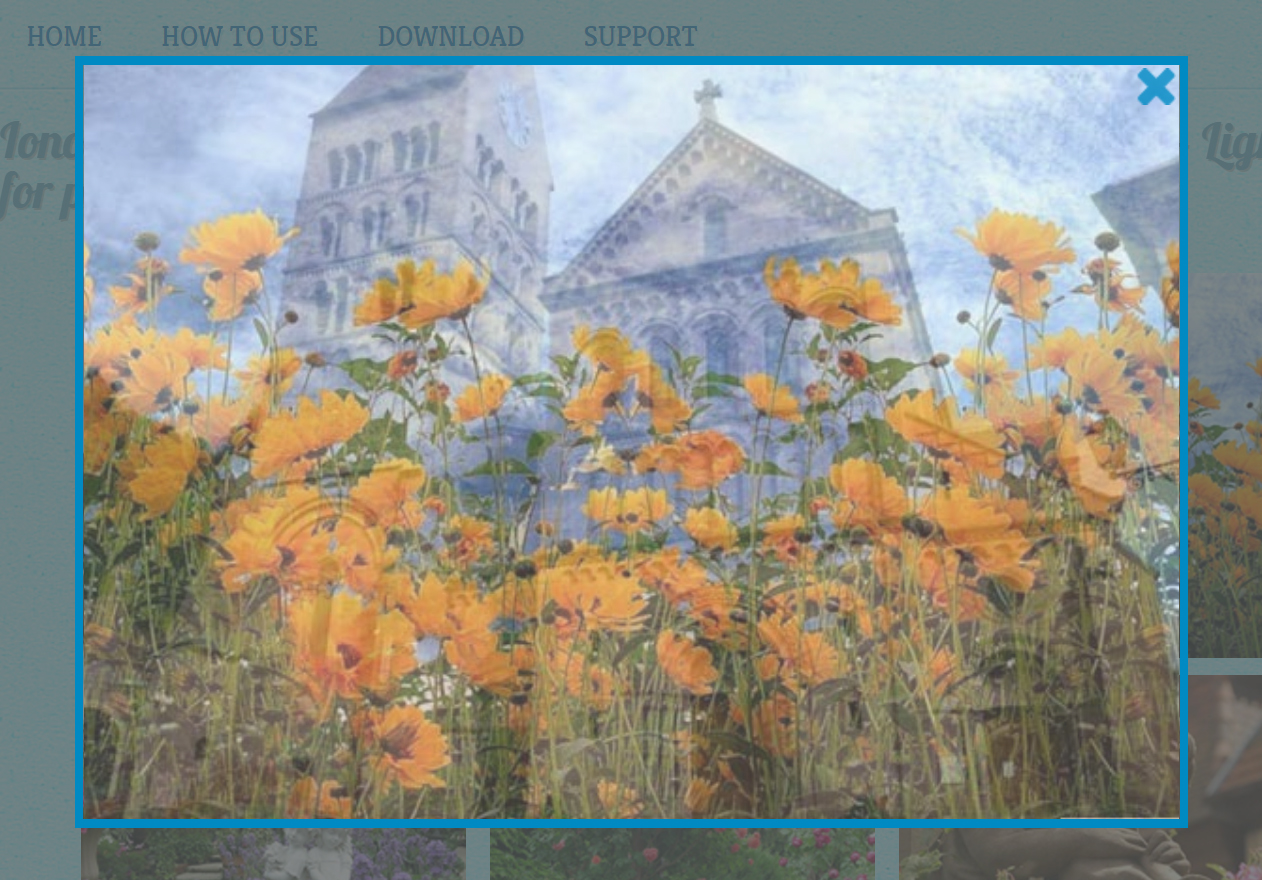
Ionosphere Style Gallery - CSS3 Image Carousel
Everybody would be actually impressed entrance this reach as well as colorful slide show where our team could see french blossoms and out-of-date houses. Incorporating this slider is going to ensure that audiences won't manage to keep their eyes off from your website.
The pleasing lightbox has rounded edges offering your website one of the most intimate appearance. Hovering over the turned up pictures let blue navigating arrowheads turn up to select and also backwards by means of the slider.
At the image base you'll view the slide summary with black background that seems off beneath. The whole concept wonderfully suits the idea of this presentation, so this could be related to create your internet site appear more beautiful.
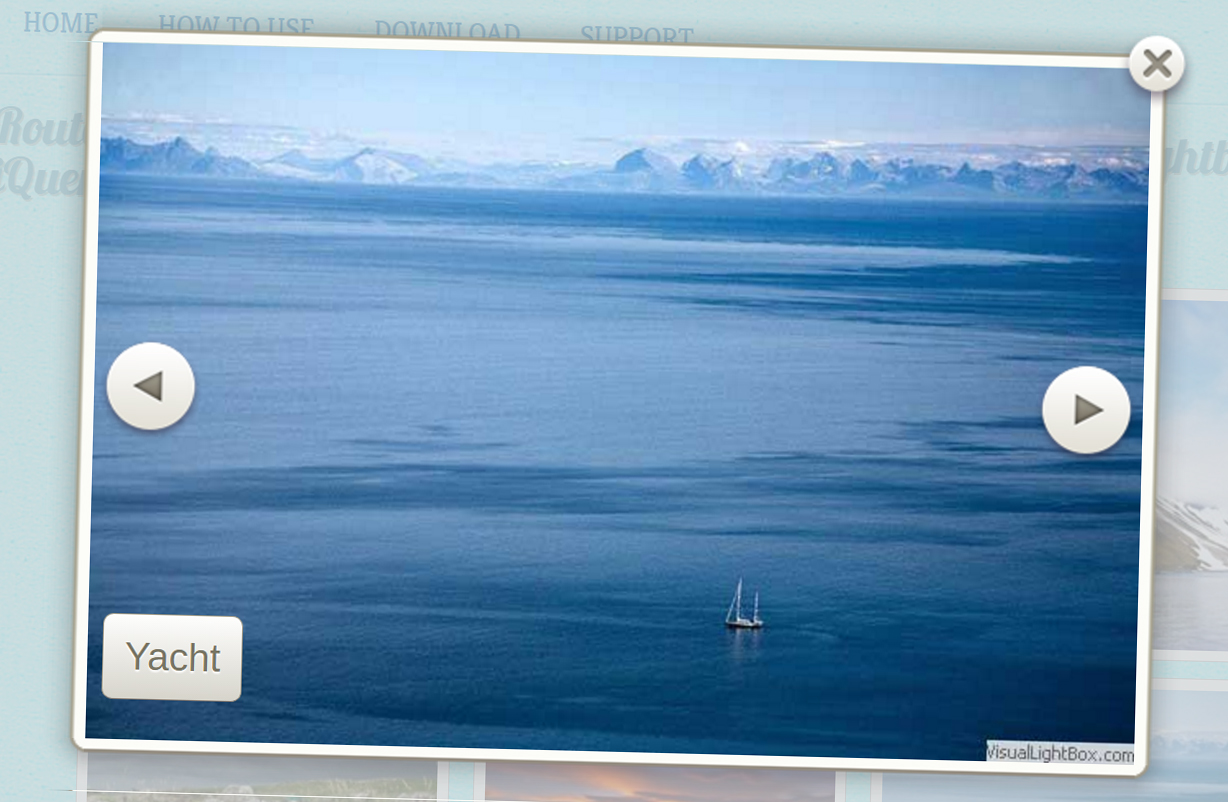
Route Content Slideshow - CSS Slider
This Route Slider involves excellent nature garden pictures. That will perfectly match the concept of a trip firm, eco-friendly preservation association as well as various other business. Hovering over the thumbnails off the natty lightbox darkens magnificently framed pictures slightly to create all of them stick out. At the right as well as left edges our company could observe navigating arrowheads appearing like classy grey circles with triangulars within them. They disappear along with a discolor impact as well as turn up once more while shifting in between slider images. Along with all of them quick explanations act the exact same exciting customers with its own facility.
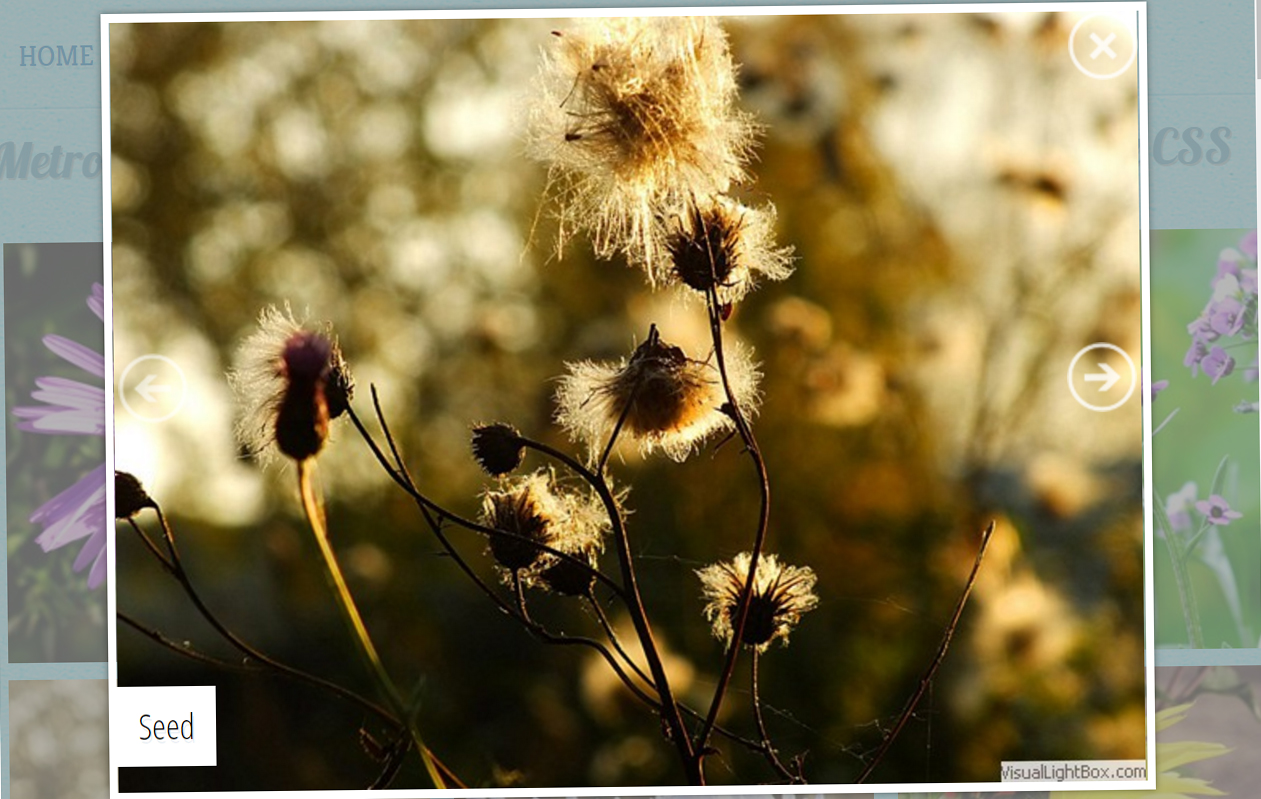
Metro Image Gallery - Free Image Carousel
The the right fit slide show for a blossomy shop as well as biologic neighborhoods is this Metro photo gallery. If you aim your mouse arrow on a lightbox thumbnail, you'll find a description box appear coming from under. If you click on that, the gallery will certainly start. Below you discover encircled arrows and also summary in white as well as gray shades enabling users to change pictures in a quick and easy technique. The picture structure resizes easily baseding on the image measurements.
This glorious slide show is actually fully mobile-friendly, so that may be viewed on gadgets like tablet computers or phones in addition to desktop computers without any sort of problems.
Mobile-friendly Bubbles Slider - Mobile Image Carousel
This slider is actually extremely convenient and straightforward. That plays continuously, as well as due to the fact that it gets to the conclusion it browses in reverse, shows up for the first image, as well as immediately repeats the complete correct out. Customers could determine which picture they need to look at by just clicking on the thumbnail photo gallery located straight underneath the slide program whenever. In addition, floating within the thumbnail displays the appeal header. The images are actually big as well as have the capacity and leave open details that can otherwise leaves the individual eye. Due and this photos must be actually hi-res and top quality.
Kenburns Photo Gallery - Responsive Slideshow
The non-jQuery image gallery is actually developed making use of exclusively CSS and it gives a terrific means to display your images as well as to allow website visitors and your internet site find the greatest of what you need to give. It has an attractive shift impact, with a slow and also steady skillet to the center of the images, so your target market is going to possess a chance to view every particular that you want them to. Between its aesthetic look and also its full supplement of commands for the audience, this jQuery-free gallery will certainly be a surefire smash hit with anyone which finds your internet site.
Along with its unwinded speed and flexible look, this demo is the ideal CSS image porch for a musician's website, an on the web clothes establishment or a website devoted to take a trip.
Dodgy Image Gallery - jQuery Carousel
A contemporary frameless style, this slider maintains command switches and the sides to make sure that the audience's concentration gets on the graphics. Easy, strong designing creates this slider perfect for modern sites.
For navigation, the jquery photo picture possesses oversized arrow commands at each side. Through hovering over these arrowheads, the consumer can easily view a thumbnail preview from the next or even previous slide. The preferred slide is taken forward by clicking on the suitable arrow. The double arrowhead layout on the navigating handles includes to the contemporary appearance of the slider.
The basic style of the slider is ideal for modern internet sites that worth intuitive design and easy displays. Allow your graphics communicate for on their own.
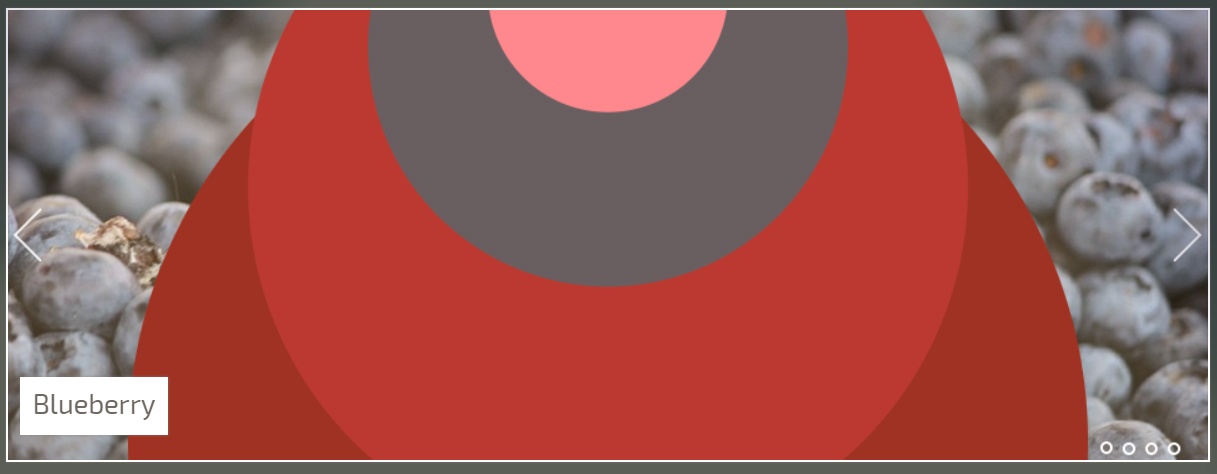
Boundary Content Slider - HTML Image Carousel
This a little unique slider theme is actually very modern and appealing. This is an even more 'straight' condition in comparison to a lot of web site sliders, which permits is and work with pictures that may not be landscape. Perhaps a terrific add-on for a collection web site, or to display pictures of individuals as well as pets.
The slider makes use of a rich wine red different colors plan, balanced out along with white. That's an unusual as well as striking color that proposes high-end and complexity.
Each graphic in the slider zooms in as well as out, little by little fading all at once to expose the next photo.
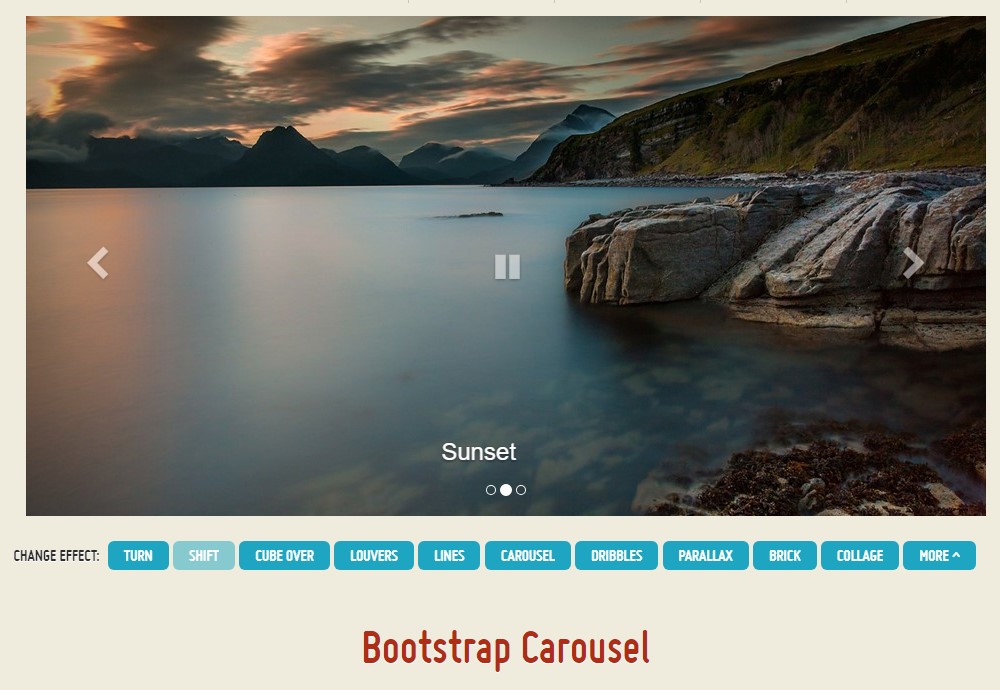
Brick Content Slider - Mobile Image Slider
The switch effect is just what creates this slide carousel genuinely fantastic. Each slides bets as high as 3 seconds just before one more photo substitutes this.
This instance shows the slide show throughout a large impressive beautiful show that ensures to surprise everybody that finds this. This example features hardly any mess as you perhaps can to ensure the imagines are actually displayed without blockage typically components fading away when certainly not being made use of. The conventional computer animation impact is Brick, which moves images in via the right. Once more, the change is actually certainly not hard but modern. The general result is actually a slideshow that has actually been contemporary as well as classy however simple.
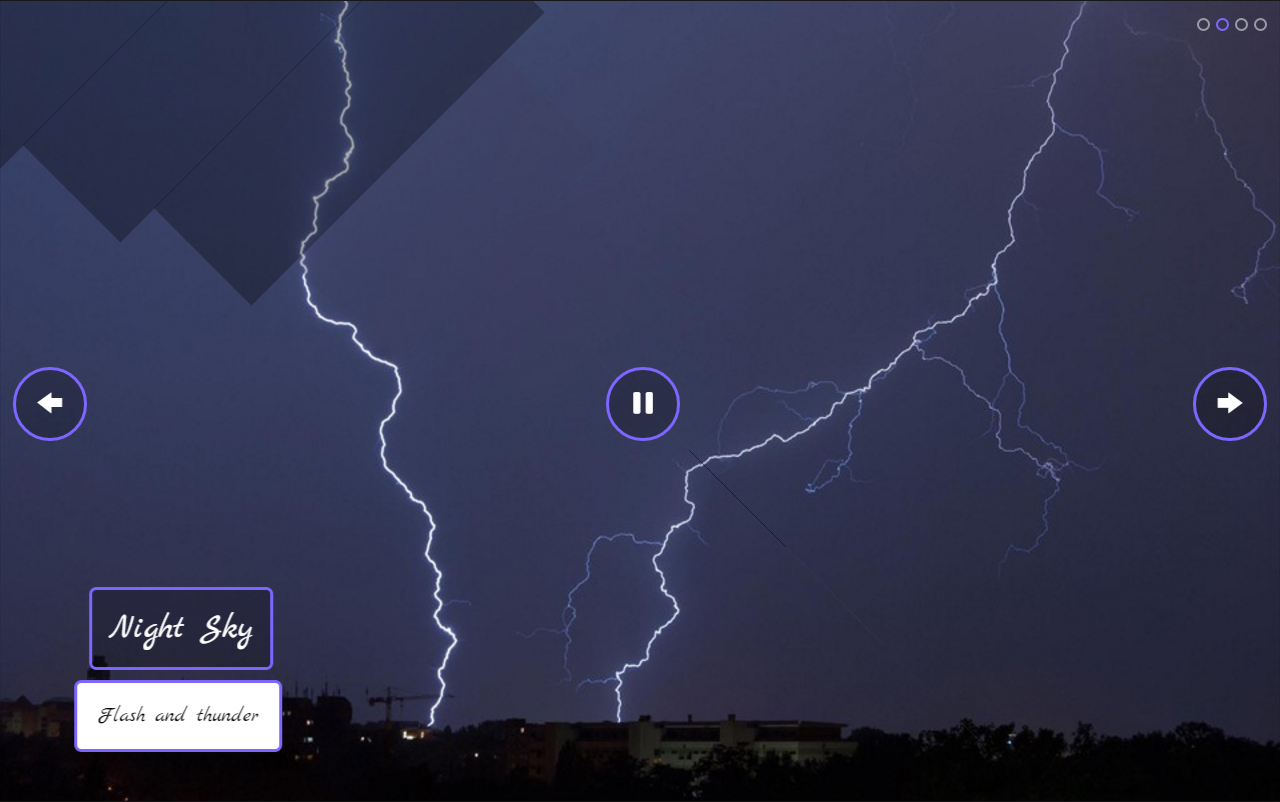
Mobile-optimized Showy Carousel - Angular Carousel
The animation impact is what makes this carousel truly charming. Each slides bets going 3 secs before an additional picture changes it. In case the photo is starting to transform, the upcoming photo's darkness gets there in the left, as well as on the surface the boundary. As quickly as picture has switched out today one, customers could possibly observe the darkness in the leaving behind image outwardly right in the frame. This effect definitely highlights the appearance and draws in the user's interest, which is the factor it are going to appear wonderful for photography or traveling internet site, generally due to the fact that attracts people.
The use off bullets will make this clear exactly what kind of navigation device operates, which indicates this slide show is actually easy to understand and utilize.
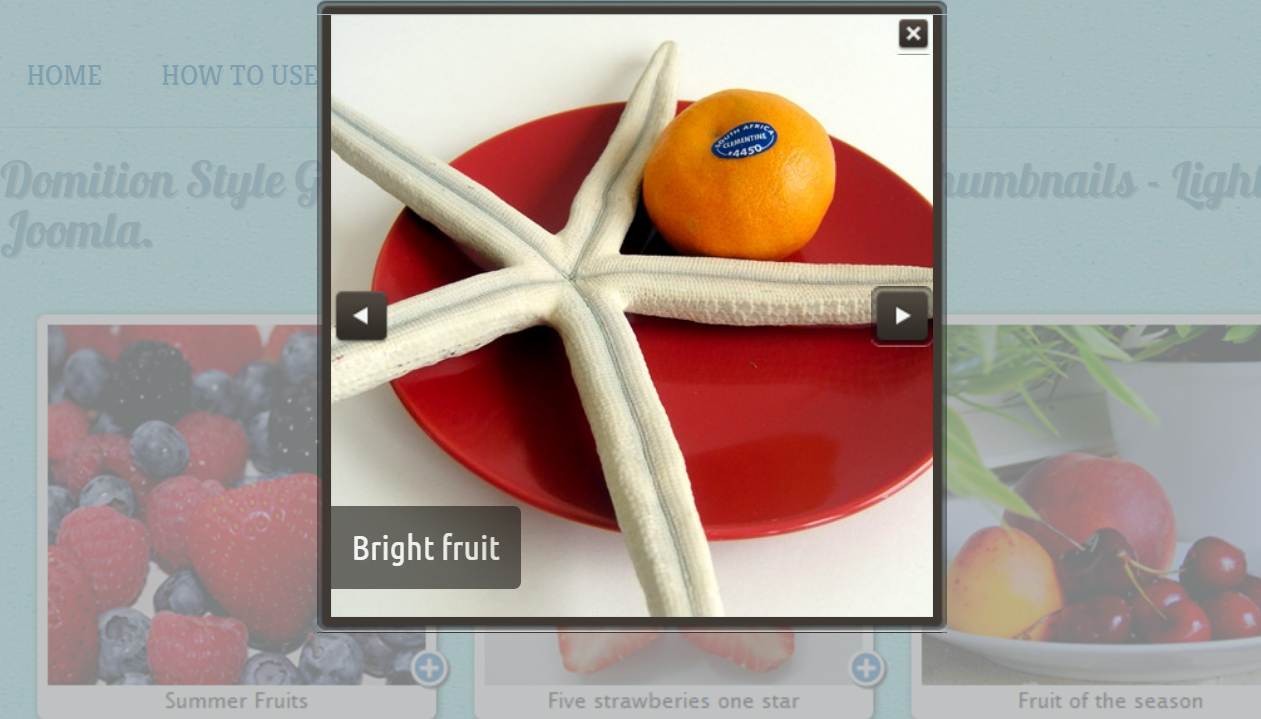
Dominion Slideshow - jQuery Carousel
In this particular porch each thumbnail has a moderate frame along with summary and plus keys appearing terrific on any gadget. The theme off this slider can easily resemble a Summer Breakfast. Opening up the primary gallery reveals a darken framework as an alternative which finest contrasts along with the very first one. To stress the graphic in the center there is the gray semi-transparent background. The darker arrows seem once you float over the photo. This slide show will definitely fit on the menu webpage for a lunch counter or even bistro to show offered snacks.
Showy Slideshow - Responsive Slider
A deceptively as well as attracting easy concept along with captivating soft effects, these are actually the highlights from this trial slide show developed using the spectacular Wowslider. The images rotate perfectly basics making a striking and also eye-catching effect.
Each picture of the fantastic Oxford University is displayed for a pleasurable duration. And in the event you intend to select or back a little bit, you could locate an arrowhead each on right and left slideshow ends.
Every arrow automatically highlights when you move the arrow over this and vanishes effortlessly. The layout is straightforward green on a transparent white background. The angled sides supply a feeling off originality and the arrows.
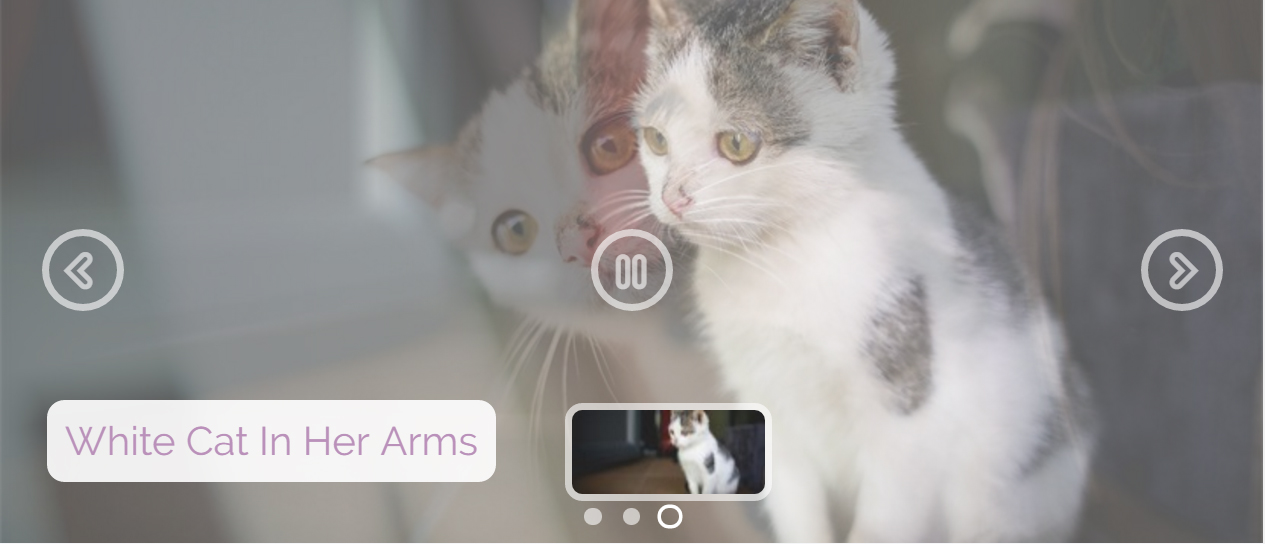
Fade Slideshow - Angular Slider
This is a rested, lovely and also lively slider style with a somewhat womanly look. That would be excellent for sites along with an arts-and-crafts concentration, for blog owners, or even for fantasy as well as chick-lit authors.
The layout utilizes a purple and also white color pattern, pivoted corners, and clearness to produce a delicate, slightly informal appearance. Naturally, everything can easily be tweaked and also customized in cssSlider in order that the leading slider blends flawlessly with your internet site.
This slider is an impressive choice for anyone which wishes a loosened up slider design that still has highly effective functionality and a reliable structure.
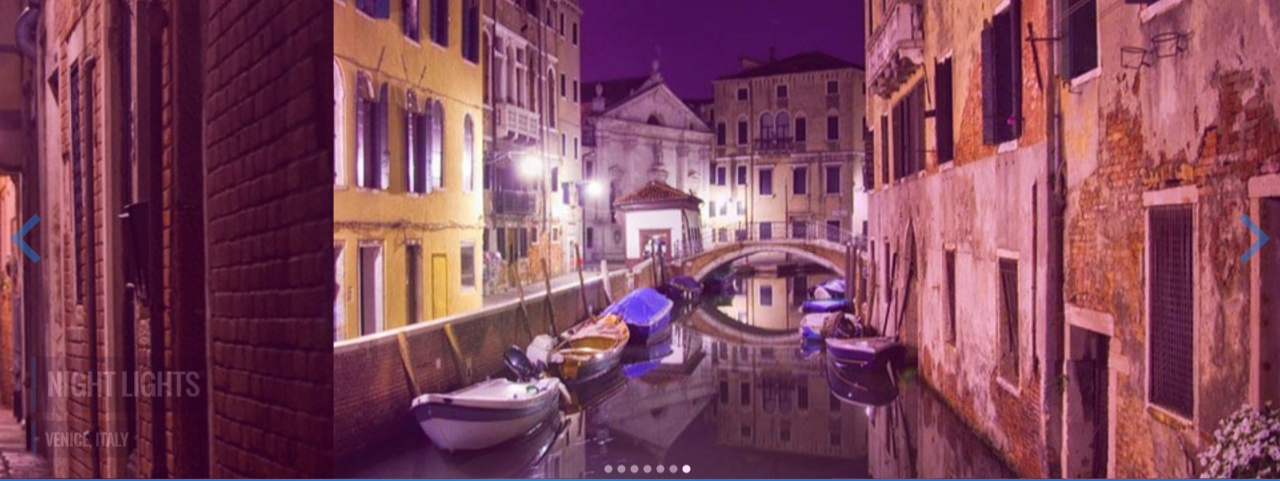
Ionosphere Slider - CSS3 Image Slideshow
This slider demonstration utilizes the prominent 'pile' result for slide switches. Within this impact, each brand new slide just swipes in off the appropriate edge in the direction of the left. No expensive putting as well as sidetracking magic methods, a simple wipe. By doing this, the viewer isn't distracted and centers straight on the imagine ahead.
The slider demo possesses stinging, angular oblong containers for text message, placed in the lower nigh side section. Each box is a transparent dark with white colored cloudy writing.
The bullet factors are positioned in the lower middle in the form from plain grey cycles. Simple blue arrows for navigating are current in ideal and right side.
Epsilon Slider - jQuery Slider
The slide show has incredibly minimal features and keep its convenience and neat look. This has an incredibly slim white frame that would function wonderful as a header slide show for streamlined as well as modern-day web sites that wish to represent an orderly and specialist hope to its own visitors, including wedding photography websites, or a studio item digital photography website.
Above the slideshow, there are tiny packages that provide little examines off the graphics that are actually in the slideshow. This makes for fast changing off the slides. Each package from examine is actually highlighted with a violet boundary. The previews are a little dulled to ensure that each preview on mouseover could stand in darkness comparison to the others.
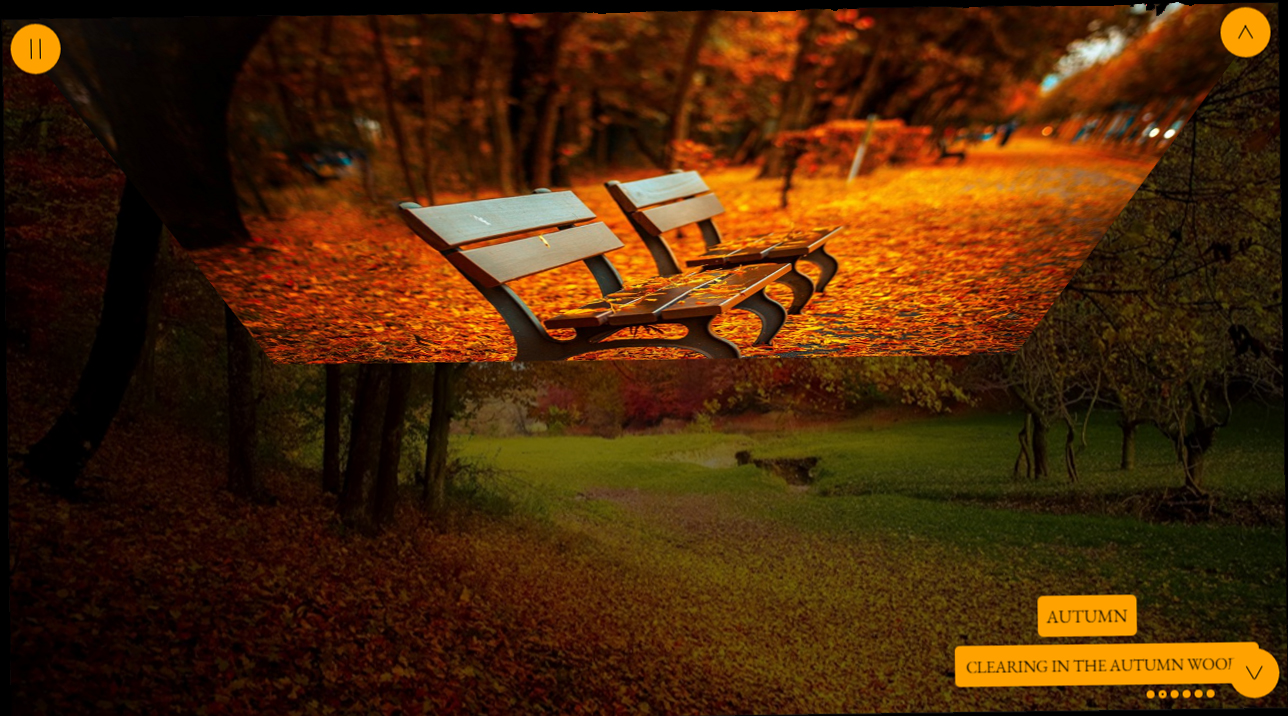
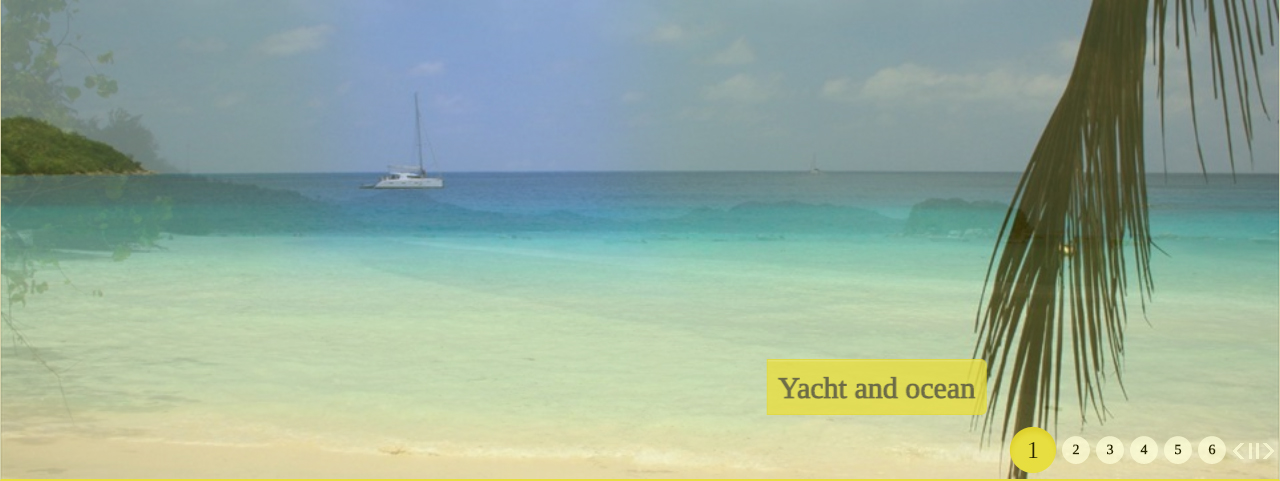
Mobile Sunny Slider - CSS Slideshow
This Sunny Fade slider design template offers a soft and also very cool change coming from slide and slide, allowing your web site individuals to delight in a relaxing slider off all from your finest graphics. Along with an integrated preview board and also an audio function that they can regulate, both the eyes and also ears from your visitors will be received while they look at your pictures at their very own pace. As consistently, you'll have the best slideshow technology at your solution, permitting for glitch-free as well as uninterrupted shows that are actually certain and keep in the minds off your customers for days to come. WOW Slider's design templates function every bit as properly whether your viewers is actually using this on a desktop or mobile phone, so that will never ever limit your capability to capture the imagination from website visitors and your site, regardless of exactly how they are accessing it.
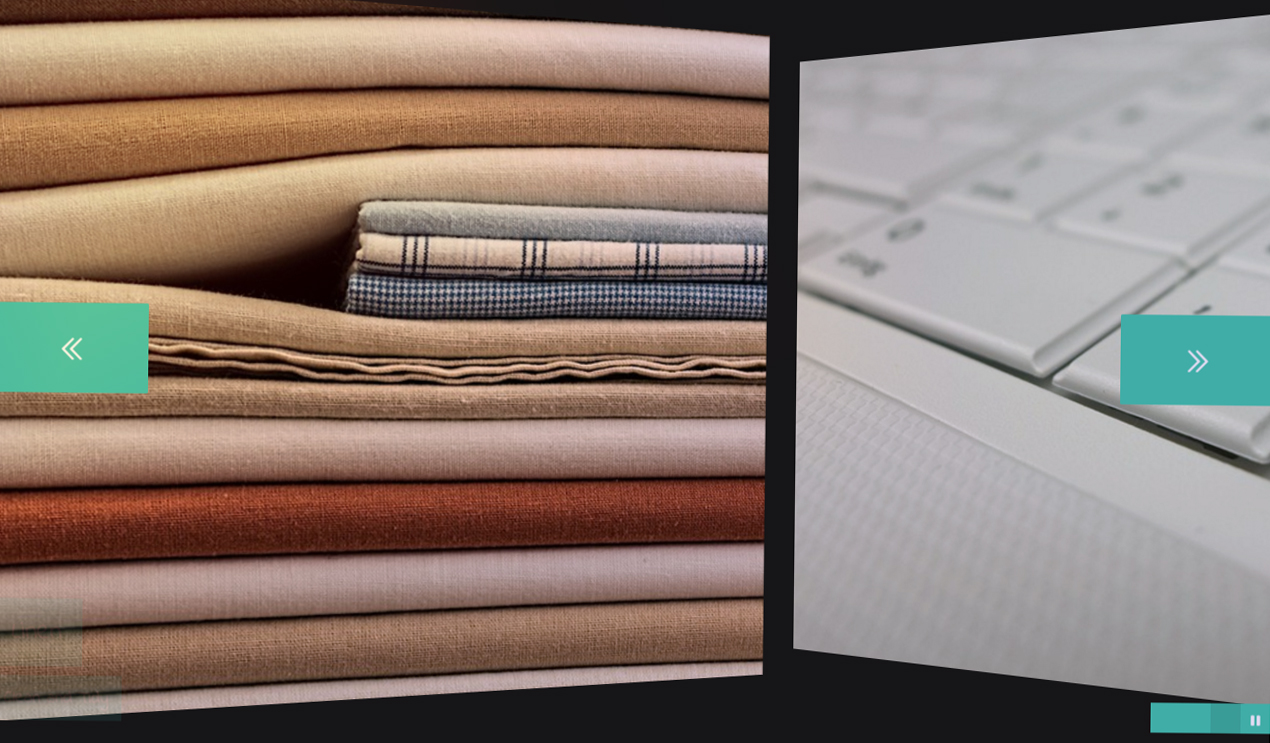
Slim Slider - CSS3 Image Slideshow
If you want an exquisite slider style with an out-of-date elegance after that this is actually the one for you.
The layout utilizes a delicate and vanished brown, evocative sun-bleached leather, and white colored. By utilizing only 2 different colors, the style handles to continue to be easy and elegant however additional twists in the typography and also UI aspects cease it coming from really feeling also pure as well as tidy.
This concept is a perfect choice for various websites. This would operate particularly effectively for antiques dealers, anyone handling vintage products, and clothing professionals that route an outdated style and refinement. It will likewise function effectively for historical love writers.
Non-Javascript Material Slider - Bootstrap Carousel
This demo displays your pictures in a sensational slideshow that is actually everything about discussion! Arrows and headlines are refused sideways and edges and steer clear of muddling the display while constantly being readily available for very easy management and also get access to. You can progress and backward through selecting the above mentioned arrowheads at the left and right-hand man of the screen which are actually framed in straightforward blue cycles that match the image title's straight background and the ones at the bottom off the demo that promptly permit you to miss to whichever picture you could desire and view at any moment. You could additionally scroll via them by clicking and grabbing the computer mouse over the photographes if you want.
Bootstrap Gallery - CSS3 Slideshow
Bootstrap delivers a thumbnail element that is actually designed to feature linked graphics in a network with thumbnails. Clicking the thumbnails of the terrific porch carries up a total screen slider home window with new phone graphics. This slider is actually reactive what indicates that resizes and match the display screen this is actually being actually displayed on.
Website website visitor could get to any type of picture utilizing white colored bullets at the slide show base. The simple but hassle-free shift effect gives a proper technique of revealing the site information.
Including a css image picture to your site does certainly not should be actually complicated or even time-consuming. It is actually undoubtedly the most effective technique and spruce up your site.
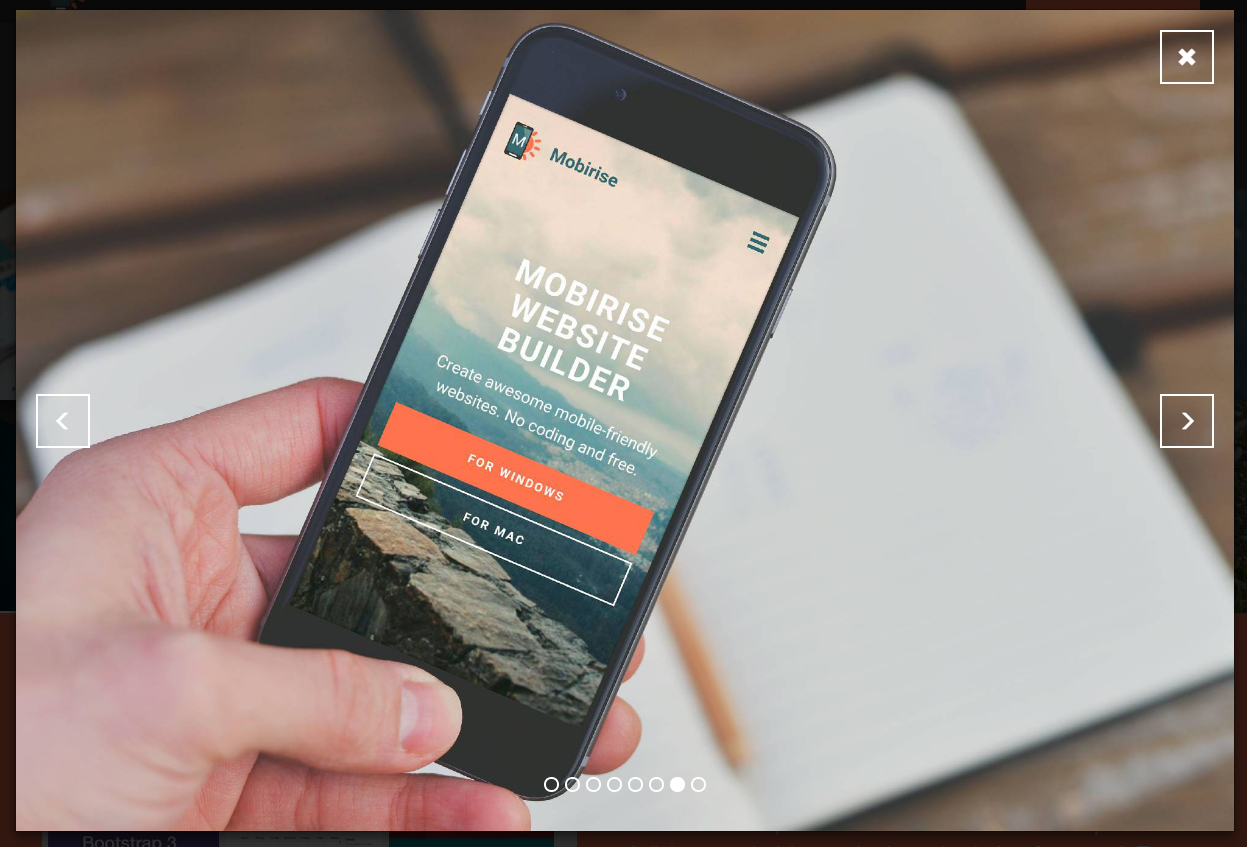
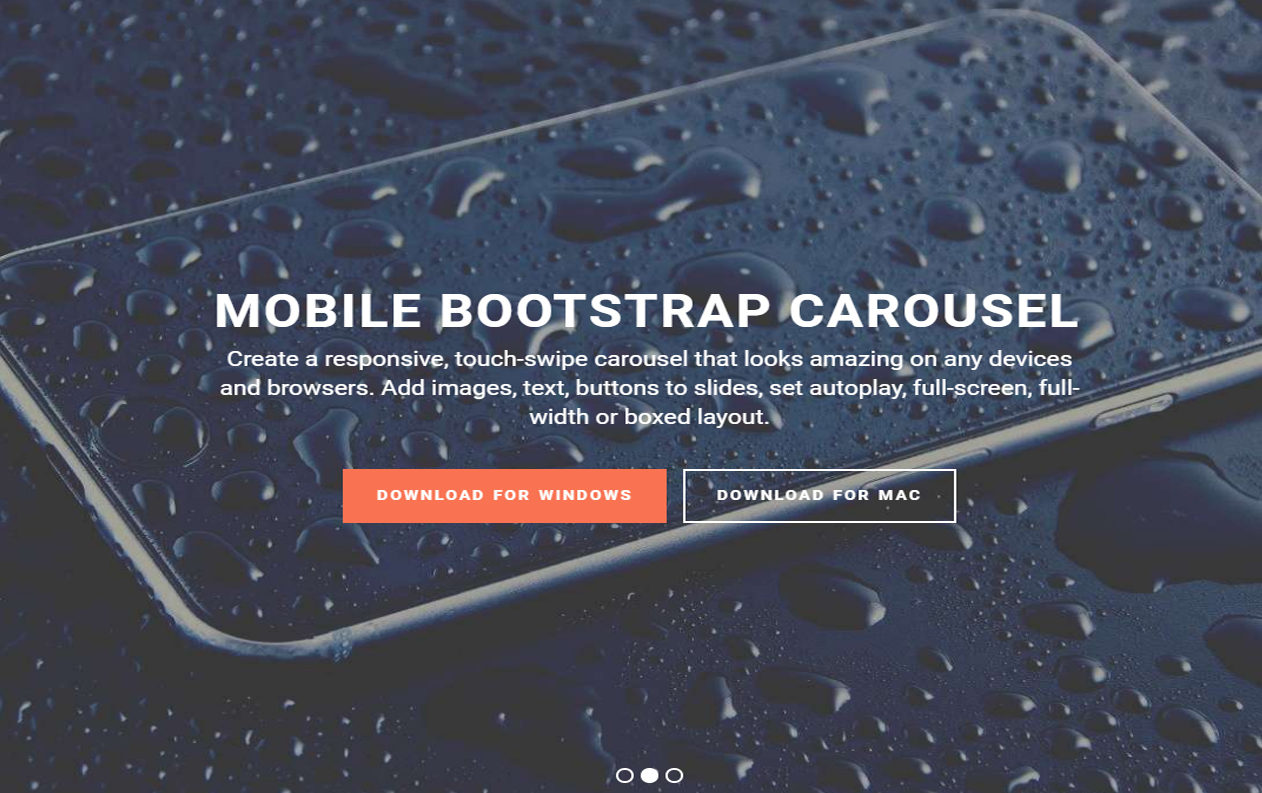
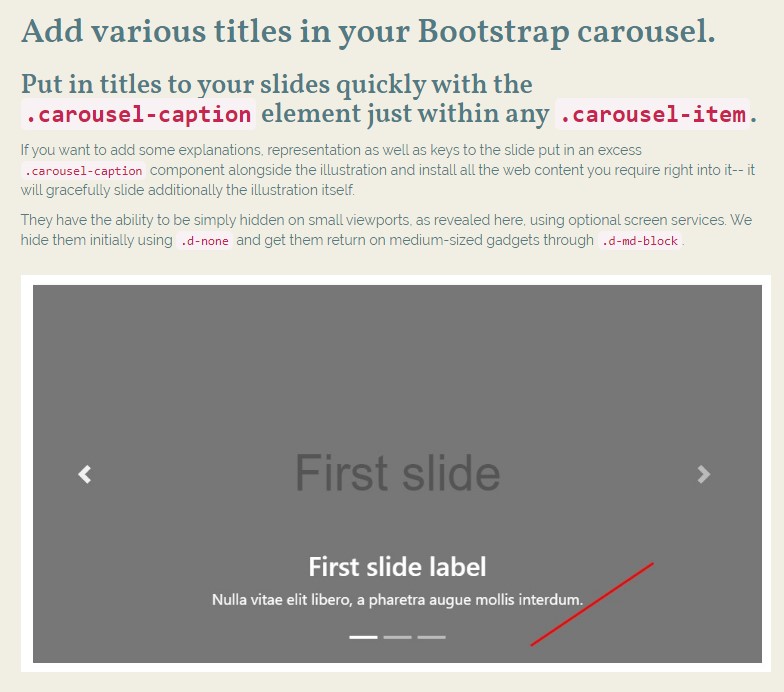
Bootstrap Carousel - Responsive Image Slideshow
To install a sensational graphic slide carousel that is actually definitely modern off its web attributes, you may use this slideshow accordinged to Bootstrap-- one of the most effective and also trustworthy framework. This will definitely suit the display off any unit supplying a shiny feel and look charming your web site attendees and also creating them remain on your page.
The Slider is actually complete display screen sized providing a background sensation perfect for providing goods and also companies. The square white arrowheads are put on the right and also left graphic conclusions. The white colored modern bullets let user easily navigate by means of the entire slider.
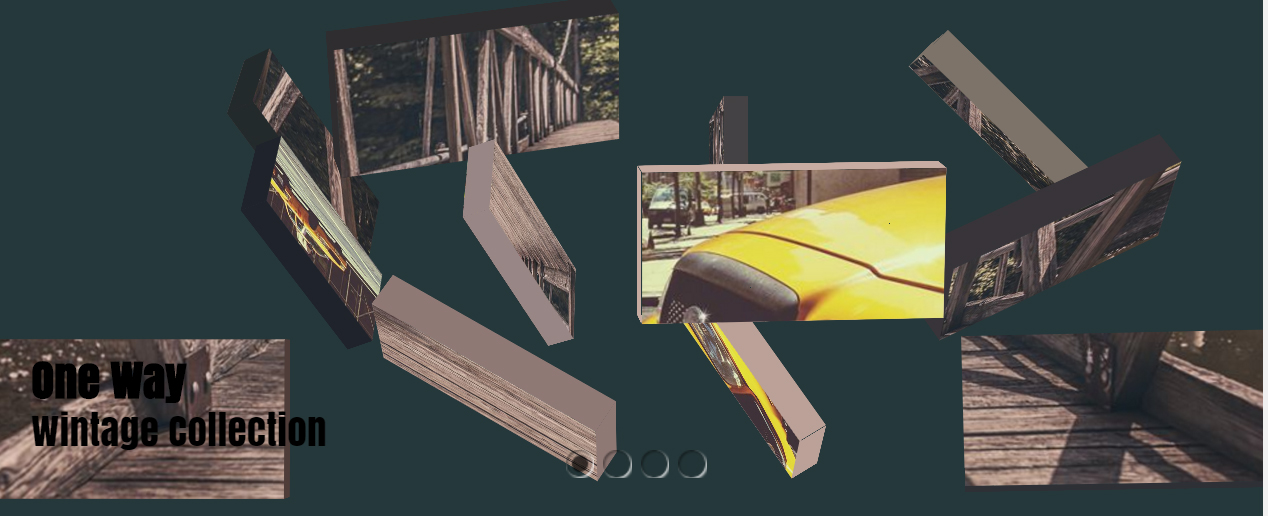
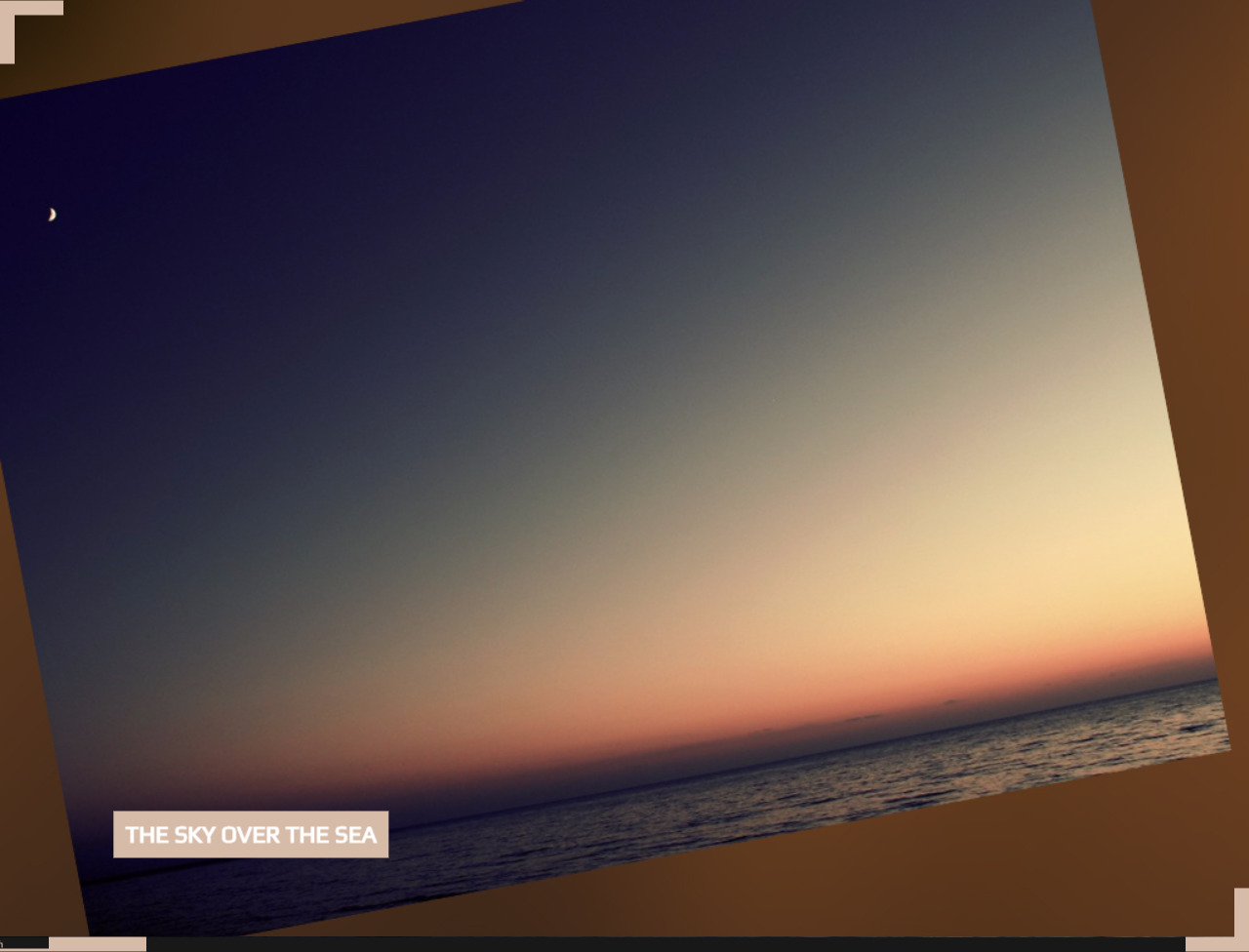
Responsive Angular Slider - HTML Carousel
This Demo Slideshow will certainly intrigue fairly everybody with its own user-centricity as well as receptive style. That shows a vivid evening nature comforting anybody which examines its sundown graphics. Customer can easily go ahead for or even in reverse clicking the bottom-right or top-left arrows like slants and also on preview buttons at the base. As a result this slider theme is actually contacted Angular. There you'll see small imagines for bypassing slides as well as visiting the slide individual wish to consider. This Collage impact with its throwing images right into the background and getting these from nowhere will certainly delight your website target market giving unforgettable user-experience.
Carousel Slider - JavaScript Image Carousel
Several slider styles seem incredibly identical, as well as that is challenging and discover one that attracts attention as well as is memorable. This theme off cssSlider avoids that issue through being remarkably distinct in every aspect, whilst still seeming specialist as well as modern.
This slider would certainly be best for web sites that wish and be momentous yet still seem specialist and dependable. Financial sites would certainly profit from its own clean and definitive look. Overall this slider design is developed, credible and memorable-- working with any internet site that possesses a grown-up audience as well as reviews severe subjects.
Like all cssSlider layouts, the theme is actually completely responsive, fast-loading as well as trusted. There are no images utilized in the interface, which assists guarantee the slider constantly functions completely.
Utter Image Gallery - CSS3 Image Slideshow
The Push Stack slide show layout delivers up a pointy presentation for your pictures, along with a significant change coming from one slide to the following as well as a lot of hassle-free commands for viewers. Visitors and your site will certainly be stunned by hassle-free shift from graphic to photo and also they'll no doubt value the capacity to cease on images that grab their interest, along with preview the remainder of the slides as well as head to straight to any sort of some of all of them with nothing over a hit of the mouse.
You can count on the exact same excellent functionality off this Utter template that you would coming from all WOWSlider slide shows. They are all created to work properly on any tool as well as they've been continuously examined and guarantee that they are actually without flaws, supplying web designers along with a superb assortment of proven victors for their web sites.